首页 > 编程笔记 > JavaScript笔记
JS for in遍历对象属性
之前,我们介绍了两种方式获取 JSON 值,不过,JSON 中每个条目的访问如果要一一使用这些方式来访问,则显得有点烦琐。为了简化 JSON 条目的访问代码,我们可以使用 for-in 循环语句遍历访问 JSON 解析后得到的对象的每个属性来间接得到 JSON 的每个条目的值。
【例 1】使用 for-in 遍历 JSON 解析后得到的对象属性。

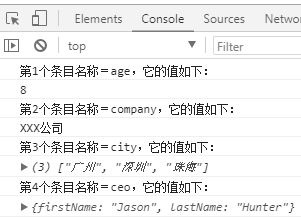
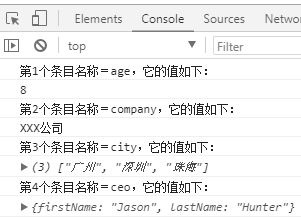
图 1:使用 for-in 循环语句遍历 JSON 解析后得到的对象属性
从图 1 可看出,例 1 中的 item 就是 JSON 解析得到的 JS 对象的属性,其名称对应 JSON 的条目名称,即键/值对中的键名。可见,对 JSON 来说,for-in 的具体格式其实就是:for 属性名 in JSON 解析得到的 JS 对象,意思就是:遍历 JSON 解析得到的 JS 对象中的每个属性。
由例 1 可见,使用 for-in 可以遍历一个 JS 对象的所有属性,例如使用 for-in 遍历 window 内置对象的属性的代码如下所示:
【例 1】使用 for-in 遍历 JSON 解析后得到的对象属性。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>使用for-in遍历JSON解析后得到的对象属性</title>
<script>
var json = '{"age":8,"company":"XXX公司", "city":["广州","深圳","珠海"],'+
'"ceo":{"firstName":"Jason","lastName":"Hunter"}}';
var obj = JSON.parse(json);
var num = 0;
for(var item in obj){
num++;
console.log('第' + num + '个条目名称=' + item + ',它的值如下:');
console.log(obj[item]);
}
</script>
</head>
<body>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:使用 for-in 循环语句遍历 JSON 解析后得到的对象属性
从图 1 可看出,例 1 中的 item 就是 JSON 解析得到的 JS 对象的属性,其名称对应 JSON 的条目名称,即键/值对中的键名。可见,对 JSON 来说,for-in 的具体格式其实就是:for 属性名 in JSON 解析得到的 JS 对象,意思就是:遍历 JSON 解析得到的 JS 对象中的每个属性。
由例 1 可见,使用 for-in 可以遍历一个 JS 对象的所有属性,例如使用 for-in 遍历 window 内置对象的属性的代码如下所示:
for(var attr in window){
console.log(attr + ": " + window[attr]);
}
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算