首页 > 编程笔记 > JavaScript笔记
JS innerText和outerText属性:读写文本
JavaScript 的 innerText 和 outerText 是 IE 的私有属性,但是没有被 HTML 5 纳入规范。
浏览器支持状态:IE 4+、Safari 3+、Chrome 和 Opera 8+。Firefox 提供 textContent 属性支持相同的功能。支持 textContent 属性的浏览器还有 IE 9+、Safari 3+、Opera 10+ 和 Chrome。


innerText 属性
innerText 在指定元素中插入文本内容,如果文本中包含 HTML 字符串,将被编码显示。浏览器支持状态:IE 4+、Safari 3+、Chrome 和 Opera 8+。Firefox 提供 textContent 属性支持相同的功能。支持 textContent 属性的浏览器还有 IE 9+、Safari 3+、Opera 10+ 和 Chrome。
outerText 属性
outerText 与 innerText 功能相似,但是它能够覆盖原有的元素。示例
下面示例使用 outerText、innerText、outerHTML 和 innerHTML 这 4 种属性为列表结构中不同列表项插入文本。
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 新宝库</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
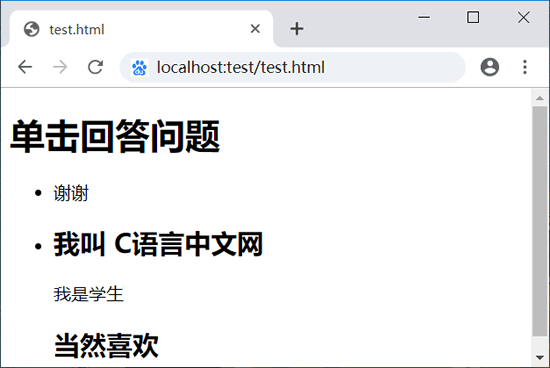
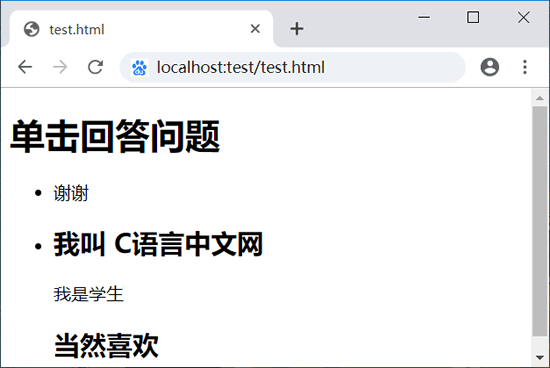
演示效果如下所示:


所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算