首页 > 编程笔记 > JavaScript笔记 > jQuery事件
jQuery hover()鼠标移入移出事件
从之前的学习中我们知道,鼠标(指针)移入和鼠标(指针)移出这两个事件往往都是配合起来使用的,而我们需要分别对这两个事件定义。为了简化代码,jQuery 为我们提供了 hover() 方法来一次性定义这两个事件,这就是所谓的“合成事件”。
语法:
举例

图 1:合成事件
初学的小伙伴对 hover() 这种写法可能会感到很陌生,也总是记不住。hover() 方法,就是插入两个 function(){}。每次使用 hover() 方法时,我们要先把形式写出来,如下所示:
形式写好了,再去编写两个 function(){} 中的内容,这样就不会导致书写错误了。
hover() 方法,准确来说是替代了 mouseenter() 和 mouseleave() 方法,而不是替代 mouseover() 和 mouseout() 方法。因此这个例子的 hover() 代码可以等价于:
有些小伙伴可能会问:“对于上面这个例子,我们使用 CSS 的 :hover 伪类不也可以实现吗?而且比 jQuery 更加简单呢。”说得没错,不过 CSS 的 :hover 伪类只限于改变 CSS 样式,对于更复杂的操作就没办法了,请看下面的例子。
举例:

图 2:默认效果
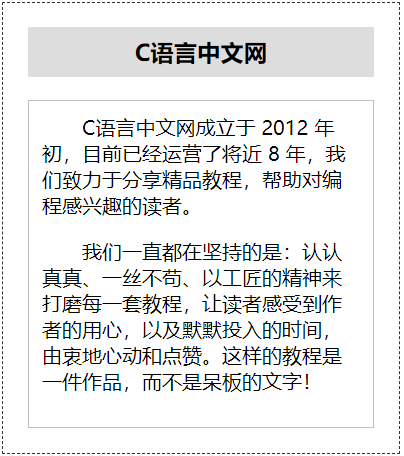
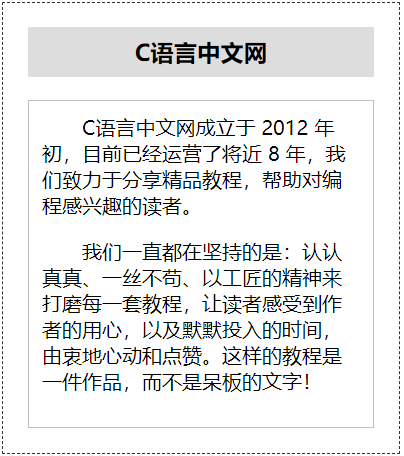
当鼠标指针移到标题上时,预览效果如图 3 所示。

图 3:鼠标指针移到标题时的效果
像上面这种操作,使用 CSS 的 :hover 伪类就无法实现了。
语法:
$().hover(fn1, fn2)
参数 fn1 表示鼠标(指针)移入事件触发的处理函数,参数 fn2 表示鼠标(指针)移出事件触发的处理函数。举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("div").hover(function(){
$(this).css("color", "red");
},function(){
$(this).css("color", "black");
})
})
</script>
</head>
<body>
<div>新宝库,给你初恋般的感觉。</div>
</body>
</html>
预览效果如图 1 所示。

图 1:合成事件
初学的小伙伴对 hover() 这种写法可能会感到很陌生,也总是记不住。hover() 方法,就是插入两个 function(){}。每次使用 hover() 方法时,我们要先把形式写出来,如下所示:
$().hover(function(){}, function(){})
形式写好了,再去编写两个 function(){} 中的内容,这样就不会导致书写错误了。
$().hover(function(){
//鼠标指针移入
}, function(){
//鼠标指针移出
})
hover() 方法,准确来说是替代了 mouseenter() 和 mouseleave() 方法,而不是替代 mouseover() 和 mouseout() 方法。因此这个例子的 hover() 代码可以等价于:
//鼠标(指针)移入事件
$("div").mouseenter(function(){
$(this).css("color", "red");
})
//鼠标(指针)移出事件
$("div").mouseleave(function(){
$(this).css("color", "black");
})
有些小伙伴可能会问:“对于上面这个例子,我们使用 CSS 的 :hover 伪类不也可以实现吗?而且比 jQuery 更加简单呢。”说得没错,不过 CSS 的 :hover 伪类只限于改变 CSS 样式,对于更复杂的操作就没办法了,请看下面的例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
h3
{
height:40px;
line-height:40px;
text-align:center;
background-color:#ddd;
cursor:pointer;
}
div
{
display:none;/*设置默认情况下内容不显示*/
padding:10px;
border:1px solid silver;
text-indent:32px;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("h3").hover(function(){
$("div").css("display", "block");
}, function(){
$("div").css("display", "none");
})
})
</script>
</head>
<body>
<h3>C语言学习网</h3>
<div>新宝库成立于 2012 年初,目前已经运营了将近 5 年,我们致力于分享精品教程,帮助对编程感兴趣的读者。<p>
我们一直都在坚持的是:认认真真、一丝不苟、以工匠的精神来打磨每一套教程,让读者感受到作者的用心,以及默默投入的时间,由衷地心动和点赞。这样的教程是一件作品,而不是呆板的文字!<p></div>
</body>
</html>
默认情况下,预览效果如图 2 所示。

图 2:默认效果
当鼠标指针移到标题上时,预览效果如图 3 所示。

图 3:鼠标指针移到标题时的效果
像上面这种操作,使用 CSS 的 :hover 伪类就无法实现了。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算