Bootstrap框架教程(入门版)
Bootstrap 是一个简洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发者,也能做出很专业、美观的页面,极大地提高工作效率。
Bootstrap 是目前最流行的一套前端开发框架,集成了 HTML、CSS 和 JavaScript 技术,为网页快速开发提供了包括布局、网格、表格、按钮、表单、导航、提示、分页、表格等组件。这套 Bootstrap 框架入门教程主要介绍 Bootstrap 的概念,Bootstrap 优势和特色,Bootstrap 插件和开发工具等,让读者对 Bootstrap 有一个整体的了解。

图1:Bootstrap 框架图标
Bootstrap 是美国 Twitter 公司的设计师 Mark Otto(马克·奥托)和 Jacob Thornton(雅各布·桑顿)合作开发的,是基于 HTML、CSS、JavaScript 的简洁、直观、强悍的前端开发框架,使用它可以快速、简单地构建网页和网站。
2010 年 6 月,为了提高内部的协调性和工作效率,Twitter 公司的几个前端开发人员自发成立了一个兴趣小组,小组早期主要围绕一些具体产品展开讨论。
在不断的讨论和实践中,小组逐渐确立了一个清晰的目标,期望设计一个伟大的产品,即创建一个统一的工具包,允许任何人在 Twitter 内部使用它,并不断对其进行完善和超越。后来,这个工具包逐步演化为一个有助于建立新项目的应用系统。在它的基础上,Bootstrap 的构想产生了。
Bootstrap 项目由 Mark Otto 和 Jacob Thornton 主导建立,定位为一个开放源码的前端工具包。他们希望通过这个工具包提供一种精致、经典、通用,且使用 HTML、CSS 和 JavaScript 构建的组件,为用户构建一个设计灵活和内容丰富的插件库。
最终,Bootstrap 成为应对这些挑战的解决方案,并开始在 Twitter 内部迅速成长,形成了稳定版本。随着工程师对其不断的开发和完善,Bootstrap 进步显著,不仅包括基本样式,而且有了更为优雅和持久的前端设计模式。
2011 年 8 月,Twitter 将其开源,开源页面地址为:https://github.com/twbs/bootstrap。至今,Bootstrap 已发展到包括几十个组件,并已成为最受欢迎的 Web 前端框架之一。
