首页 > 编程笔记 > JavaScript笔记 > jQuery事件
jQuery focus和blur事件
在 jQuery 中,常用的表单事件有 3 种:focus 和 blur、select、change。实际上,除了上面这几个,还有一个 submit 事件。不过,submit 事件一般都是结合后端技术来使用,所以可以暂时不考虑。本节教程先来介绍 focus 和 blur。
focus 表示获取焦点时触发的事件,而 blur 表示失去焦点时触发的事件,两者是相反的操作。focus 和 blur 这两个事件往往是配合起来使用的。例如,用户准备在文本框中输入内容时,文本框会获得光标,进而触发 focus 事件;当文本框失去光标时,就会触发 blur 事件。
并不是所有的 HTML 元素都有焦点事件,具有“获取焦点”和“失去焦点”特点的元素只有两种:
判断一个元素是否具有焦点事件很简单,我们打开一个页面后按 Tab 键,能够选中的就是带有焦点特性的元素。在实际开发中,焦点事件(focus 和 blur)一般用于单行文本框和多行文本框,其他地方比较少见。
举例:搜索框

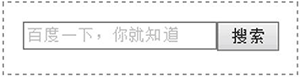
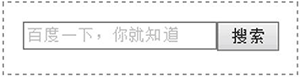
图 1:获取焦点和失去焦点的效果
在这个例子中,当文本框获取焦点(也就是有光标)时,提示文字就会消失。当文本框失去焦点时,如果没有输入任何内容,提示文字会重新出现。从这里小伙伴们可以感性地认识到“获取焦点”和“失去焦点”是怎么一回事。
上面搜索框的外观还有待改善,不过技巧已经教给大家了。我们可以尝试动手去制作更加好看的搜索框,一定会从中学到很多东西的。
像上面这种搜索框的文字提示效果,其实我们也可以使用 HTML5 表单元素新增的 placeholder 属性来实现,代码如下:
对于焦点事件来说,还有一点要补充。在默认情况下,文本框是不会自动获取焦点的,必须点击文本框才会获取。但是我们经常看到很多页面在一打开的时候,文本框就已经自动获取到了焦点,例如百度首页(大家可以去看看),那么这个效果是怎么实现的呢?很简单,也是使用focus()来实现。
举例:自动获取焦点

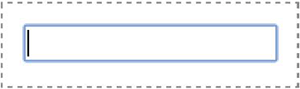
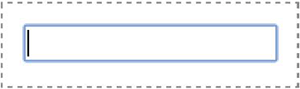
图 2:focus() 方法的效果
focus() 不仅可以作为一个事件,还可以作为一个方法。
focus 表示获取焦点时触发的事件,而 blur 表示失去焦点时触发的事件,两者是相反的操作。focus 和 blur 这两个事件往往是配合起来使用的。例如,用户准备在文本框中输入内容时,文本框会获得光标,进而触发 focus 事件;当文本框失去光标时,就会触发 blur 事件。
并不是所有的 HTML 元素都有焦点事件,具有“获取焦点”和“失去焦点”特点的元素只有两种:
- 表单元素(单选按钮、复选框、单行文本框、多行文本框、下拉列表);
- 超链接。
判断一个元素是否具有焦点事件很简单,我们打开一个页面后按 Tab 键,能够选中的就是带有焦点特性的元素。在实际开发中,焦点事件(focus 和 blur)一般用于单行文本框和多行文本框,其他地方比较少见。
举例:搜索框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#search{color:#BBBBBB;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function() {
//获取文本框默认值
var txt = $("#search").val();
//获取焦点
$("#search").focus(function(){
if($(this).val() == txt){
$(this).val("");
}
})
//失去焦点
$("#search").blur(function() {
if ($(this).val() == "") {
$(this).val(txt);
}
})
})
</script>
</head>
<body>
<input id="search" type="text" value="百度一下,你就知道" />
<input type="button" value="搜索" />
</body>
</html>
预览效果如图 1 所示。

图 1:获取焦点和失去焦点的效果
在这个例子中,当文本框获取焦点(也就是有光标)时,提示文字就会消失。当文本框失去焦点时,如果没有输入任何内容,提示文字会重新出现。从这里小伙伴们可以感性地认识到“获取焦点”和“失去焦点”是怎么一回事。
上面搜索框的外观还有待改善,不过技巧已经教给大家了。我们可以尝试动手去制作更加好看的搜索框,一定会从中学到很多东西的。
像上面这种搜索框的文字提示效果,其实我们也可以使用 HTML5 表单元素新增的 placeholder 属性来实现,代码如下:
<input id="search" type="text" placeholder="百度一下,你就知道" />
对于焦点事件来说,还有一点要补充。在默认情况下,文本框是不会自动获取焦点的,必须点击文本框才会获取。但是我们经常看到很多页面在一打开的时候,文本框就已经自动获取到了焦点,例如百度首页(大家可以去看看),那么这个效果是怎么实现的呢?很简单,也是使用focus()来实现。
举例:自动获取焦点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#txt").focus();
})
</script>
</head>
<body>
<input id="txt" type="text" />
</body>
</html>
预览效果如图 2 所示。

图 2:focus() 方法的效果
focus() 不仅可以作为一个事件,还可以作为一个方法。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算