首页 > 编程笔记 > JavaScript笔记
JS获取父节点和兄弟节点
使用元素的 parentNode 属性可以获取元素的父节点,对一个元素使用多次 parentNode 属性还可以获取其祖先节点。使用元素的 nextSibling 和 previousSibling 属性可以获取元素下一个和上一个兄弟节点,该兄弟节点可能是元素节点、文本节点和注释节点这几种节点中的某一种;如果只需要获取元素的元素兄弟节点,则可以使用 nextElementSibling 和 previousSibling 属性来分别获取元素的下一个和上一个元素兄弟节点。
【例 1】获取元素父节点和兄弟节点。

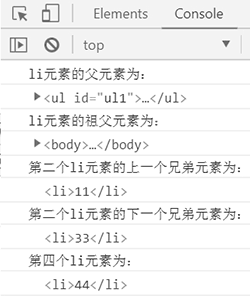
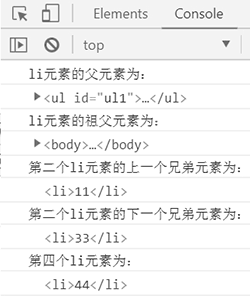
图 1:获取元素父节点和兄弟节点
【例 1】获取元素父节点和兄弟节点。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素父节点和兄弟节点</title>
</head>
<body>
<ul id='ul1'>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ul>
<script>
var oUl = document.getElementById('ul1');
var aLi = oUl.children;
console.log("li元素的父元素为:");
console.log(aLi[0].parentNode);
console.log("li元素的祖父元素为:");
console.log(aLi[0].parentNode.parentNode);
console.log("第二个li元素的上一个兄弟元素为:");
console.log(aLi[1].previousElementSibling);
console.log("第二个li元素的下一个兄弟元素为:");
console.log(aLi[1].nextElementSibling);
console.log("第四个li元素为:");
console.log(aLi[1].nextElementSibling.nextElementSibling);
</script>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:获取元素父节点和兄弟节点
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算