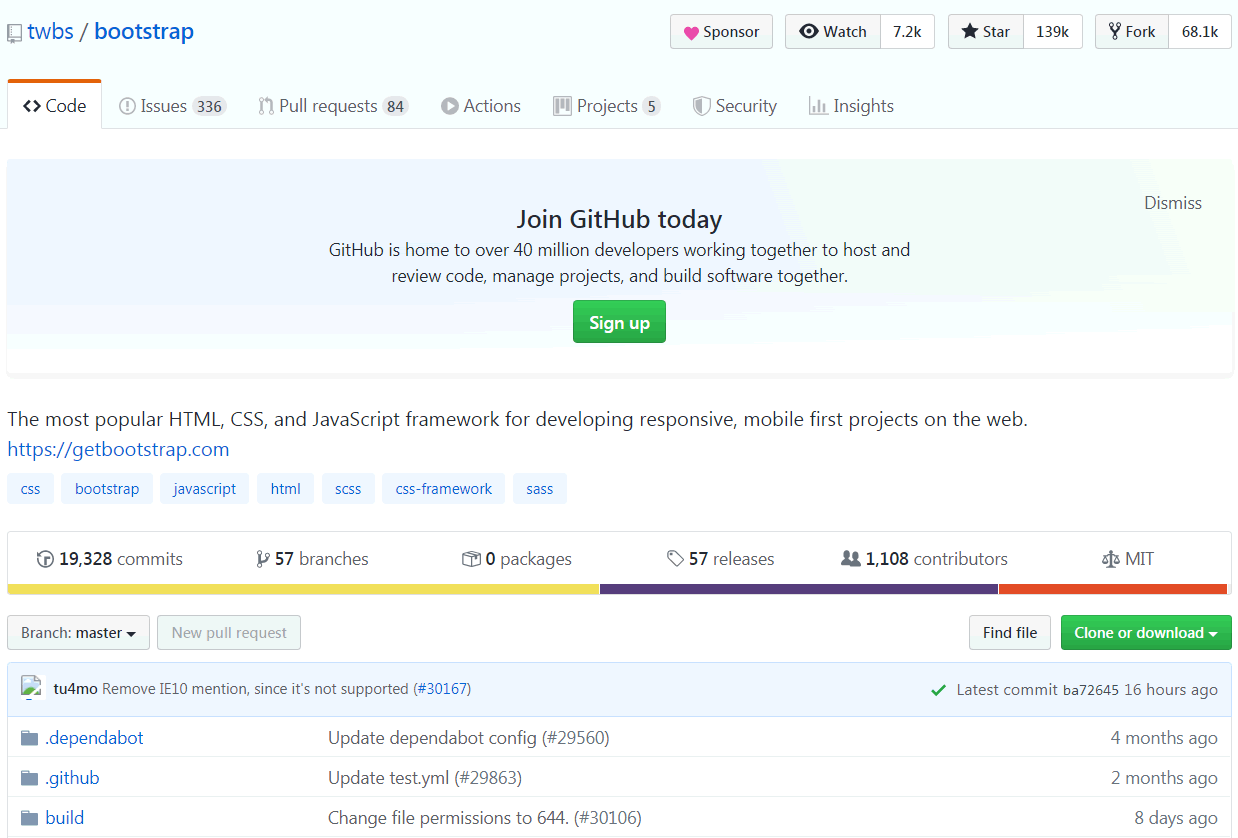
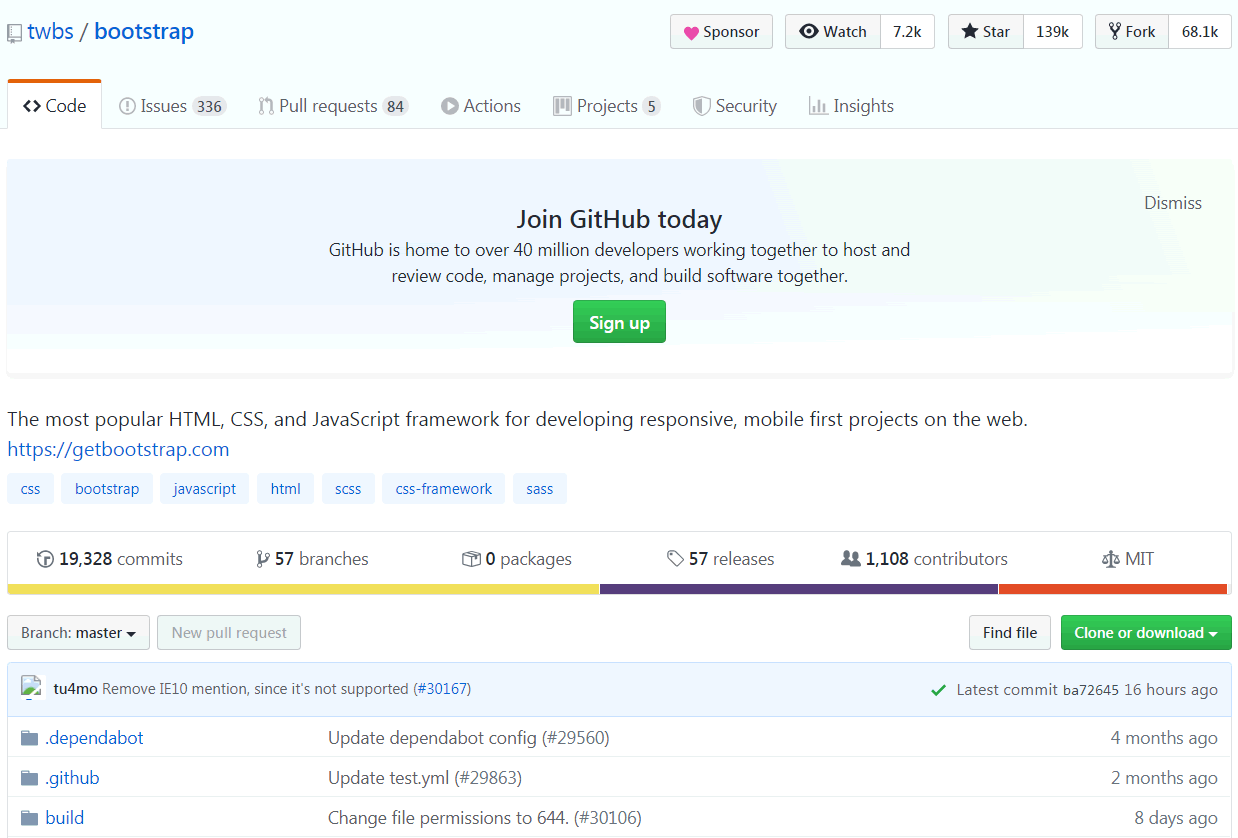
截至 2020 年 2 月 13 日,在 GitHub 上已有超过 7.2k 个关注、139k 个加星和 68.1k 个分支,如图2所示。当然,这个数字还在不断变化中。

图2:Bootstrap 在 GitHub 开源页面
以上这些都是使用 Bootstrap 所带来的优势。当然 Bootstrap 并不能帮你完成所有事情,它只是一个框架,在这个框架上面你依旧可以任意发挥,并且发挥得更好,但是前提是你要驾驭得了它。
Font Awesome 提供可缩放的矢量图标,Font Awesome 是一套专为 Bootstrap 设计的图标字体,几乎囊括了网页中可能用到的所有图标,可以使用 CSS 所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其他任何支持的效果。
Flat UI 由 Designmodo 提供。Flat UI 包含了许多 Bootstrap 提供的组件,外观上更加漂亮,所以 Flat UI 迅速普及开来。
Bsie 弥补了 Bootstrap 对 IE 6 的不兼容。目前,Bsie 能在 IE 6 上支持大部分 Bootstrap 的特性,但还有一些无法支持。
Sco.js 创造的起因是为了增强 Bootstrap 中现有的 JavaScript 组件,并且也为了满足项目的特定需求。
jQuery-UI-Bootstrap 将 Bootstrap 应用到了 jQuery UI 控件上,让用户在使用 jQuery UI 控件时也能充分利用 Bootstrap 的样式,而且不会出现样式不统一的情况。
HTML 5 Boilerplate 是最流行的 Web 开发前端模板,可以快速构建健壮、适应性强的 App 或网站。
Metro UI CSS 是一套用来创建类似于 Windows 8 Metro UI 风格网站的样式。
Chart.js 是一个简单、灵活的 JavaScript 图表工具,是专门为设计和开发人员准备的。
