404页面常见设计方案
关于 404 页面的概念,我也已在《404页面是什么》中讲到,本节我们只讲解如何设计 404 页面。
404 页面设计需要注意几点:
设计 404 页面时可以遵循以下几条原则。

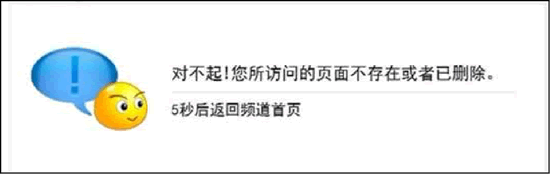
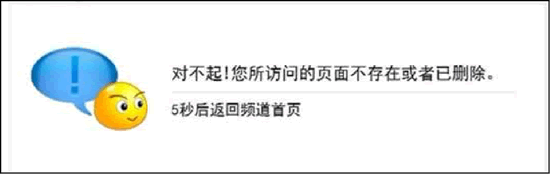
图1:某门户网站的404页面
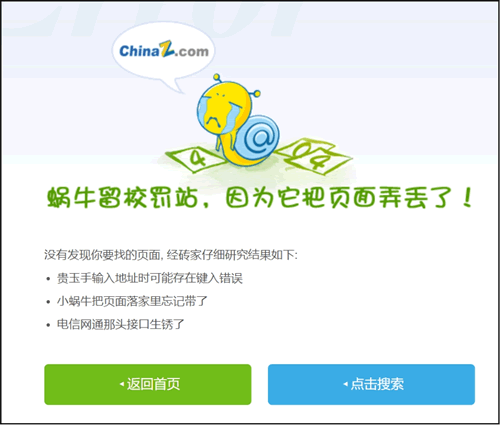
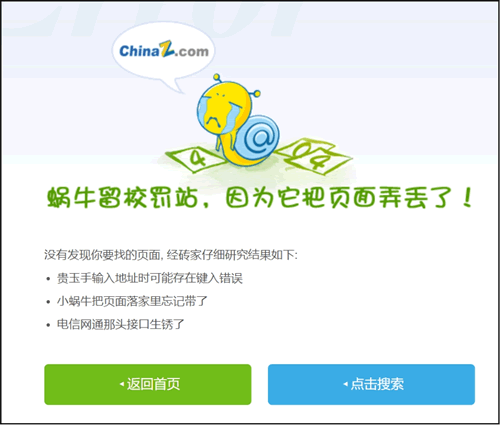
如图2所示为站长之家的 404 页面。

图2:站长之家的 404 页面
切忌不要把 404 设置成 301 重定向到首页,这是对搜索引擎不友好的设置,会让搜索引擎认为网站上有大量与首页内容相同的页面,但可以把错误页面 301 定向到正确页面。

