首页 > 编程笔记 > JavaScript笔记
JS isNaN()函数的用法
在前面我们介绍了对 undefined 进行算术运算以及对一些包含了不合法字符的数据进行数字类型的转换时,都会得到 NaN 的结果。对 NaN 使用 typeof 运算符,可以得到 number 结果,可知 NaN 是一个非数字的数字类型的数据,其对应的布尔值为 false。
通常得到这个值时,意味着程序进行了非法的运算操作。比如 alert('200px'-100) 的结果就是 NaN,因为字符串 '200px' 无法转换为数字,所以不能进行减法运算。需要注意的是,NaN 并不等于本身。
在实际应用中,有时为了程序的健壮性,或者出于某些应用的需要,我们需要对程序的运算结果或某些数据进行是否为数字类型的判断,即判断它们的值是否为 NaN。对此需求,JavaScript 提供了 isNaN() 函数来实现。isNaN 对应的英文单词为:is Not a Number,意思是是否不是一个数字。
isNaN() 函数的使用格式如下:
需要特别注意的 isNaN() 在判断参数是否为数字之前,会首先使用 Number() 对参数进行数字类型的转换。所以 isNaN(value) 其实等效于:isNaN(Number(value))。当参数 value 能被 Number() 转换为数字时,结果返回 false,否则返回 true。
例如:
下面我们通过一个具体的示例来演示一个 isNaN() 函数的应用。
【例 1】使用 isNaN() 判断文本框输入的值是否为数字。
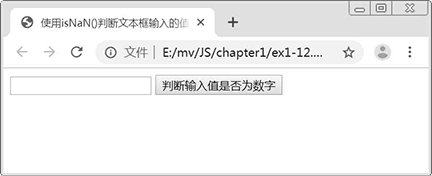
上述代码中的 if 判断语句使用 isNaN() 判断表单文本框输入的值是否为数字作为条件,当输入的值为数字时,isNaN() 返回 false,此时执行 else 语句块,否则执行 if 语句块。执行上述代码的最初结果如图 1 所示。

图 1:未输入数据的状态
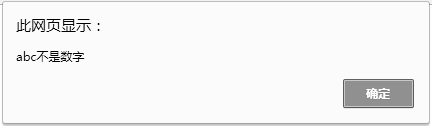
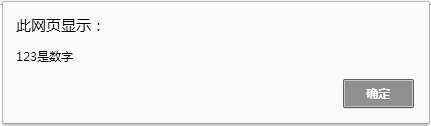
当在图 1 中分别输入 abc 和 123 后,单击“判断输入值是否为数字”后弹出的结果分别如图 2 和图 3 所示。

图 2:在文本框中输入 abc 后的结果

图 3:在文本框中输入 123 后的结果
我们看到,例 1 使用了 isNaN() 来判断一个数据是否为数字,可能有些读者会想到使用 typeof 运算符,事实上,对示例 1 来说,使用 typeof 是无法达到目的的,因为,在 JS 程序中,从 HTML 页面中获取的任何元素的属性值,类型都是字符串。所以不管你在文本框中输入的是否是数字,获得的值都是字符串类型。
通常得到这个值时,意味着程序进行了非法的运算操作。比如 alert('200px'-100) 的结果就是 NaN,因为字符串 '200px' 无法转换为数字,所以不能进行减法运算。需要注意的是,NaN 并不等于本身。
在实际应用中,有时为了程序的健壮性,或者出于某些应用的需要,我们需要对程序的运算结果或某些数据进行是否为数字类型的判断,即判断它们的值是否为 NaN。对此需求,JavaScript 提供了 isNaN() 函数来实现。isNaN 对应的英文单词为:is Not a Number,意思是是否不是一个数字。
isNaN() 函数的使用格式如下:
isNaN(value)
isNaN() 的作用是:判断指定参数是否为数字,是数字,返回 false,否则返回 true。需要特别注意的 isNaN() 在判断参数是否为数字之前,会首先使用 Number() 对参数进行数字类型的转换。所以 isNaN(value) 其实等效于:isNaN(Number(value))。当参数 value 能被 Number() 转换为数字时,结果返回 false,否则返回 true。
例如:
alert(isNaN('250')); //Number()将字符串'250'转换为数字250,结果为:false
alert(isNaN(true)); //Number()将true转换为数字1,结果为:false
alert(isNaN('100px'));//Number()无法转换字符串100px为数字,结果为:true
下面我们通过一个具体的示例来演示一个 isNaN() 函数的应用。
【例 1】使用 isNaN() 判断文本框输入的值是否为数字。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用isNaN()判断文本框输入的值是否为数字</title>
<script>
window.onload = function(){
var aInp = document.getElementsByTagName("input");
aInp[1].onclick = function(){
var str = aInp[0].value;
if(isNaN(str)){
alert(str + "不是数字");
}else{
alert(str + "是数字");
}
};
}
</script>
<body>
<input type="text"/>
<input type="button" value="判断输入值是否为数字"/>
</body>
</html>
上述代码中的 if…else… 是一种判断结构程序,用来实现条件判断,当 if 后面的括号中的值为 true 时,执行if后面大括号中所括的代码,否则执行 else 后面大括号所括的代码。上述代码中的 if 判断语句使用 isNaN() 判断表单文本框输入的值是否为数字作为条件,当输入的值为数字时,isNaN() 返回 false,此时执行 else 语句块,否则执行 if 语句块。执行上述代码的最初结果如图 1 所示。

图 1:未输入数据的状态
当在图 1 中分别输入 abc 和 123 后,单击“判断输入值是否为数字”后弹出的结果分别如图 2 和图 3 所示。

图 2:在文本框中输入 abc 后的结果

图 3:在文本框中输入 123 后的结果
我们看到,例 1 使用了 isNaN() 来判断一个数据是否为数字,可能有些读者会想到使用 typeof 运算符,事实上,对示例 1 来说,使用 typeof 是无法达到目的的,因为,在 JS 程序中,从 HTML 页面中获取的任何元素的属性值,类型都是字符串。所以不管你在文本框中输入的是否是数字,获得的值都是字符串类型。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算