利用 Bootstrap 4 提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大插件系统,能够快速开发出原型或者构建整个 App。
Bootstrap 4 放弃了对 IE 8 的支持,现在仅仅支持 IE 9 以上版本的浏览器。如果还在使用 IE 9 以前的浏览器,可使用 Bootstrap 3。
发布 Bootstrap 3 的时候,Bootstrap 曾放弃了对 2.x 版本的支持,给很多用户造成了麻烦,因此当升级到 Bootstrap 4 时,开发团队将继续修复 Bootstrap 3 的 bug,改进文档。Bootstrap 4 最终发布之后,Bootstrap 3 也不会下线。
使用最新版本 WebKit、Blink 或 Gecko 内核的第三方浏览器(例如 360 安全浏览器、极速浏览器、搜狗浏览器、QQ 浏览器、UCweb 浏览器),无论是直接地还是通过 Web API 接口,虽然 Bootstrap 4 官方没有针对性的开发支持,但在大多数情况下也都是完美兼容,不会影响视觉呈现和脚本运行。
可以在 Bootstrap 源码文件中找到
Bootstrap 4 在移动设备浏览器上的支持情况如表1所示。
Bootstrap 4 在桌面浏览器上的支持情况如表2所示。
对于 Firefox 浏览器,除了最新的普通稳定版本,还支持 Firefox 浏览器最新的扩展版本。
大多数情况下,在 Chromium、Chrome for Linux、Firefox for Linux 和 IE 9 中,Bootstrap 4 运行良好,尽管它们没有得到官方的支持。
对于 IE 浏览器来说,支持 IE 10 及更高版本,不支持 IE 9(即使大多兼容,依然不推荐)。
下面推荐一些优质的 Bootstrap 学习资源:
Bootstrap 是目前最流行的一套前端开发框架,集成了 HTML、CSS 和 JavaScript 技术,为网页快速开发提供了包括布局、网格、表格、按钮、表单、导航、提示、分页、表格等组件。这套 Bootstrap 框架入门教程主要介绍 Bootstrap 的概念,Bootstrap 优势和特色,Bootstrap 插件和开发工具等,让读者对 Bootstrap 有一个整体的了解。

图1:Bootstrap 框架图标
Bootstrap 框架是什么?
