AJAX异步请求原理
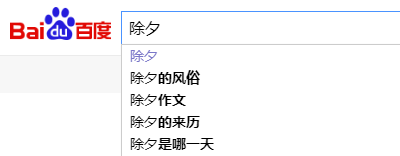
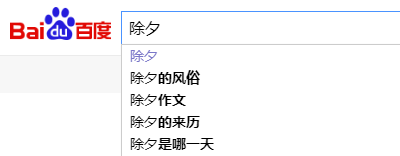
我们在搜索引擎的搜索框中输入一个关键词,如下图所示,会出现很多联想词。这些通过联想预测的词是如何从后台传输到当前浏览的网页,并在输入框下面显示的呢?

在地图类应用中随意地放大缩小页面时,整个网页没有刷新,那么页面中新岀现的许多街道细节是怎么从后台传输过来的呢?网页没有刷新是指一个空网页渲染到屏幕上,单击网页中的一个链接后,又打开了一个新的网页。
整个网页有没有反复刷新对用户来说体验截然不同。例如,作者刚输入“除”字,网页就刷新了一遍,输入“夕”字后,网页又“白”了一下,然后整个页面重新显示出来,这种体验对大多数人来说都是不可接受的。
注意上面例子中的两个现象:
其实,这种只让部分页面刷新的技术叫作 AJAX (汉语读音为“阿贾克斯”或“额寨克思”),它是“Asynchronous JavaScript And XML”的首字母缩写,翻译为“异步 JavaScript 和 XML”。
JavaScript 和 XML 都是成熟的语言和技术标准,已经存在了很多年,这项技术组合直到被谷歌在 Google Map 项目上应用,才展示了新的威力。它主要解决的就是不用刷新网页,就能和后台交互获取数据,并应用于当前网页的问题。
来看看网络抓包的结果。这个结果是我们在搜索框中输入“除夕”两个字后, 在一次网络请求中返回的。这个结果就对应于下拉列表中的联想词(该字符串被在线 转成了可视化的 JSON 格式)。
有了这些基础知识,我们再来梳理整个“百度联想词”的工作过程。首先,在百度搜索引擎中输入“除夕”,这时利用 XmlHttpRequest 对象发起了对百度后台的一次请求。
随后,这次请求返回了若干个联想词的 JSON 串,这时百度网页中的 JavaScript 程序开始进行处理,解析 JSON 串,并将解析后的字符串插入网页的 DOM 结构中。 页面经过重新渲染,在当前页面上展示了一个下拉列表框,并填入刚才从后台得到的 联想词。
总结:AJAX 是一项用于异步拉取数据并展示在当前页面的技术,这对需要延迟加载数据和触发式加载数据的页面有很大益处。绝大多数网页为了加速响应,都会用到这项技术。例如,访问一个内容型网站时,这个网站的后台会把当前页面的基本框架“吐回”浏览器,这样一个网页的基本样子就有了;又如,在一些视频网站上,所有的电影名、演员名都是立刻显示的,电影的海报是框架加载完成之后,再发起 AJAX 请求拉取的。采用这样的异步加载模式可以在最大程度上缓解用户等待时的焦虑感。

在地图类应用中随意地放大缩小页面时,整个网页没有刷新,那么页面中新岀现的许多街道细节是怎么从后台传输过来的呢?网页没有刷新是指一个空网页渲染到屏幕上,单击网页中的一个链接后,又打开了一个新的网页。
整个网页有没有反复刷新对用户来说体验截然不同。例如,作者刚输入“除”字,网页就刷新了一遍,输入“夕”字后,网页又“白”了一下,然后整个页面重新显示出来,这种体验对大多数人来说都是不可接受的。
注意上面例子中的两个现象:
- 网页没有刷新。
- 本地网页从后台获取了新数据(联想词和街道细节不会预先下发,因为后台也不知道用户的后续操作是什么)。
其实,这种只让部分页面刷新的技术叫作 AJAX (汉语读音为“阿贾克斯”或“额寨克思”),它是“Asynchronous JavaScript And XML”的首字母缩写,翻译为“异步 JavaScript 和 XML”。
JavaScript 和 XML 都是成熟的语言和技术标准,已经存在了很多年,这项技术组合直到被谷歌在 Google Map 项目上应用,才展示了新的威力。它主要解决的就是不用刷新网页,就能和后台交互获取数据,并应用于当前网页的问题。
来看看网络抓包的结果。这个结果是我们在搜索框中输入“除夕”两个字后, 在一次网络请求中返回的。这个结果就对应于下拉列表中的联想词(该字符串被在线 转成了可视化的 JSON 格式)。
{
"s":[
"除夕的来历"
"除夕不放假"
"除夕的英文"
"春节"
]
}
AJAX 具备的这两项能力怎么实现呢?1) 发起网络请求
发起网络请求的能力由浏览器的内置能力提供,所有的浏览器都提供了 XmlHttpRequest 对象,它可以由网页调用,用来连接一个特定的地址。2) 无须刷新,可动态操作网页
我们先引入术语 DOM(Document Object Model,文档对象模型)。我们可以将一个网页想象成一个人,一个人的运动系统由骨骼和肌肉组成,DOM 相当于骨骼,定义了一个网页的结构,以下代码对应了一个 最简单的网页的骨骼和框架。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
</html>
可以看到,html、body、h1、p 等标签构成了这个网页的 DOM 模型,而 JavaScript 就是为操作 DOM 而存在的,可以动态地操作整个网页。有了这些基础知识,我们再来梳理整个“百度联想词”的工作过程。首先,在百度搜索引擎中输入“除夕”,这时利用 XmlHttpRequest 对象发起了对百度后台的一次请求。
随后,这次请求返回了若干个联想词的 JSON 串,这时百度网页中的 JavaScript 程序开始进行处理,解析 JSON 串,并将解析后的字符串插入网页的 DOM 结构中。 页面经过重新渲染,在当前页面上展示了一个下拉列表框,并填入刚才从后台得到的 联想词。
总结:AJAX 是一项用于异步拉取数据并展示在当前页面的技术,这对需要延迟加载数据和触发式加载数据的页面有很大益处。绝大多数网页为了加速响应,都会用到这项技术。例如,访问一个内容型网站时,这个网站的后台会把当前页面的基本框架“吐回”浏览器,这样一个网页的基本样子就有了;又如,在一些视频网站上,所有的电影名、演员名都是立刻显示的,电影的海报是框架加载完成之后,再发起 AJAX 请求拉取的。采用这样的异步加载模式可以在最大程度上缓解用户等待时的焦虑感。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算