首页 > 编程笔记 > JavaScript笔记
JS cloneNode()复制节点
HTML DOM 除了可以添加、修改、删除节点外,还可以克隆(复制)节点。HTML DOM 克隆节点需要调用节点的 cloneNode() 方法。
该方法的调用格式如下:
【例 1】使用 HTML DOM 克隆节点。

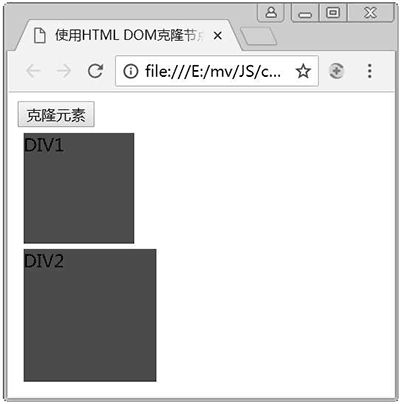
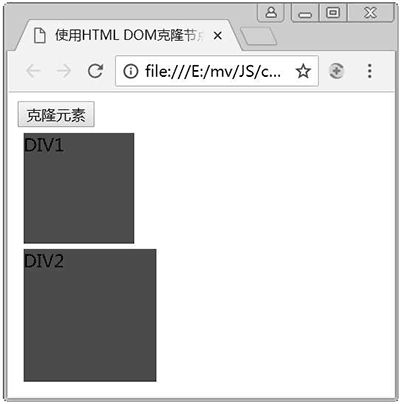
图 1:运行的最初效果

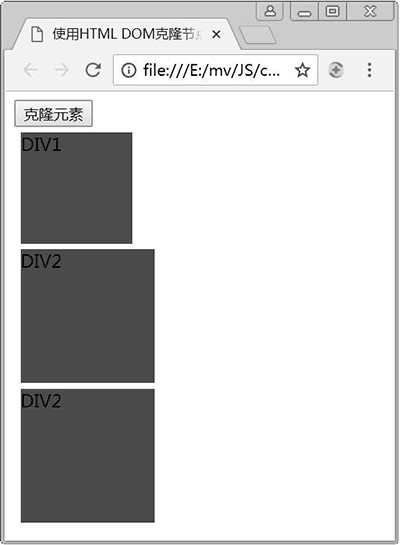
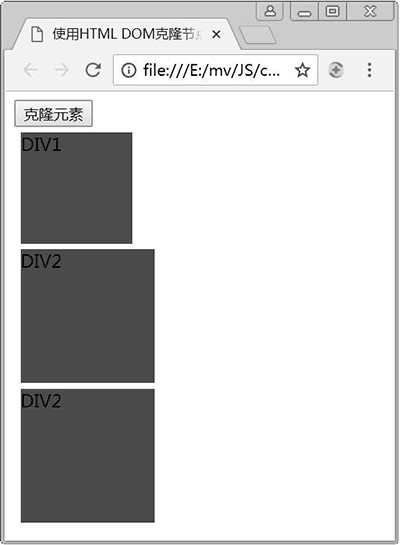
图 2:克隆节点并插入节点后的效果
该方法的调用格式如下:
节点对象.cloneNode(true);
参数 true 可以省略,省略时,节点下的所有子节点将不会被克隆,如果需要克隆节点下的所有子节点,必须加上参数 true。【例 1】使用 HTML DOM 克隆节点。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用HTML DOM克隆节点</title>
<style>
#div1{width:100px;height:100px;background:red;margin:5px;}
#div2{width:120px;height:120px;background:green;margin:5px;}
</style>
<body>
<input type="button" id="btn" value="克隆元素" />
<div id="box">
<div id="div1">DIV1</div>
<div id="div2" > DIV2 </div>
</div>
<script>
var oBtn = documen tgetElementById('btn‘);
var box = documentgetElementById('box');
var div1 = documen tgetElementById('div1');
var div2 = documen tgetElementById('div2');
//单击按钮时,将克隆生成的节点插入到第二个div的前面
oBtn.onclick = function(){
var cDiv2 = div2.cloneNode(true);//$D果省略参数true , div2的内容将不会被克隆
box.insertBefore(cDiv2,div2);//i各克隆的节点插入到第二个div的前面
};
</script>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 1 和图 2 所示。

图 1:运行的最初效果

图 2:克隆节点并插入节点后的效果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算