Bootstrap 是最受欢迎的 Web 前端框架之一,用于开发响应式布局、移动设备优先的 Web 项目。Bootstrap 是美国 Twitter 公司的设计师 Mark Otto(马克·奥托)和 Jacob Thornton(雅各布·桑顿)合作开发的,是基于 HTML、CSS、JavaScript 的简洁、直观、强悍的前端开发框架,使用它可以快速、简单地构建网页和网站。
Bootstrap 发展历史
在 Twitter 的早期,工程师们几乎使用他们熟悉的任何一个库来满足前端的需求,这就造成了网站维护困难、可扩展性不强、开发成本高等问题。在 Twitter 的第一个 Hack Week 期间,Bootstrap 最初是为了应对这些挑战而迅速发展的。2010 年 6 月,为了提高内部的协调性和工作效率,Twitter 公司的几个前端开发人员自发成立了一个兴趣小组,小组早期主要围绕一些具体产品展开讨论。
在不断的讨论和实践中,小组逐渐确立了一个清晰的目标,期望设计一个伟大的产品,即创建一个统一的工具包,允许任何人在 Twitter 内部使用它,并不断对其进行完善和超越。后来,这个工具包逐步演化为一个有助于建立新项目的应用系统。在它的基础上,Bootstrap 的构想产生了。
Bootstrap 项目由 Mark Otto 和 Jacob Thornton 主导建立,定位为一个开放源码的前端工具包。他们希望通过这个工具包提供一种精致、经典、通用,且使用 HTML、CSS 和 JavaScript 构建的组件,为用户构建一个设计灵活和内容丰富的插件库。
最终,Bootstrap 成为应对这些挑战的解决方案,并开始在 Twitter 内部迅速成长,形成了稳定版本。随着工程师对其不断的开发和完善,Bootstrap 进步显著,不仅包括基本样式,而且有了更为优雅和持久的前端设计模式。
2011 年 8 月,Twitter 将其开源,开源页面地址为:https://github.com/twbs/bootstrap。至今,Bootstrap 已发展到包括几十个组件,并已成为最受欢迎的 Web 前端框架之一。
截至 2020 年 2 月 13 日,在 GitHub 上已有超过 7.2k 个关注、139k 个加星和 68.1k 个分支,如图2所示。当然,这个数字还在不断变化中。

图2:Bootstrap 在 GitHub 开源页面
Bootstrap 的优势
据调查,目前在各大中小型公司和企业中,很多前端项目都在全面推行使用 Bootstrap。当然如此火爆,自然有它的道理,下面为大家简单地分析一下。1) Bootstrap 出自 Twitter
由大公司发布,并且完全开源,自然久经考验,减少了测试的工作量。这也就是我们经常说到的站在巨人的肩膀上,不重复造轮子。2) Bootstrap 代码有着良好的规范
在使用 Bootstrap 时也有助于我们养成良好的编码习惯,在 Bootstrap 的基础之上创建项目,日后代码的维护也变得异常简单清晰。3) Bootstrap 是基于 Less 打造的
Bootstrap 也有 Sass 版本。Less/Sass 是 CSS 的预处理技术,正因如此,它一经推出就包含了一个非常实用的 Mixin 库供用户调用,使得开发者在开发过程中对 CSS 的处理更加简单。4) 响应式开发
Bootstrap 响应式的网格系统(Grid System)非常先进,它已经帮用户搭建好了实现响应式设计的基础框架,并且非常容易修改,如果你是一个新手,Bootstrap 可以帮助你在非常短的时间内上手响应式布局的设计。5) 丰富的组件与插件
Bootstrap 的 HTML 组件和 JavaScript 组件非常丰富,并且代码简洁,非常易于修改,如果你觉得它设计的样子不是自己所想要的,你完全可以在其基础之上修改成自己想要的任何样子。由于 Bootstrap 的火爆,又出现了不少围绕 Bootstrap 而开发的 JavaScript 插件,这就使得开发的工作效率得到极大提升。以上这些都是使用 Bootstrap 所带来的优势。当然 Bootstrap 并不能帮你完成所有事情,它只是一个框架,在这个框架上面你依旧可以任意发挥,并且发挥得更好,但是前提是你要驾驭得了它。
Bootstrap 的特色
Bootstrap 是目前最好的前端开发工具包之一,它拥有以下特色。1) 支持响应式设计
从 Bootstrap 2 开始,提供完整的响应式特性。所有的组件都能根据分辨率和设备灵活缩放,从而提供一致性的用户体验。2) 适应各种技术水平
