首页 > 编程笔记 > JavaScript笔记 > jQuery选择器
jQuery子元素伪类选择器
“子元素”伪类选择器,指的就是选择某一个元素下的子元素的一种伪类选择器。选取子元素,是 jQuery 最常用的操作之一。
在 jQuery 中,“子元素”伪类选择器有以下两大类。
特别注意一点,:nth-child(n) 中的 n 是从 1 开始,而不是从 0 开始的。这是因为 jQuery 中的 :nth-child(n) 完全继承了 CSS 选择器的规范。
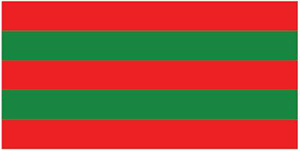
举例:每个列表项都有不同样式

图 1:每个列表项都有不同样式
想要实现上面的效果,很多初学者首先想到的是为每一个 li 元素添加 id 或 class 来实现。但是这样会导致 id 和 class 泛滥,不利于后期维护。而使用“子元素”伪类选择器,可以使 HTML 结构更加清晰,并且使得结构与样式分离,更利于后期维护和搜索引擎优化(Search Engine Optimization,SEO)。
在这个例子中,$("ul li:first-child") 表示选择父元素(即 ul)下的第一个子元素,这句代码等价于 $("ul li:nth-child(1)")。$("ul li:last-child") 表示选择父元素(即 ul)下的最后一个子元素,这句代码等价于 $("ul li:nth-child(5)")。
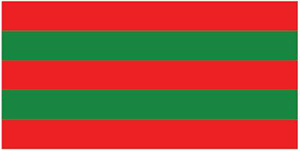
举例:隔行换色

图 2:隔行换色
隔行换色效果很常见,例如表格隔行换色、列表隔行换色等,这些都是提升用户体验的非常好的设计细节。
对于上面的解释,大家可能觉得比较难理解,我们先来看一个简单的例子。
对于 :first-child 来说,我们可以得到以下结果:
对于 :first-of-type 来说,我们可以得到以下结果:
从上面这个例子我们可以知道::first-child 在选择父元素下的子元素时,需要区分元素位置;:first-of-type 在选择父元素下的子元素时,不需要区分元素位置。实际上,:last-child 和 :last-of-type、:nth-child(n) 和 :nth-of-type(n)、:only-child 和 :only-of-type 这三对的区别都是一样的,在此不再赘述。
此外有一点要向大家说明,很多初学的小伙伴很容易将这两类“子元素”伪类选择器搞混,不过不用担心,在实际开发中,我们一般只会用到第一类“子元素”伪类选择器。也就是说,我们认真把第一类“子元素”伪类选择器掌握好即可。
【解惑】
有些选择器的下标是从 0 开始的,如 :eq( )、:lt( ) 等,而有些却是从 1 开始的,如 :nth-child( )、:nth-of-type( ) 等。jQuery 有那么多的选择器和方法,我怎么区分得了哪些选择器下标是从 0 开始,哪些是从 1 开始的呢?
我们记住一句话就好了:在 jQuery 中,只有 :nth-child( )、:nth-of-type( ) 这两个选择器的下标是从 1 开始的,其他所有的选择器和 jQuery 方法都是从 0 开始的。(非常重要的一句话。)
在 jQuery 中,“子元素”伪类选择器有以下两大类。
- :first-child、:last-child、:nth-child(n)、:only-child;
- :first-of-type、:last-of-type、:nth-of-type(n)、:only-of-type。
:first-child、:last-child、:nth-child(n)、:only-child
第1类“子元素”伪类选择器的相关说明如表 1 所示。| 选择器 | 说明 |
|---|---|
| E:first-child | 选择父元素下的第一个子元袁(子元素类型为 E,以下类冋) |
| E:last-child | 选择父元素下的最后一个子元素 |
| E:nth-child(n) | 选择父元素下的第 n 个子元素或奇偶元素,n 取值有 3 种:数字、odd、even, n 从 1 开始 |
| E:only-child | 选择父元素下唯的子元素,该父元素只有个子元素 |
特别注意一点,:nth-child(n) 中的 n 是从 1 开始,而不是从 0 开始的。这是因为 jQuery 中的 :nth-child(n) 完全继承了 CSS 选择器的规范。
举例:每个列表项都有不同样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;}
ul{list-style-type:none;}
li{height:20px;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function() {
$("ul li:first-child").css("background-color", "red");
$("ul li:nth-child(2)").css("background-color", "orange");
$("ul li:nth-child(3)").css("background-color", "yellow");
$("ul li:nth-child(4)").css("background-color", "green");
$("ul li:last-child").css("background-color", "blue");
})
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
程序执行效果如图 1 所示:
图 1:每个列表项都有不同样式
想要实现上面的效果,很多初学者首先想到的是为每一个 li 元素添加 id 或 class 来实现。但是这样会导致 id 和 class 泛滥,不利于后期维护。而使用“子元素”伪类选择器,可以使 HTML 结构更加清晰,并且使得结构与样式分离,更利于后期维护和搜索引擎优化(Search Engine Optimization,SEO)。
在这个例子中,$("ul li:first-child") 表示选择父元素(即 ul)下的第一个子元素,这句代码等价于 $("ul li:nth-child(1)")。$("ul li:last-child") 表示选择父元素(即 ul)下的最后一个子元素,这句代码等价于 $("ul li:nth-child(5)")。
举例:隔行换色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;}
ul{list-style-type:none;}
li{height:20px;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function() {
//设置奇数列的背景颜色
$("ul li:nth-child(odd)").css("background-color", "red");
//设置偶数列的背景颜色
$("ul li:nth-child(even)").css("background-color", "green");
})
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
预览效果如图 2 所示:

