网站导航结构的SEO优化
导航是互联网产品中应用最广泛的基础元素之一,引导用户了解网站的内容结构进而满足需求。
作为基础控件,导航看起来简单,却是产品设计中最复杂烦琐的一部分,清晰合理的网站导航结构是提升用户体验的重要因素。
清晰的网站导航系统是网站设计的重要目标,对网站信息架构、用户体验影响很大。基本上每个网站都有自己的网站导航系统,来帮助用户更快、更好地找到想要浏览的网页及分类。
对于网站管理者,导航无非是想让用户更好地浏览,提升用户在网页的停留时间,减少跳出率,提高 PV。
对于一个合格的 SEOer 来说,优化网站导航是每个网站都必须做的,而且是必须要做好的。
由于网站的特殊性,网站 LOGO 不应过于复杂或花哨。让人第一眼无法分辨的 LOGO 不是一个好商标。
LOGO 一般出现的位置位于网站的左上角。
栏目也可以进行二次分类,如图1所示,这些细分类通常都应用在大型网站、新闻站或资讯站上。

图1:网站导航二级子栏目
由于导航栏那里的空间有限,如果放太多附加功能可能会有点喧宾夺主,更多的网站会选择把这些附加功能放在页面最底端,如图2所示。

图2:网站页脚

图3:网站搜索工具

图4:返回首页
返回首页的主要作用是无论你是否迷路,都能随时重新开始。
如图5所示为一个清晰的主导航示例。

图5:清晰的主导航
首先介绍导航内页和首页点击距离的控制问题,要减少链接的层次,在此建议大家使用扁平化的网站导航结构,一般点击不要超过四五次。其次对导航进行设置的时候尽量使用最普通的 HTML,所有的导航基本都是如此。
但是很多时候在选择导航关键词时要顾及用户的体验,所以在很多情况下没有直接用栏目页关键词,这个时候就要注意导航文字与目标页面要有相关性。比如,导航名称是 SEO 书籍,点击进入的是“最新产品”肯定就不对了。
同时导航中不要堆积关键词,很多站长喜欢在导航中堆积关键词,这既不利于用户体验,搜索引擎也会察觉,不要刻意在导航的每个位置都加入目标关键词或者在导航的链接标签中堆积关键词。
在实际网站导航中,很多页面只是为用户准备的,所以可以加上 nofollow 标签或直接在 robots 文件中屏蔽掉,让权重更好地集中在重要页面。
前面介绍过网站导航的作用是让用户不至于在网站中迷失,而面包屑导航是给用户指路的最好方法,正确使用面包屑导航的网站通常都是架构比较清晰的网站,这样很有利于提升网站的用户体验和蜘蛛的抓取。
子导航的设置是同样的道理,让网站结构更加清晰,特别是对于一些大型网站,子导航的设置大量减少了网站的层次,有利于网站收录,更有利于缩短用户的点击次数。