Bootstrap 适应不同技术水平的从业者,无论是设计师,还是程序开发人员,不管是骨灰级别的大牛,还是刚入门槛的菜鸟,使用 Bootstrap 既能开发简单的小东西,也能构造更为复杂的应用。3) 跨设备、跨浏览器
最初设想的 Bootstrap 只支持现代浏览器,不过新版本已经能支持所有主流浏览器,甚至包括 IE 7。从 Bootstrap 2 开始,提供对平板和智能手机的支持。4) 提供 12 列网格布局
网格系统不是万能的,不过在应用的核心层有一个稳定和灵活的网格系统可以让开发变得更简单。5) 样式化的文档
与其他前端开发工具包不同,Bootstrap 优先设计了一个样式化的使用指南,不仅可以用来介绍特性,更可以用来展示最佳实践、应用以及代码示例。6) 不断完善的代码库
尽管经过 gzip 压缩后,Bootstrap 只有 10KB 大小,但是它却仍是最完备的前端工具包之一,提供了几十个全功能的随时可用的组件。7) 可定制的 jQuery 插件
任何出色的组件设计,都应该提供易用、易扩展的人机界面。Bootstrap 为此提供了定制的 jQuery 内置插件。8) 选用 LESS 构建动态样式
当传统的枯燥 CSS 写法止步不前时,LESS 技术横空出世。LESS 使用变量、嵌套、操作、混合编码,帮助用户花费很少的时间成本,编写更快、更灵活的 CSS。9) 支持HTML 5
Bootstrap 支持 HTML 5 标签和语法,可在 HTML 5 文档类型基础上进行设计和开发。10) 支持CSS 3
Bootstrap 支持 CSS 3 所有属性和标准,逐步改进组件以达到最终效果。11) 提供开源代码
Bootstrap 全部托管于GitHub,完全开放源代码,并借助 GitHub 平台实现社区化开发和共建。哪些网站使用了 Bootstrap?
下面介绍 3 个不同类型的国内网站,这些网站虽然鲜为人知,但分别从不同的侧面展示 Bootstrap 在开发中的应用效果。如果读者想了解更多的 Bootstrap 网站,可以浏览 http://www.youzhan.org/。1) 星巴克
网站地址是 https://www.starbucks.com.cn/。星巴克(Starbucks)是一家连锁咖啡公司的名称,网站比较独特,采用两栏的方式进行布局。2) 派悦坊
网站地址是 https://www.pantrysbest.com/。派悦坊是一个甜点网站。3) 悦合同
网站地址是 https://yuehetong.com/。悦合同是一个以司法大数据作为工具,致力于打造专业化的企业顾问服务的网站,页面整体效果大方、美观。Bootstrap 插件
Bootstrap 的使用越来越广泛,而且越来越多的人为 Bootstrap 开发各种扩展插件来增强 Bootstrap 的功能,下面介绍一些常用的插件。1) Font Awesome
插件地址:http://fontawesome.dashgame.com/Font Awesome 提供可缩放的矢量图标,Font Awesome 是一套专为 Bootstrap 设计的图标字体,几乎囊括了网页中可能用到的所有图标,可以使用 CSS 所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其他任何支持的效果。
2) Flat UI
插件地址:http://www.bootcss.com/p/flat-ui/Flat UI 由 Designmodo 提供。Flat UI 包含了许多 Bootstrap 提供的组件,外观上更加漂亮,所以 Flat UI 迅速普及开来。
3) Bsie
插件地址:http://www.bootcss.com/p/bsie/Bsie 弥补了 Bootstrap 对 IE 6 的不兼容。目前,Bsie 能在 IE 6 上支持大部分 Bootstrap 的特性,但还有一些无法支持。
4) Sco.js
插件地址:http://www.bootcss.com/p/sco.js/Sco.js 创造的起因是为了增强 Bootstrap 中现有的 JavaScript 组件,并且也为了满足项目的特定需求。
5) jQuery-UI-Bootstrap
插件地址:http://www.bootcss.com/p/jquery-ui-bootstrap/jQuery-UI-Bootstrap 将 Bootstrap 应用到了 jQuery UI 控件上,让用户在使用 jQuery UI 控件时也能充分利用 Bootstrap 的样式,而且不会出现样式不统一的情况。
6) HTML 5 Boilerplate
