HTML5表单种类大汇总
HTML 文本域是最为常用的表单类型,使用“input”表示。另外,对于文本域表单,在 HTML 5 中也提供了很多不同的输入类型,输入类型使用“type”定义。下面分别介绍演示。






效果如图所示。




 注意:密码字段字符不会明文显示,而是以星号或圆点替代的。
注意:密码字段字符不会明文显示,而是以星号或圆点替代的。
 一组单选按钮的 name 应该保持一致。
一组单选按钮的 name 应该保持一致。




普通文本域
text 类型的文本域是最常见的文本域类型,表示如下:text文本框:<input type='text' name='test'>网页展现结果如图所示。

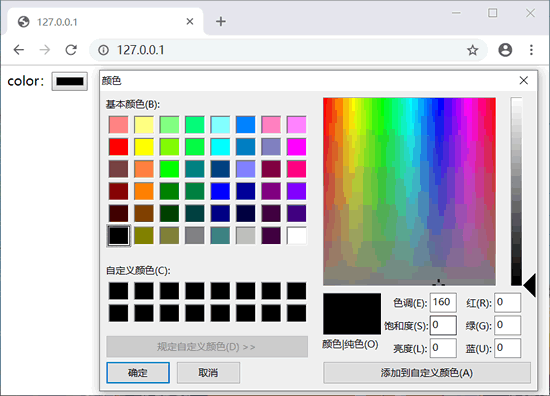
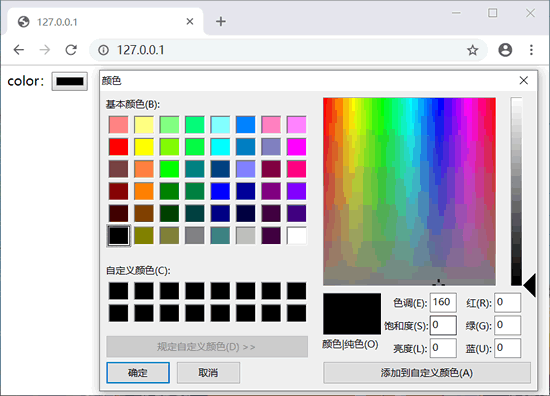
拾色器
color 类型的表单将会调出拾色器用于选取颜色,例如:color:<input type='color' name='test'>当用鼠标点中表单时将会调出拾色器,结果如图所示。

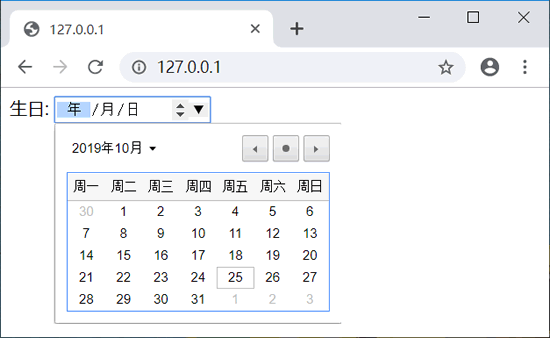
日期(不含时间)
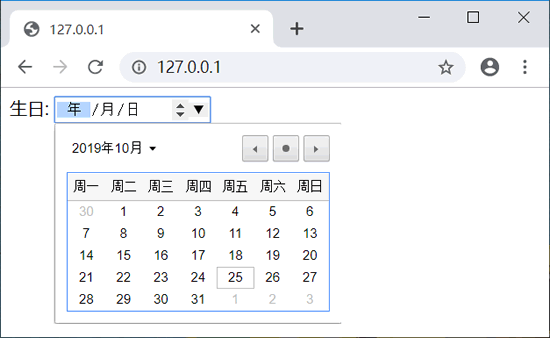
date 类型允许从一个日期选择器选择一个日期,例如:生日: <input type="date" name="bday">当鼠标移动到表单点选时效果如图所示。

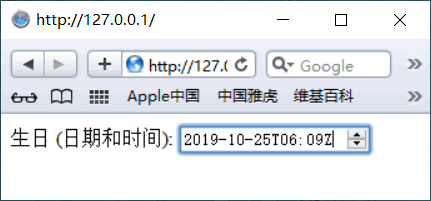
日期时间
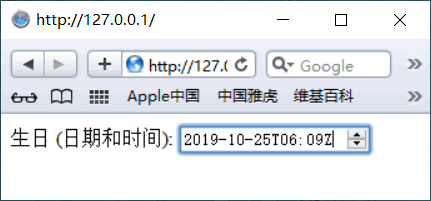
datetime 类型允许你选择一个日期(UTC 时间),例如:生日 (日期和时间): <input type="datetime" name="bdaytime">效果如图所示。

邮件
email 类型用于应该包含 email 地址的输入域,例如:
<form action="demo-form.php">
E-mail: <input type="email" name="usremail">
<input type="submit">
</form>
当单击 Submit 按钮时,程序会对 email 表单进行验证,若不符合 email 格式,则会给出如图所示的提示。
月份
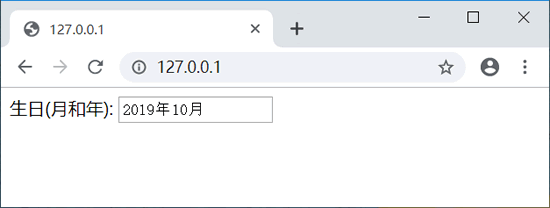
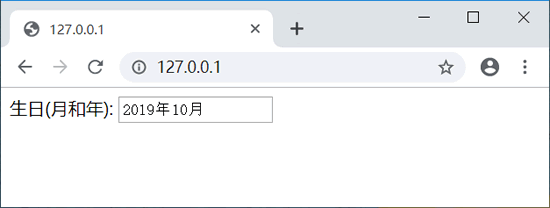
month 类型允许选择一个月份,不包含日期,例如:生日(月和年): <input type="month" name="bdaymonth">效果如图所示。

