首页 > 编程笔记 > JavaScript笔记
JS function(函数)类型
在 JavaScript 中函数类型名为“function”。所谓函数,其实就是一段具有一定功能的有名字或匿名的程序。
函数定义格式如下:
当函数为有名函数时,函数名称为函数变量;当函数为匿名函数时,我们可以把匿名函数赋给某个变量,这样这个变量就变为函数变量。函数变量的值为整个函数定义语句。对函数的操作主要有函数调用,函数的调用格式是在函数变量名后面添加小括号,如果定义时有参数,需要传递参数时可以在小括号里添加相关参数值。
使用 typeof 对这些函数变量操作时,得到的结果为“function”。有关函数的操作示例如下:

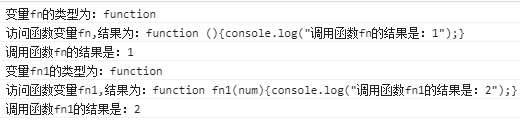
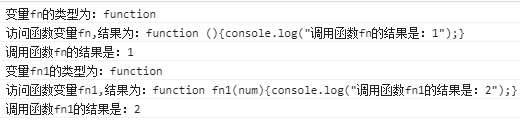
图 1:操作函数的结果
函数定义格式如下:
function [函数名]([参数列表]){
函数体;
[return [表达式;]]
}
当函数为有名函数时,函数名称为函数变量;当函数为匿名函数时,我们可以把匿名函数赋给某个变量,这样这个变量就变为函数变量。函数变量的值为整个函数定义语句。对函数的操作主要有函数调用,函数的调用格式是在函数变量名后面添加小括号,如果定义时有参数,需要传递参数时可以在小括号里添加相关参数值。
使用 typeof 对这些函数变量操作时,得到的结果为“function”。有关函数的操作示例如下:
//定义函数变量,其值为一个匿名函数
var fn = function(){console.log("调用函数fn的输出是:1");}
console.log("变量fn的类型为:" + typeof fn); //判断函数变量fn的类型,结果为:function
console.log("访问函数变量fn,结果为:" + fn); //访问函数变量fn,结果为匿名函数的整个定义语句
fn(); //调用函数fn
//定义有名函数,此时函数名fn1为一个函数变量
function fn1(){console.log("调用函数fn的输出是:2");}
console.log("变量fn1的类型为:" + typeof fn1); //判断函数变量fn1的类型,结果为:function
console.log("访问函数变量fn1,结果为:" + fn1);//访问函数变量fn1,结果为fn1函数的整个定义语句
fn1(); //调用函数fn1
将上述代码复制到 Chrome 浏览器的控制台中运行,结果如图 1 所示。

图 1:操作函数的结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算