首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
jQuery prepend()和prependTo()方法
在 JavaScript 中,插入节点只有 appendChild( ) 和 insertBefore( ) 两种方法。不过 jQuery 为我们提供了大量插入节点的方法,极大地方便了我们的操作。
在 jQuery 中,插入节点的方法有以下 4 组。
本节教程主要介绍 prepend( ) 和 prependTo( ) 方法的用法。
语法:
举例:

图 1:默认效果
我们点击【插入】按钮后,此时预览效果如图 2 所示。

图 2:点击按钮后的效果
在这个例子中,我们为 p 元素添加背景色,这样可以很直观地看出新节点是插入 p 元素的内部而不是外部。
我们点击【插入】按钮之后,此时得到的 HTML 结构如下。
语法:
举例:

图 3:默认效果
我们点击【插入】按钮后,此时预览效果如图 4 所示。

图 4:点击按钮后的效果
在下面代码中,这两种插入节点的方式是等价的。
在 jQuery 中,插入节点的方法有以下 4 组。
- prepend() 和 prependTo()。
- append() 和 appendTo()。
- before() 和 insertBefore()。
- after() 和 insertAfter()。
本节教程主要介绍 prepend( ) 和 prependTo( ) 方法的用法。
jQuery prepend()方法
在 jQuery 中,我们可以使用 prepend( ) 方法向所选元素内部的“开始处”插入内容。语法:
$(A).prepend(B)
$(A).prepend(B) 表示往 A 内部的开始处插入 B。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function() {
var $strong = "<strong>jQuery教程</strong>";
$("p").prepend($strong);
})
})
</script>
</head>
<body>
<p>新宝库</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>
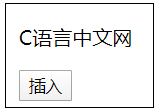
默认情况下,预览效果如图 1 所示。

图 1:默认效果
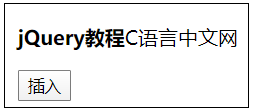
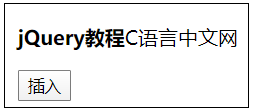
我们点击【插入】按钮后,此时预览效果如图 2 所示。

图 2:点击按钮后的效果
在这个例子中,我们为 p 元素添加背景色,这样可以很直观地看出新节点是插入 p 元素的内部而不是外部。
我们点击【插入】按钮之后,此时得到的 HTML 结构如下。
<p><strong>jQuery教程</strong>新宝库</p>
jQuery prependTo()方法
在 jQuery 中,prependTo( ) 和 prepend( ) 这两个方法功能虽然相似,都是向所选元素内部的“开始处”插入内容,但是两者的操作对象是颠倒的。语法:
$(A).prependTo(B)
$(A).prependTo(B) 表示将 A 插入到 B 内部的开始处。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function() {
var $strong = "<strong>jQuery教程</strong>";
$($strong).prependTo("p");
})
})
</script>
</head>
<body>
<p>新宝库</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>
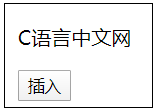
默认情况下,预览效果如图 3 所示。

图 3:默认效果
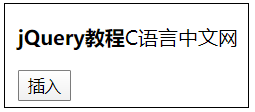
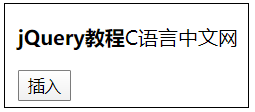
我们点击【插入】按钮后,此时预览效果如图 4 所示。

图 4:点击按钮后的效果
在下面代码中,这两种插入节点的方式是等价的。
//方式1
var $strong = "<strong>jQuery入门教程</strong>";
$("p").prepend($strong);
//方式2
var $strong = "<strong>jQuery入门教程</strong>";
$($strong).prependTo("p");
prepend( ) 和 prependTo( ) 功能相似,操作却相反,不少新手很容易搞混。不过我们仔细琢磨一下“to”的英文含义,就很容易区分了。prepend( ) 表示往元素插入内容,而 prependTo( ) 表示将内容插入到“(to)”元素中去。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算