首页 > 编程笔记 > JavaScript笔记
JS操作元素属性时的注意事项
使用 JS 可以很容易操作 HTML 元素属性,一般情况下,在 JS 中直接使用所获取的元素通过
1) 我们知道,CSS 属性包含两个及以上单词时,会在两个单词之间使用中划线
例如操作 CSS 属性:font-size 时,需要在 JS 中写成:fontSize。如果不想改写 CSS 属性名,则必须使用
2) 需要操作 HTML 元素的“class”属性时,在 JS 中不能直接使用“class”属性,而应该使用“className”来操作这个属性。这是因为“class”在 JS 中属于保留字,直接使用“class”属性就会造成命名冲突。
3) 在 JS 中直接设置样式属性时,设置的样式为内联样式,如果需要设置很多样式属性或希望添加内嵌样式,则必须结合 JS 和 CSS,并且需要操作“className”属性实现动态给元素设置类名来实现样式的设置。
4) 在 JS 中,有些元素属性名存在兼容性,此时需要进行兼容性处理。针对样式属性的最常用也最简单的兼容性处理方法就是使用 JS+CSS,然后通过操作“className”属性来达到目的。而其他属性的兼容处理大部分情况下是通过变通处理的方法来达到的。
5) 访问属性时,如果属性名需要从 HTML 页面中获取,此时不能使用
6) 在 JS 中不要将属性获取得到的相对路径、颜色等值放到条件表达式中进行判断,否则将可能得不到预期结果。这是因为元素使用 src 属性指定的文件路径,在 JS 中访问元素的 src 属性时返回的是文件的物理路径,由于不同浏览器默认的编码可能不一样,所以不同浏览器返回的物理路径可能不一样。而同一种颜色,在不同的浏览器中对应的颜色值可能会不一样。
下面,我们将通过几个示例来具体介绍属性操作时需要注意的一些问题。
【例 1】使用 JS 操作样式属性更改元素字号大小。
上述代码在 Chrome 浏览器中的运行结果如图 1、图 2 和图 3 所示。

图 1:字号为默认大小(16px)的结果

图 2:字号为 12px 的结果

图 3:字号为 26px 的结果
注:Chrome 浏览的默认字号大小为 16px。
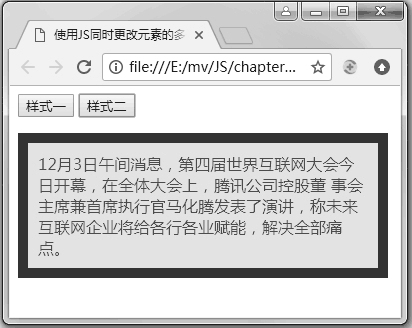
【例 2】使用 JS 同时更改元素的多个样式属性。

图 4:初始样式

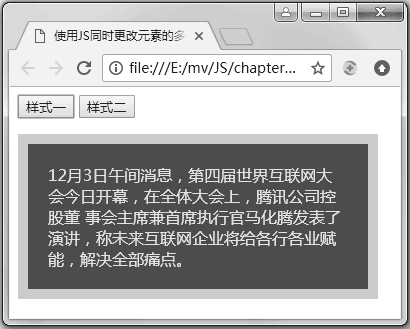
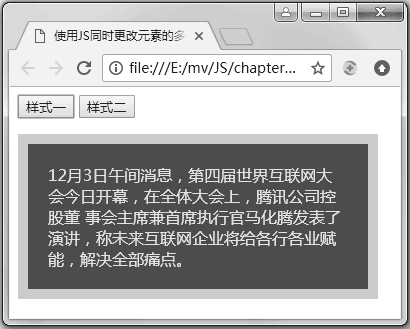
图 5:单击“样式一”按钮后的样式