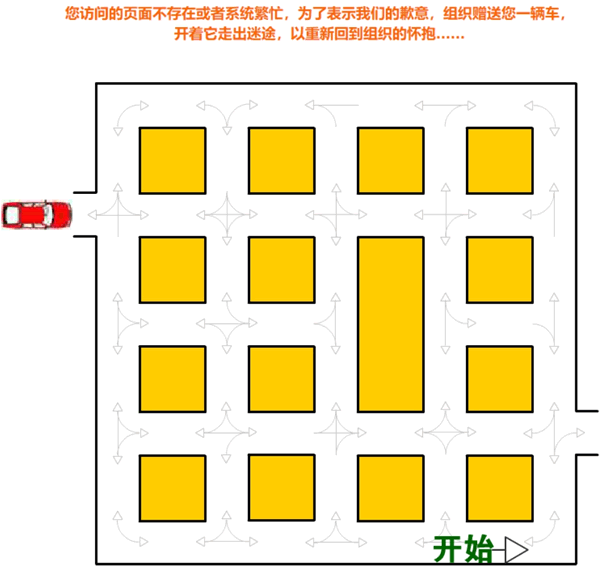
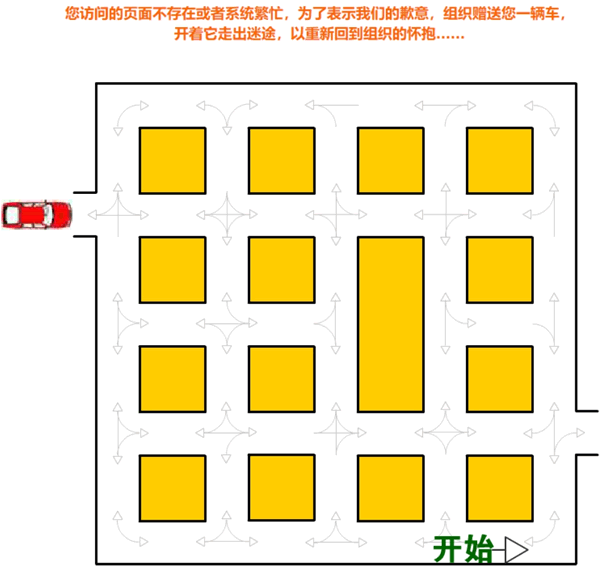
图3:娱乐性的404页面
尽管内容很多,但最醒目的位置依然显示错误信息,提示用户要访问的页面不存在。然后在上面加入导航及搜索框,下面再提供一些订阅信息,尽可能吸引用户,避免用户流失。
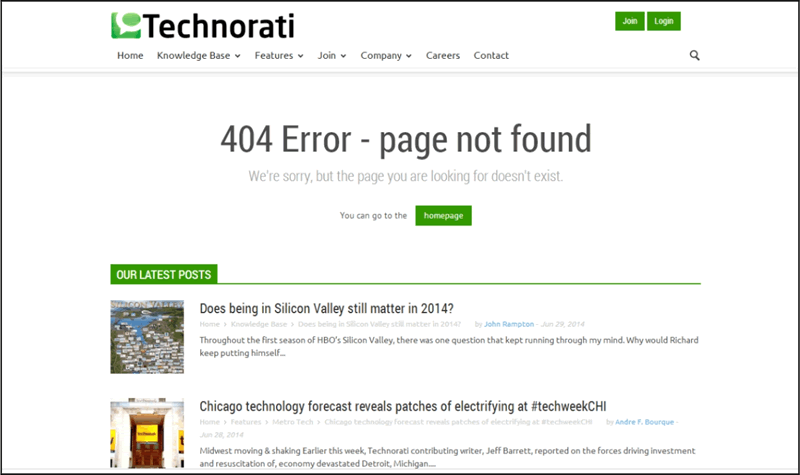
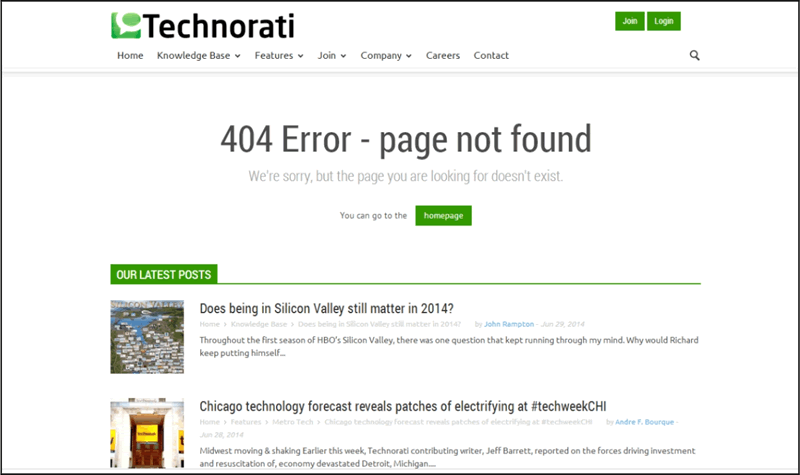
如图4所示为 Technorati 的 404 页面。

图4:Technorati 的 404 页面
404 页面设计需要注意几点:
- 404 页面要保持网站统一模板、设计风格、LOGO 及名称,不要让用户弄不清自己到了哪个网站上。
- 404 页面应该在最醒目的位置显示错误信息,明确提示用户要访问的页面不存在。还可以加上几点可能性,如页面已删除、用户输入错误地址、链接中的地址错误、页面已转移到新的页面地址等。
- 错误信息下面还可以为用户提供几个点击按钮或链接选项,如网站地图、返回首页。也可以将网站中的重要分类页面的链接放在 404 页面上,引导用户访问这些页面,甚至可以为 401 页面加上站内搜索框。
设计 404 页面时可以遵循以下几条原则。
1) 像门户网站一样5秒返回首页
据观察,像网易、新浪、腾讯这类门户站的错误页面都是一样的,进入错误页面后提示 5 秒后返回频道首页,如图1所示。
图1:某门户网站的404页面
2) 像站长之家一样放出“砖家”
404 页面要保证与自身网站风格类似,让它看上去还是你的网站,再来点幽默搞笑的短语,请“砖家”帮你分析,在用户迷惑的时候知道他在那里。给错误带上幽默的情节,原来错误也可以很美。如图2所示为站长之家的 404 页面。

图2:站长之家的 404 页面
切忌不要把 404 设置成 301 重定向到首页,这是对搜索引擎不友好的设置,会让搜索引擎认为网站上有大量与首页内容相同的页面,但可以把错误页面 301 定向到正确页面。
3) 放个娱乐性的 Flash 小游戏玩玩
404 错误并不可怕,可怕的是默认的“404 Not Found”让用户摸不着头脑。有些博客的 404 页面就是用一段 Flash 小游戏增加一些娱乐性,如图3所示。
图3:娱乐性的404页面
4) 像 Technorati 一样,提供订阅和最近的文章
在 404 页面尽可能地给出对用户有用的链接,用丰富的内容把用户拉回来,避免过于简单的网页让用户离开。尽管内容很多,但最醒目的位置依然显示错误信息,提示用户要访问的页面不存在。然后在上面加入导航及搜索框,下面再提供一些订阅信息,尽可能吸引用户,避免用户流失。
如图4所示为 Technorati 的 404 页面。

图4:Technorati 的 404 页面
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算