插件地址:http://www.bootcss.com/p/html5boilerplate/HTML 5 Boilerplate 是最流行的 Web 开发前端模板,可以快速构建健壮、适应性强的 App 或网站。
7) Metro UI CSS
插件地址:http://www.bootcss.com/p/metro-ui-css/Metro UI CSS 是一套用来创建类似于 Windows 8 Metro UI 风格网站的样式。
8) Chart.js
插件地址:https://chartjs.bootcss.com/Chart.js 是一个简单、灵活的 JavaScript 图表工具,是专门为设计和开发人员准备的。
Bootstrap 开发工具
拥有好的开发工具,对程序员来说简直是一种享受,这里我们推荐两款 Web 版的 Bootstrap 开发工具。1) Layoutit
Layoutit(http://www.bootcss.com/p/layoutit/)是一个在线工具,它可以简单而又快速地搭建 Bootstrap 响应式布局,操作基本是使用拖动方式来完成的,而元素都是基于 Bootstrap 框架集成的,所以这个工具很适合网页设计师和前端开发人员使用。2) ibootstrap
ibootstrap(http://www.ibootstrap.cn/)也是一个在线工具,和 Layoutit 工具类似。ibootstrap 适配了很多浏览器,同时可以简单可视化编辑和生成,有基本的布局设置、基本的 CSS 布局、工具组件和 JavaScript 工具,操作基本上是使用拖动方式来完成的。关于 Bootstrap 4
Bootstrap 4 是 Bootstrap 的最新版本,目前已经更新到了 Bootstrap 4.4.x 版本,还在持续更新中。本教程使用的也是 Bootstrap 4.4.x 版本,教程中如果没有特别的说明,Bootstrap 4 就是指 Bootstrap 4.4.x 版本。利用 Bootstrap 4 提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大插件系统,能够快速开发出原型或者构建整个 App。
Bootstrap 4与Bootstrap 3
与 Bootstrap 3 相比,Bootstrap 4 拥有更多具体的类并把一些有关的部分变成了相关的组件。同时 Bootstrap.min.css 的体积减小了 40% 以上。Bootstrap 4 放弃了对 IE 8 的支持,现在仅仅支持 IE 9 以上版本的浏览器。如果还在使用 IE 9 以前的浏览器,可使用 Bootstrap 3。
Bootstrap 4 更新的重要内容
2015 年 8 月,Bootstrap 4 内测版发布。Bootstrap 4 是一次重大更新,几乎涉及每行代码。主要包括:- 从 Less 迁移到 Sass:Bootstrap 编译速度比以前更快。
- 改进网格系统:新增一个网格层适配移动设备,并整顿语义混合。
- 支持选择弹性盒模型(Flexbox):利用 Flexbox 的优势快速布局。
- 废弃了 wells、thumbnails 和 panels,使用 cards(卡片)代替。cards 是个全新概念,但使用起来与 wells、thumbnails 及 panels 很像,且更方便。
- 将所有 HTML 重置样式表整合到 Reboot 中:在用不了 Normalize.css 的地方,可以用 Reboot,它提供了更多选项。例如 box-sizing:border-box、margin tweaks 等都存放在一个单独的 Sass 文件中。
- 新的自定义选项:不再像前面的一样,将渐变、淡入淡出、阴影等效果分放在单独的样式表中,而是将所有选项都移到一个 Sass 变量中。想要给全局或考虑不到的角落定义一个默认效果时,只要更新变量值,然后重新编译就可以了。
- 不再支持 IE 8,使用 rem 和 em 单位:放弃对 IE 8 的支持意味着开发者可以放心地利用 CSS 的优点,不必研究 css hack 技巧或回退机制了。使用 rem 和 em 代替 px 单位,更适合做响应式布局,控制组件大小。如果要支持 IE 8,只能继续使用 Bootstrap 3。
- 重写所有 JavaScript 插件:为了利用 JavaScript 的新特性,Bootstrap 4 用 ES6 重写了所有插件。现在提供 UMD 支持、泛型拆解方法、选项类型检查等特性。
- 改进工具提示(tooltips)和弹窗(popovers)自动定位:这部分要感谢 Tether 工具的帮助。