图 2:隔行换色
隔行换色效果很常见,例如表格隔行换色、列表隔行换色等,这些都是提升用户体验的非常好的设计细节。
:first-of-type、:last-of-type、:nth-of-type(n)、:only-of-type
:first-of-type、:last-of-type、:nth-of-type(n)、:only-of-type 和 :first-child、:last-child、:nth-child(n)、:only-child 这两类“子元素”伪类选择器看起来非常相似,但是两者其实有着本质的区别。第 2 类“子元素”伪类选择器的相关说明如表 2 所示。| 选择器 | 说明 |
|---|---|
| E:first-of-type | 选择父元素下的第一个 E 类型的子元素 |
| E:last-of-type | 选择父元素下的最后一个 E 类型的子元素 |
| E:nth-of-type(n) | 选择父元素下的第 n 个 E 类型的子元素或奇偶元素,n 取值有 3 种:数字、odd、 even, n 从 1 开始 |
| E:only-of-type | 选择父元素下唯一的 E 类型的子元素,该父元素可以有多个子元素 |
对于上面的解释,大家可能觉得比较难理解,我们先来看一个简单的例子。
<div>
<h1><h1>
<p></p>
<span></span>
<span></span>
</div>
对于 :first-child 来说,我们可以得到以下结果:
- h1:first-child:选择的是 h1,因为父元素(即 div)下的第一个子元素就是 h1;
- p:first-child:选择不到任何元素,因为父元素(即 div)下的第一个子元素是 h1,不是 p;
- span:first-child:选择不到任何元素,因为父元素(即 div)下的第一个子元素是 h1,不是 span。
对于 :first-of-type 来说,我们可以得到以下结果:
- h1:first-of-type:选择的是 h1,因为 h1 是父元素下的 h1 类型的子元素,我们选择其中第一个(实际上也只有一个 h1);
- p:first-of-type:选择的是 p,因为 p 是父元素下的 p 类型的子元素,我们选择其中第一个(实际上也只有一个 p);
- span:first-of-type:选择的是第一个 span,因为 span 是父元素下的 span 类型的子元素,我们选择其中第一个。
从上面这个例子我们可以知道::first-child 在选择父元素下的子元素时,需要区分元素位置;:first-of-type 在选择父元素下的子元素时,不需要区分元素位置。实际上,:last-child 和 :last-of-type、:nth-child(n) 和 :nth-of-type(n)、:only-child 和 :only-of-type 这三对的区别都是一样的,在此不再赘述。
此外有一点要向大家说明,很多初学的小伙伴很容易将这两类“子元素”伪类选择器搞混,不过不用担心,在实际开发中,我们一般只会用到第一类“子元素”伪类选择器。也就是说,我们认真把第一类“子元素”伪类选择器掌握好即可。
【解惑】
有些选择器的下标是从 0 开始的,如 :eq( )、:lt( ) 等,而有些却是从 1 开始的,如 :nth-child( )、:nth-of-type( ) 等。jQuery 有那么多的选择器和方法,我怎么区分得了哪些选择器下标是从 0 开始,哪些是从 1 开始的呢?
我们记住一句话就好了:在 jQuery 中,只有 :nth-child( )、:nth-of-type( ) 这两个选择器的下标是从 1 开始的,其他所有的选择器和 jQuery 方法都是从 0 开始的。(非常重要的一句话。)
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算