首页 > 编程笔记 > JavaScript笔记
JS赋值运算符(=)及用法
赋值表达式使用
【例 1】赋值运算符的使用。

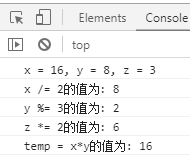
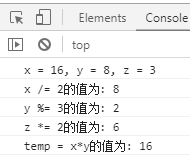
图 1:赋值运算表达式结果
=等运算符给变量或者属性赋值。在该表达式中要求左操作数为变量或属性,右操作数则可以是任意类型的任意值。整个表达式的值等于右操作数的值。赋值运算符的功能是将右操作数的值保存在左操作数中。按赋值前是否需要执行其他运算,赋值运算符可分为简单赋值运算符和复合赋值运算符。常用的赋值运算符见表 1。| 运算符 | 描述 | 示例 |
|---|---|---|
| = | 将右边表达式的值赋给左边的变量或属性 | name = "nch" |
| += | 将运算符左边的变量或属性的值加上右边表达式的值赋给左边的变量或属性 |
a += b //相当于:a = a+b
|
| -= | 将运算符左边的变量或属性的值减去右边表达式的值赋给左边的变量或属性 |
a -= b //相当于:a = a-b
|
| *= | 将运算符左边的变量或属性的值乘以右边表达式的值赋给左边的变量或属性 |
a *= b //相当于:a = a*b
|
| /= | 将运算符左边的变量或属性的值除以右边表达式的值赋给左边的变量或属性 |
a /= b //相当于:a = a/b
|
| %= | 将运算符左边的变量或属性的值用右边表达式的值取模,并将结果赋给左边的变量或属性 |
a %= b //相当于:a = a%b
|
【例 1】赋值运算符的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>赋值运算符的使用</title>
<script>
var x = 16,y = 8,z = 3; //各个变量使用简单赋值运算符“=”赋值
var temp = x*y; //将右边表达式的值赋给变量
console.log("x = 16, y = 8, z = 3");
console.log("x /= 2的值为:", x /= 2);//使用复合赋值运算符/=
console.log("y %= 3的值为:", y %= 3); //使用复合赋值运算符%=
console.log("z *= 2的值为:", z *= 2); //使用复合赋值运算符*=
console.log("temp = x*y的值为:", x * y);
</script>
</head>
<body>
</body>
</html>
上述代码在 Chrome 浏览器的控制台中的运行结果如图 1 所示。

图 1:赋值运算表达式结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算