首页 > 编程笔记 > JavaScript笔记
HTML DOM简介
DOM(Document Object Model)即文档对象模型。使用 DOM 技术可以实现网页的动态变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等。DOM 技术极大地增强了用户与网页的交互性。
DOM 是 W3C 推荐操作结构化文档的一种标准,是 JavaScript 的三大组成部分之一。该标准提供了一组独立于语言和平台的应用程序编程接口,描述了如何访问和操作 XML 和 HTML 等结构化文档的结构、内容和样式。
根据操作的文档的不同,DOM 可分为以下三部分:
在 DOM 中,每个 HTML 文档都被组织成为一个树状结构,即每个 HTML 文档对应一棵 DOM 树,DOM 树中的每一块内容称为一个节点。HTML 文档中的元素、属性、文本等不同的内容在内存中转化为 DOM 树中的相应类型的节点。
DOM 经常操作的节点类型主要有 document 节点、元素节点(包括根元素节点)、属性节点和文本节点这几类。其中,document 节点位于最顶层,是所有节点的祖先节点,该节点对应整个 HTML 文档,是操作其他节点的入口。每个节点都是一个对应类型的对象,所以在 DOM 中,对 HTML 文档的操作可以通过调用 DOM 对象的相关 API 来实现。
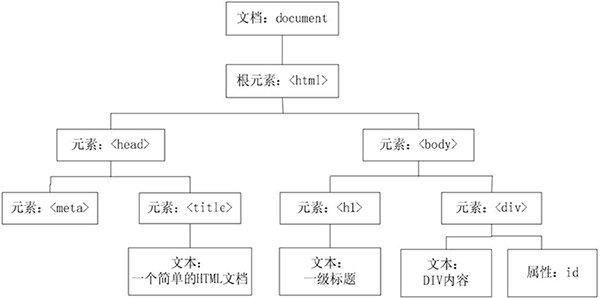
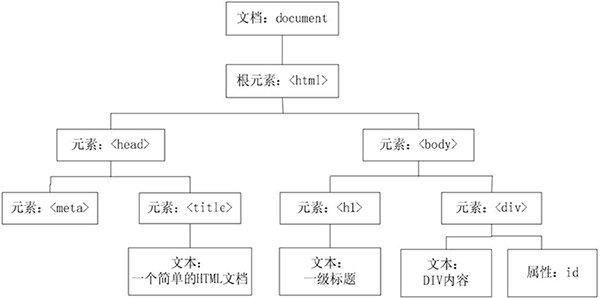
接下来以下面这个简单的 HTML 文档为例画一下其对应的 DOM 模型树结构。

图 1:HTML DOM 模型树结构
根据节点类型来分,主要可分为:document 节点、元素节点、属性节点、文本节点、注释节点这几种。不同类型的节点具有一个对应的常量,代表特定的值,可使用这个常量来判断节点类型,常用 HTML DOM 节点的常量表示及代表的值见表 1。
DOM 是 W3C 推荐操作结构化文档的一种标准,是 JavaScript 的三大组成部分之一。该标准提供了一组独立于语言和平台的应用程序编程接口,描述了如何访问和操作 XML 和 HTML 等结构化文档的结构、内容和样式。
根据操作的文档的不同,DOM 可分为以下三部分:
- 核心 DOM:针对任何结构化文档的标准模型;
- XML DOM:针对 XML 文档的标准模型;
- HTML DOM:针对 HTML 文档的标准模型。
在 DOM 中,每个 HTML 文档都被组织成为一个树状结构,即每个 HTML 文档对应一棵 DOM 树,DOM 树中的每一块内容称为一个节点。HTML 文档中的元素、属性、文本等不同的内容在内存中转化为 DOM 树中的相应类型的节点。
DOM 经常操作的节点类型主要有 document 节点、元素节点(包括根元素节点)、属性节点和文本节点这几类。其中,document 节点位于最顶层,是所有节点的祖先节点,该节点对应整个 HTML 文档,是操作其他节点的入口。每个节点都是一个对应类型的对象,所以在 DOM 中,对 HTML 文档的操作可以通过调用 DOM 对象的相关 API 来实现。
接下来以下面这个简单的 HTML 文档为例画一下其对应的 DOM 模型树结构。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>一个简单的HTML文档</title> </head> <body> <h1>一级标题</h1> <div id="box">DIV内容</div> </body> </html>上面的 HTML 文档的对应的 DOM 树如图 1 所示。

图 1:HTML DOM 模型树结构
DOM 节点类型
DOM 树中的节点可根据不同的方式分类。根据节点的层次来分,主要可分为:祖先节点(当前节点上面的所有节点的统称)、父子节点(表示上下两层节点之间的关系)、子孙节点(当前节点下面的所有节点的统称)和兄弟节点(具有相同父节点的所有节点统称)等几种。根据节点类型来分,主要可分为:document 节点、元素节点、属性节点、文本节点、注释节点这几种。不同类型的节点具有一个对应的常量,代表特定的值,可使用这个常量来判断节点类型,常用 HTML DOM 节点的常量表示及代表的值见表 1。
| 节点类型 | 节点类型常量 | 常量值 |
|---|---|---|
| document 节点 | DOCUMENT_NODE | 9 |
| 元素节点 | ELEMENT_NODE | 1 |
| 属性节点 | ATTRIBUTE_NODE | 2 |
| 文本节点 | TEXT_NODE | 3 |
| 注释节点 | COMMENT_NODE | 8 |
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算