数字
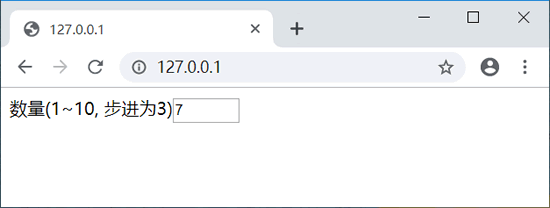
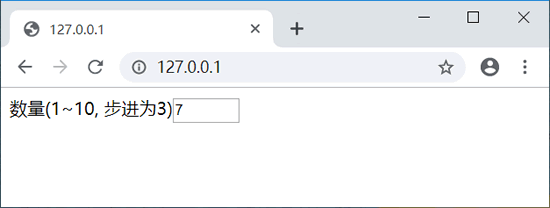
number 类型用于应该包含数值的输入域,并且还能够设定对所接收的数字的限定,也可设置步进长度,例如:数量(1~10, 步进为3)<input type="number" name="quantity" min="1" max="10" step="3">此文本域中数量从 1 开始,每次可以增加 3,最大不超过 10,所以可取值为 1、4、7、10。
效果如图所示。

滑动条
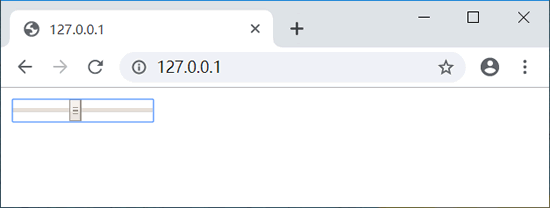
range 类型用于应该包含一定范围内数字值的输入域,显示为滑动条,例如:<input type="range" name="points" min="1" max="10">效果如图所示。

搜索框
search 类型用于搜索域,比如站点搜索或 Google 搜索,例如:Search Google: <input type="search" name="googlesearch">其和普通文本框 text 表现形式一致。
电话号码
tel 类型表单定义输入电话号码字段,例如:电话号码: <input type="tel" name="usrtel">表现形式和 text 文本框一致。
URL
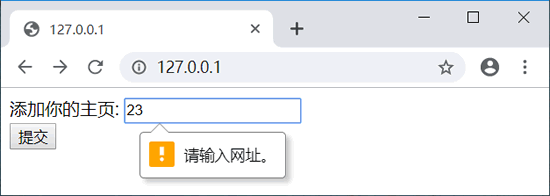
url 类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值,例如:
<form action="demo-form.php">
添加你的主页: <input type="url" name="homepage"><br>
<input type="submit">
</form>
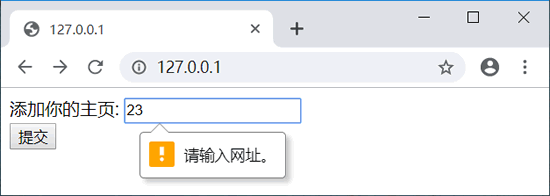
效果如图所示。
周(week)
week 类型允许选择周和年,例如:<input type='week'>效果如图所示。

密码
密码字段通过标签 <input type="password"> 来定义:
<form>
Password: <input type="password" name="pwd">
</form>
浏览器显示效果如图所示。
单选按钮
<input type="radio"> 标签定义了表单单选框选项。如下代码定义了一组单选按钮:<input type="radio" name="sex" value="male">Male <input type="radio" name="sex" value="female">Female效果如图所示。

复选框
<input type="checkbox"> 标签定义了复选框。用户需要从若干给定的选择中选取一个或若干选项。下面的示例定义了一组复选框。<input type="checkbox" name="vehicle" value="Bike">bike <input type="checkbox" name="vehicle" value="Car">car效果如图所示。

提交按钮
<input type="submit"> 定义了提交按钮。当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。在介绍文本域的时候已经用到过提交按钮。如下代码定义一个完整的带提交按钮的表单。
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
效果如图所示。
下拉框
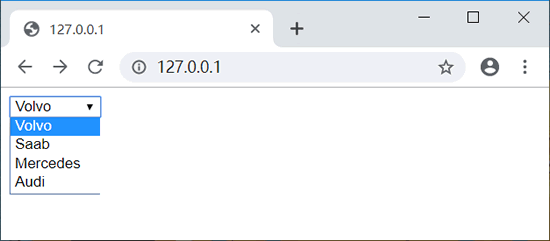
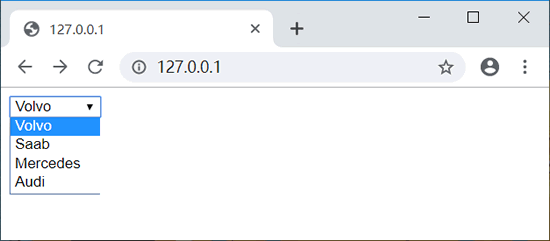
下拉框使用 select 标签定义。如下代码定义一组下拉框。
<select name="car">
<option value="volvo" >Volvo</option>
<option value="saab" >Saab</option>
<option value="mercedes" >Mercedes</option>
<option value="audi" >Audi</option>
</select>
效果如图所示。
文件域
使用 HTML 表单可上传文件到服务器,用 PHP 接收处理。HTML 中使用 type="file" 来定义文件域表单,例如:<input type="file">在 Chrome 浏览器中的效果如图所示。在不同的浏览器中显示的样式会有所不同。

所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算