首页 > 编程笔记 > JavaScript笔记
JS算术运算符及用法
算术表达式是由操作数和算术运算符组合而成的表达式。算术表达式可通过算术运算符实现加、减、乘、除和取模(求余)等运算。算术运算符包括单目运算符和双目运算符。常用的算术运算符的表示方法、类型及举例见表 1。
注:
如果出现在操作数后面,则首先执行其他运算,然后再执行自增或自减运算。例如 j=i++,k=h--,会首先对操作数 i 和 h 执行赋值运算,然后再对操作数 i 和 h 分别执行自增和自减运算。
【例 1】算术运算符的使用。

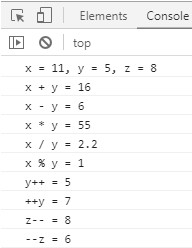
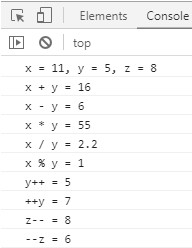
图 1:算术运算表达式结果
【例 1】
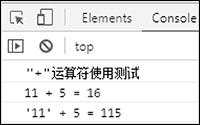
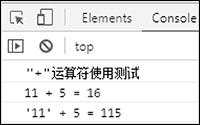
需要注意的是,第二个 log() 中的两个参数不能使用“+”运算符连起来,因为第二个参数需要执行加法运算,如果和字符串类型的第一个参数连接的话,第二个参数中的 2 个数字都要转换为字符串,使得表达式的结果为 115,而不是 16。
上述代码在 Chrome 浏览器的控制台中的运行结果如图 1 所示。

图 2 :“+”运算符使用测试结果
| 运算符 | 描述 | 类型 | 示例 |
|---|---|---|---|
| + |
当操作数全部为数字类型时执行加法运算; 当操作数存在字符串时执行字符串连接操作 |
双目运算符 |
3+6 //执行加法运算,结果为:9
"3"+6 //执行字符串连接操作,结果为:36
|
| - | 减法运算符 | 双目运算符 | 7-2 //执行减法运算,结果为:5 |
| * | 乘法运算符 | 双目运算符 | 7*3 //执行乘法运算,结果为:21 |
| / | 除法运算符 | 双目运算符 | 12/3 //执行除法运算,结果为:4 |
| % | 取模(求余)运算符 | 双目运算符 | 7%4 //执行取模运算,结果为:3 |
| ++ | 自增运算符 | 单目运算符 |
i=l; j=i++ //j 的值为 1, i 的值为:2 i=l; j=++i //j的值为 2, i 的值为:2 |
| -- | 自减运算符 | 单目运算符 |
i=6; j=i-- //j的值为 6, i 的值为:5 i=6; j=--i //j的值为 5, i 的值为:5 |
注:
++、--两个运算符既可以出现在操作数的前面,也可以出现在操作数的后面,如果出现在操作数前面,首先对操作数执行自增或自减运算,然后再执行其他运算。例如 j=++i,k=--h,会首先对操作数 i 和 h 分别执行自增和自减运算,然后再执行赋值运算。如果出现在操作数后面,则首先执行其他运算,然后再执行自增或自减运算。例如 j=i++,k=h--,会首先对操作数 i 和 h 执行赋值运算,然后再对操作数 i 和 h 分别执行自增和自减运算。
【例 1】算术运算符的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>算术运算符的使用</title>
<script>
var x = 11,y = 5,z = 8; //声明变量x、y和z
console.log("x = 11, y = 5, z = 8");
console.log("x + y =", x + y); //执行加法运算
console.log("x - y =", x - y); //执行减法运算
console.log("x * y =", x * y); //执行乘法运算
console.log("x / y =", x / y); //执行除法运算
console.log("x % y =", x % y); //执行取模运算
console.log("y++ =",y++); //“++”在操作数后面,先输出,后执行自增运算
console.log("++y =",++y); //“++”在操作数前面,先执行自增运算,后输出
console.log("z-- =",z--); //“--”在操作数后面,先输出,后执行自减运算
console.log("--z =",--z); //“--”在操作数前面,先执行自减运算,后输出
</script>
</head>
<body>
</body>
</html>
上述代码的每一个 log() 方法都存在两个参数,第一个参数为字符串,在控制台中将原样显示,第二个参数为运算表达式,在控制台中将显示表达式的值。上述代码在 Chrome 浏览器的控制台中的运行结果如图 1 所示。

图 1:算术运算表达式结果
【例 1】
+运算符的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>"+"运算符的使用</title>
<script>
var str1 = ""+"运算符";
var str2 = "使用测试";
console.log(str1 + str2); //操作数为两个字符串,执行字符串连接操作
console.log("11 + 5 =", 11 + 5); //操作数全部为数字,执行加法运算
console.log("'11' + 5 =", '11' + 5); //存在一个字符串操作数,执行字符串连接操作
</script>
</head>
<body>
</body>
</html>
上述代码的第三个 log() 中的两个参数其实可以通过+运算符连成一个参数,即写成:log("'11'+5="+'11'+5),这样参数其实是执行了 3 个字符串的连接操作。需要注意的是,第二个 log() 中的两个参数不能使用“+”运算符连起来,因为第二个参数需要执行加法运算,如果和字符串类型的第一个参数连接的话,第二个参数中的 2 个数字都要转换为字符串,使得表达式的结果为 115,而不是 16。
上述代码在 Chrome 浏览器的控制台中的运行结果如图 1 所示。

图 2 :“+”运算符使用测试结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算