首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
jQuery scrollTop()方法的用法
在 jQuery 中,我们可以使用 scrollTop() 方法来获取或设置元素相对于滚动条“顶边”的距离,也可以使用 scrollLeft() 方法来获取或设置元素相对于滚动条“左边”的距离。
语法:
举例:

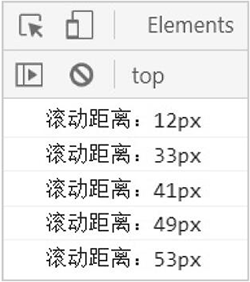
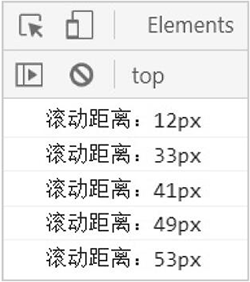
图 1:滚动距离的效果
分析
语法:
$().scrollTop() //获取滚动距离
$().scrollTop(n) //设置滚动距离,n 是一个整数,表示 n 像素
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{height:1800px;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(window).scroll(function(){
var top = $(this).scrollTop();
console.log("滚动距离:"+ top + "px");
});
})
</script>
</head>
<body>
</body>
</html>
当我们拖动滚动条时,控制台输出结果如图 1 所示。

图 1:滚动距离的效果
分析
$(window).scroll(function () {
……
})
上面这段代码表示滚动事件,我们在后面还会详细介绍,这里不需要深入了解。获取滚动条的距离在各种特效(如回顶部效果)中用得非常多,我们在后续章节会慢慢介绍。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算