- 改进文档:所有文档以 Markdown 格式重写,添加了一些方便的插件组织示例和代码片段,文档使用起来会更方便,搜索的优化工作也在进行中。
- 更多变化:支持自定义窗体控件、空白和填充类,此外还包括新的实用程序类等。
发布 Bootstrap 3 的时候,Bootstrap 曾放弃了对 2.x 版本的支持,给很多用户造成了麻烦,因此当升级到 Bootstrap 4 时,开发团队将继续修复 Bootstrap 3 的 bug,改进文档。Bootstrap 4 最终发布之后,Bootstrap 3 也不会下线。
Bootstrap 4 浏览器支持
Bootstrap 4 支持所有的主流浏览器和平台的最新的、稳定的版本。针对 Windows,则是支持 IE 10-11/Microsoft Edge 浏览器。使用最新版本 WebKit、Blink 或 Gecko 内核的第三方浏览器(例如 360 安全浏览器、极速浏览器、搜狗浏览器、QQ 浏览器、UCweb 浏览器),无论是直接地还是通过 Web API 接口,虽然 Bootstrap 4 官方没有针对性的开发支持,但在大多数情况下也都是完美兼容,不会影响视觉呈现和脚本运行。
可以在 Bootstrap 源码文件中找到
.browserslistrc文件,它包括支持的浏览器以及版本,代码如下所示:
#https://github.com/browserslist/browserslist#readme
>=1%
last 1 major version
not dead
Chrome >=45
Firefox >= 38
Edge >= 12
Explorer >=10
i〇S >= 9
Safari >= 9
Android >=4.4
Opera >= 30
Bootstrap 4 在移动设备浏览器上的支持情况如表1所示。
| Chrome | Firefox | Safari | Android Browser & WebView | |
|---|---|---|---|---|
| 安卓(Android ) | 支持 | 支持 | N/A | Android v5.0+ 支持 |
| 苹果(iOS ) | 支持 | 支持 | 支持 | N/A |
Bootstrap 4 在桌面浏览器上的支持情况如表2所示。
| Chrome | Firefox | Internet Explorer | Microsoft Edge | Opera | Safari | |
|---|---|---|---|---|---|---|
| Mac | 支持 | 支持 | N/A | N/A | 支持 | 支持 |
| Windows | 支持 | 支持 | 支持,IE 10+ | 支持 | 支持 | 不支持 |
对于 Firefox 浏览器,除了最新的普通稳定版本,还支持 Firefox 浏览器最新的扩展版本。
大多数情况下,在 Chromium、Chrome for Linux、Firefox for Linux 和 IE 9 中,Bootstrap 4 运行良好,尽管它们没有得到官方的支持。
对于 IE 浏览器来说,支持 IE 10 及更高版本,不支持 IE 9(即使大多兼容,依然不推荐)。
注意:IE 10 中不完全支持某些 CSS 3 属性和 HTML 5 元素,或者需要前缀属性才能实现完整的功能(访问 https://caniuse.com 网站可以了解不同浏览器对 CSS 3 和 HTML 5 功能的支持)。
Bootstrap 学习资源
对于初学者来说,拥有好的学习资源,将会对学习 Bootstrap 起到事半功倍的效果。下面推荐一些优质的 Bootstrap 学习资源:
- Bootstrap 英文官方网站:https://getbootstrap.com/
- Bootstrap 中文网站:https://www.bootcss.com/
- Bootstrap 4 中文网:https://v4.bootcss.com/
- Bootstrap 4 英文参考:https://getbootstrap.com/docs/4.0/getting-started/introduction/
- Bootstrap 4.2.1 英文参考:https://getbootstrap.com/docs/4.2/getting-started/introduction/
- Bootstrap 所有版本:https://getbootstrap.com/docs/versions/