首页 > 编程笔记 > JavaScript笔记
JS创建、插入、删除和修改节点
在 JavaScript 中,使用 HTML DOM 创建、插入、修改(替换)和删除节点需要分别调用 document 对象和元素对象的相应方法来实现,调用情况分别如下:
下面通过示例 1 演示使用 HTML DOM 对节点分别进行创建、添加、插入、修改和删除操作。其中节点类型包括元素节点和文本节点。
【例 1】使用 HTML DOM 操作节点综合示例。
1.HTML代码
2.JavaScript代码(nod.js)

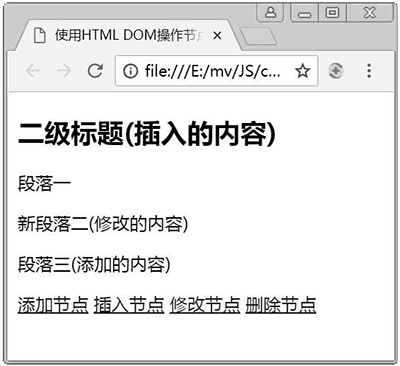
图 1:页面初始状态

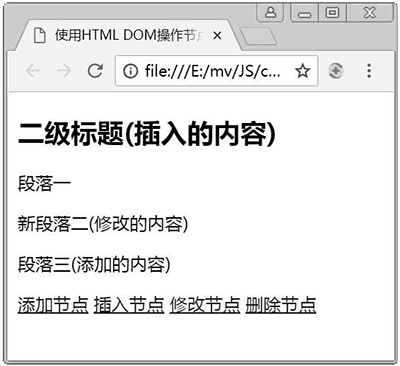
图 2:添加、插入和修改节点后的效果

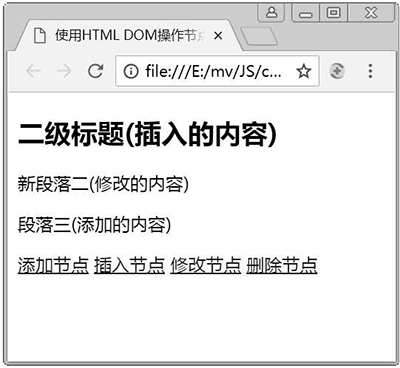
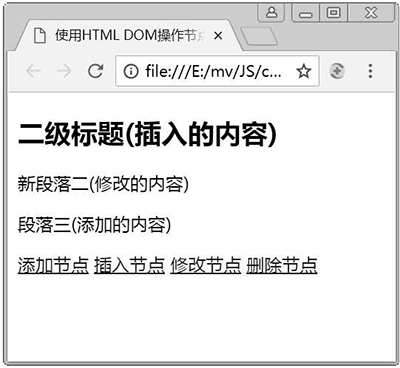
图 3:删除节点后的效果
-
创建节点:
- 创建元素节点调用 document.createElement(节点名);
- 创建文本节点调用 document.createTextNode(节点名);
- 创建属性节点调用 document.createAttribute(节点名);
- 元素节点的内容也可以使用:元素节点 .innerHTML 来设置。
-
节点的插入分两种情况:在元素子节点列表的后面附加子节点和在元素某个子节点前面插入子节点:
- 第一种情况调用:element.appendChild(子节点);
- 第二种情况调用:element.insertBefore(新节点,现有节点)。
- 节点的替换修改:element.replaceChild(新节点,旧节点)。
- 节点的删除:element.removeChild(子节点)。
下面通过示例 1 演示使用 HTML DOM 对节点分别进行创建、添加、插入、修改和删除操作。其中节点类型包括元素节点和文本节点。
【例 1】使用 HTML DOM 操作节点综合示例。
1.HTML代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用HTML DOM操作节点</title>
<script type="text/javascript" src="js/nod.js"></script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:addNode()">添加节点</a>
<a href="javascript:insertNode()">插入节点</a>
<a href="javascript:updateNode()">修改节点</a>
<a href="javascript:deleteNode()">删除节点</a>
</body>
</html>
2.JavaScript代码(nod.js)
window.onload = function(){
var box = document.getElementById("box"); //通过id属性值获得DIV
};
function addNode(){//附加节点
var p = document.createElement("p"); //创建需要添加的元素节点
p.innerHTML = "段落三(添加的内容)";
box.appendChild(p); //将段落节点添加到box的子节点列表后面
}
function insertNode(){//插入节点
var h2 = document.createElement("h2"); // 创建一个H2元素节点
h2.innerHTML = "二级标题(插入的内容)";
var oP = document.getElementsByTagName("p")[0]; //获取第一个段落
box.insertBefore(h2,oP); //在第一个段落前面插入一个H2标题
}
function updateNode(){//修改节点
var oP = document.getElementsByTagName("p")[1];//获取第二个段落
var oldtxt = oP.firstChild;//获取第二个段落的文本节点
//创建需要替换旧文本节点的新文本节点
var newtxt = document.createTextNode("新段落二(修改的内容)");
oP.replaceChild(newtxt,oldtxt); //使用newtxt节点替换oldtxt节点
}
function deleteNode(){//删除节点
var oP = document.getElementsByTagName("p")[0];//获取第一个段落
box.removeChild(oP);//删除第一个段落
}
上述脚本代码实现的功能有:单击“添加节点”链接时会在DIV的子节点列表后面添加段落三;单击“插入节点”链接时会在段落一前面插入一个二级标题;单击“修改节点”链接时会修改段落二的文本内容;单击“删除节点”链接时会把段落一删掉。在Chrome浏览器中的运行结果分别如图 1 ~图 3 所示。

图 1:页面初始状态

图 2:添加、插入和修改节点后的效果

图 3:删除节点后的效果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算