图6:网站底部导航
这样方便用户浏览到网站底部也能使用导航系统,同时对于搜索引擎比较友好,但是很多站长喜欢在底部导航进行大量的关键词堆砌,甚至用黑帽的方法在底部放入很多关键词,搜索引擎对此比较反感,常常会造成某种形式的惩罚。
1) 网站导航设置要醒目,易于发现和点击。
2) 在每个网页的固定位置上放置同样的导航栏,以便潜在客户随时定位自身位置,自如地在网站上阅读。
按照多数用户的习惯,导航栏一般放置在网页的顶端或左侧。如果运用随页面浮动的导航栏,那么请坚持在不同页面的同一方位。
3) 各栏目的标题命名简短、明白。导航栏的文字标题要清晰明了,能够让人在最短的时间内领会到各栏目的主要内容。
4) 各栏目分类明晰,避免重复交叉,网站中的同类内容最好划分到同一栏目中,以免给潜在客户构成困惑,重要的基本信息最好单独列出,如“联系博主”栏目,以减少潜在客户获取所需信息的点击次数。
5) 避免错误或者空白链接。潜在客户点击链接后如果进入错误页面或空白页面,将极大地破坏他们对导航栏以致整个网站的信任。
6) 每个网页都有明显的指向首页的链接,常见的做法是将网站称号或网站标志(LOGO)放在导航栏左端或页面左上角,作为返回首页的链接,以便潜在客户在“迷路”时可以随时回到网站首页。
此外,建议站长对可以单击的链接做出明显标志,单击链接时是新打开窗口还是在原来的窗口中展示,进入网站或打开链接时是否有令人反感的弹出窗口,都会对潜在客户的使用体验产生不同程度的影响。
好用的网站一定会在每个细节上都充分考虑潜在客户的使用习惯和感受。
作为基础控件,导航看起来简单,却是产品设计中最复杂烦琐的一部分,清晰合理的网站导航结构是提升用户体验的重要因素。
清晰的网站导航系统是网站设计的重要目标,对网站信息架构、用户体验影响很大。基本上每个网站都有自己的网站导航系统,来帮助用户更快、更好地找到想要浏览的网页及分类。
对于网站管理者,导航无非是想让用户更好地浏览,提升用户在网页的停留时间,减少跳出率,提高 PV。
对于一个合格的 SEOer 来说,优化网站导航是每个网站都必须做的,而且是必须要做好的。
为什么要优化网站导航
优化网站导航的理由有以下几点:- 网站导航可以让用户在浏览网站的过程中不至于迷失,并且可以方便地回到网站首页以及其他相关内容的页面。
- 网站导航决定了用户在网站中穿梭浏览的体验,网站能让用户继续浏览下去是最基本的。
- 网站导航设计合理可以将网站的内容和产品尽可能多地展现在用户面前。
- 合理的网站导航可以增加用户黏性、提高网站的浏览深度、增加 PV、降低网站的跳出率。
- 清晰大方的网站导航更容易获得用户的好感,提高网站的回访率。
- 简洁的网站导航能够让搜索引擎最大限度地抓取网站,从而增加网站的收录量。
网站导航的五大元素
1) 网站的 LOGO 标识
一般来说,我们凭借网站的 LOGO 标识来识别目前所在的是哪个网站,比如我们可以从当前所浏览的文章页面上判断出是否还停留在某个网站上。它就好像是一个商标,具有其独特的识别性和显著性。用户应该一眼就能分辨出一个 LOGO 标识和其他 LOGO 标识的区别。由于网站的特殊性,网站 LOGO 不应过于复杂或花哨。让人第一眼无法分辨的 LOGO 不是一个好商标。
LOGO 一般出现的位置位于网站的左上角。
2) 网站的栏目
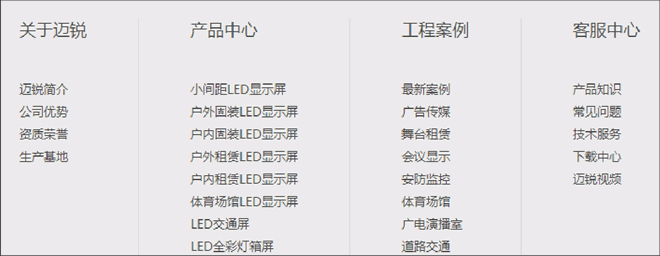
顾名思义,网站栏目是各个子页面的结构,不同的结构关联着不同的种类内容。栏目也可以进行二次分类,如图1所示,这些细分类通常都应用在大型网站、新闻站或资讯站上。

图1:网站导航二级子栏目
3) 附加功能
这里是一个使用工具栏(也叫“页脚”),同样指向一些重要的页面,但这些页面并不属于网站的主要内容。这里一般是针对网站本身所需要的功能,例如帮助、网站地图、联系我们等。由于导航栏那里的空间有限,如果放太多附加功能可能会有点喧宾夺主,更多的网站会选择把这些附加功能放在页面最底端,如图2所示。

图2:网站页脚
4) 搜索工具
很多人喜欢使用搜索工具。有些人一到某个网站就开始寻找搜索框,就好像他们一到商场就找服务员一样。对于大型网站更是如此,用户没有太多精力和时间逐页翻页去寻找需求的内容,特别是他们觉得要找的内容比较冷门的时候,搜索工具是他们唯一的选择,如图3所示。
图3:网站搜索工具
5) 返回首页
这是导航栏中非常重要的一个元素,也许你不知道该怎样去网站的其他地方,这时点击“返回首页”就能够回到最开始的地方。当然也有很多网站直接使用“主页”或者网站名称作为返回首页的按钮,如图4所示。
图4:返回首页
返回首页的主要作用是无论你是否迷路,都能随时重新开始。
如何优化网站导航
1) 主导航栏目结构和名称要清晰
主导航栏目是导航系统最重要的一块,通常来说主导航目录均为网站的一级目录,为了让网站扁平化、减少链接层次,利用好主导航目录层次优势规划内容非常有必要。如图5所示为一个清晰的主导航示例。

图5:清晰的主导航
首先介绍导航内页和首页点击距离的控制问题,要减少链接的层次,在此建议大家使用扁平化的网站导航结构,一般点击不要超过四五次。其次对导航进行设置的时候尽量使用最普通的 HTML,所有的导航基本都是如此。
注意:导航中不要把图片作为导航链接,也不要用 FLASH,JavaScript 生成的导航系统也不要使用,这样操作对于搜索引擎来说就是蜘蛛陷阱,同时还会增加网页加载时间。
2) 网站导航包含关键词
导航系统中的链接通常是分类页面获得内部链接的主要来源,数量很大。所以在选择导航链接关键词时要注意分类名称尽量使用目标关键词的长尾词。但是很多时候在选择导航关键词时要顾及用户的体验,所以在很多情况下没有直接用栏目页关键词,这个时候就要注意导航文字与目标页面要有相关性。比如,导航名称是 SEO 书籍,点击进入的是“最新产品”肯定就不对了。
同时导航中不要堆积关键词,很多站长喜欢在导航中堆积关键词,这既不利于用户体验,搜索引擎也会察觉,不要刻意在导航的每个位置都加入目标关键词或者在导航的链接标签中堆积关键词。
3) 网站导航关键词的位置
网站导航关键词一般是以从左到右、从上到下重要性依次降低的趋势进行分布的,这样无论是对于用户的浏览还是搜索引擎的权重分配都是有利的,另外避免用一些没有实际作用的栏目。在实际网站导航中,很多页面只是为用户准备的,所以可以加上 nofollow 标签或直接在 robots 文件中屏蔽掉,让权重更好地集中在重要页面。
4) 面包屑导航和子导航的设置
面包屑导航对用户和搜索引擎来说是判断页面在网站整个结构中的位置的最好方法。前面介绍过网站导航的作用是让用户不至于在网站中迷失,而面包屑导航是给用户指路的最好方法,正确使用面包屑导航的网站通常都是架构比较清晰的网站,这样很有利于提升网站的用户体验和蜘蛛的抓取。
子导航的设置是同样的道理,让网站结构更加清晰,特别是对于一些大型网站,子导航的设置大量减少了网站的层次,有利于网站收录,更有利于缩短用户的点击次数。
5) 避免页脚堆积
很多时候网站底部都会做一个网站导航(俗称“底部导航”),如图6所示。
图6:网站底部导航
这样方便用户浏览到网站底部也能使用导航系统,同时对于搜索引擎比较友好,但是很多站长喜欢在底部导航进行大量的关键词堆砌,甚至用黑帽的方法在底部放入很多关键词,搜索引擎对此比较反感,常常会造成某种形式的惩罚。
6) 网站地图设置
网站地图是一种很重要的网站导航系统,现在很多网站都在用,在进行 SEO 诊断的时候经常会去考察网站地图。网站导航的设置模式
1) 全局导航
全局导航可以帮助用户随时到达网站的任何一个栏目,并可以轻松跳转到另一个栏目。全局导航的位置是固定的,用以减少浏览者查找的时间。2) 路径导航
路径导航显示了用户浏览页面的所属栏目及路径,帮助用户访问该页面的上下级栏目,从而更完整地了解网站信息。3) 快捷导航
对于网站的老用户而言,需要快捷地到达所需栏目,快捷导航为这些用户提供直观的栏目链接,减少用户的点击次数和时间,提升浏览效率。4) 相关导航
为了增加用户的停留时间,网站策划者需要充分考虑浏览者的需求,为页面设置相关导航,让浏览者可以方便地到达所关注的相关页面,从而增加对网站的了解,提升网站黏合度。如何发挥网站导航的作用
有以下几点需要读者注意:1) 网站导航设置要醒目,易于发现和点击。
2) 在每个网页的固定位置上放置同样的导航栏,以便潜在客户随时定位自身位置,自如地在网站上阅读。
按照多数用户的习惯,导航栏一般放置在网页的顶端或左侧。如果运用随页面浮动的导航栏,那么请坚持在不同页面的同一方位。
3) 各栏目的标题命名简短、明白。导航栏的文字标题要清晰明了,能够让人在最短的时间内领会到各栏目的主要内容。
4) 各栏目分类明晰,避免重复交叉,网站中的同类内容最好划分到同一栏目中,以免给潜在客户构成困惑,重要的基本信息最好单独列出,如“联系博主”栏目,以减少潜在客户获取所需信息的点击次数。
5) 避免错误或者空白链接。潜在客户点击链接后如果进入错误页面或空白页面,将极大地破坏他们对导航栏以致整个网站的信任。
6) 每个网页都有明显的指向首页的链接,常见的做法是将网站称号或网站标志(LOGO)放在导航栏左端或页面左上角,作为返回首页的链接,以便潜在客户在“迷路”时可以随时回到网站首页。
此外,建议站长对可以单击的链接做出明显标志,单击链接时是新打开窗口还是在原来的窗口中展示,进入网站或打开链接时是否有令人反感的弹出窗口,都会对潜在客户的使用体验产生不同程度的影响。
好用的网站一定会在每个细节上都充分考虑潜在客户的使用习惯和感受。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算