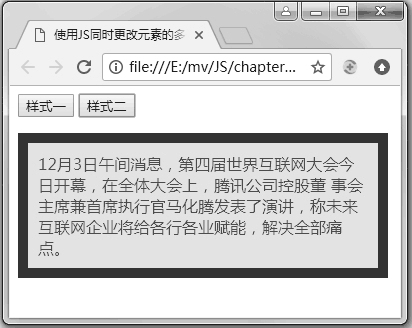
图 6:单击“样式二”按钮后的样式
例 2 通过在 JS 中直接操作 style 的多个样式属性来达到同时修改段落的多个样式,这种方法虽然能达到效果,但其实是存在弊端的。因为通过 JS 直接操作 style 的样式属性添加的样式是内联样式,这样不利于重用样式。
另外,使用这种方法来设置样式不如编写 CSS 便捷。在实际应用中,当需要操作的样式属性比较多,或者需要重用样式时,我们一般不会采取示例 2 所示的方法,而是采取 JS+CSS 的方法,该方法的操作步骤是:首先设置 CSS 类样式,然后在 JS 中给需要添加或修改样式的元素添加 class 属性。
下面使用 JS+CSS 的方法修改示例 2:
【例 3】属性操作的兼容性处理。
对此,我们可以采取示例 2 所示的修改方法,即使用 JS+CSS 的方法来实现兼容处理。代码修改如下:
下面的示例实现的功能是访问的属性名和属性值都由 HTML 元素来设置,以实现属性的动态设置。
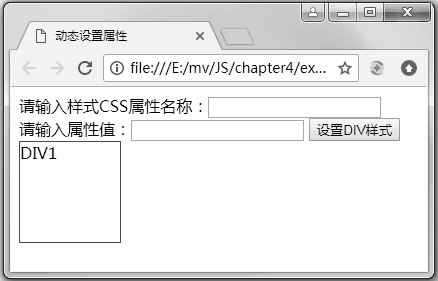
【例 4】动态设置属性。

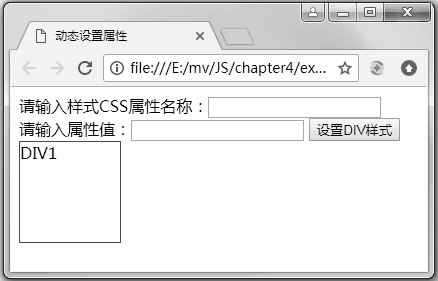
图 7:DIV 的初始样式

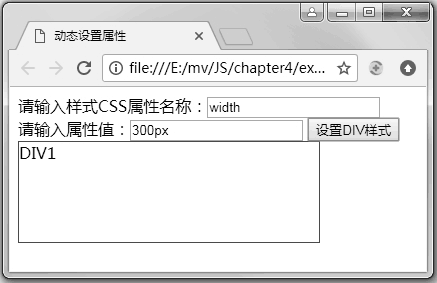
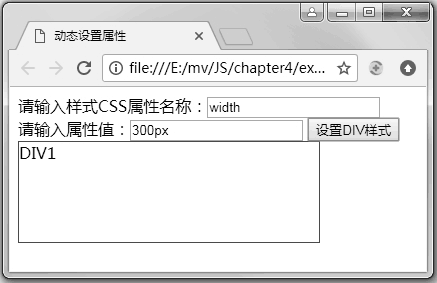
图 8:设置 DIV 宽度样式

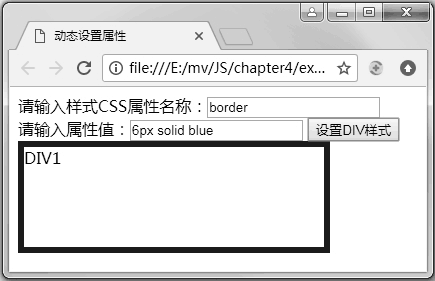
图 9:设置 DIV 边框样式
在实际应用中,有时会遇到这样的情况:就是在执行某种操作,比如将光标移到图片上时,能使两图片相互切换。而要切换图片,就需要切换图片的 src 属性值。对这个功能需求,可能很多人首先想到的就是在将光标移到图片上时判断 src 的值来实现图片的 src 的切换。
但前面操作属性注意事项第 6 点中,介绍了不要对相对路径进行判断,所以通过判断 src 的值来实现图片的切换这种方法是不可行的。那对这种情况,我们应该如何来做呢?有效的做法还是离不开判断语句,但此时不是直接判断 src 的值,而是通过判断一个自定义的布尔变量(开关变量)来实现,具体代码请参见示例 5。
【例 5】使用元素属性和自定义的开关变量实现图片切换。
上述代码中声明了一个开关变量,这样在光标移到图片上时通过判断开关变量的取值来实现图片的切换。图 10 所示为默认显示的图片,同时也是光标移到图 上后11 显示的图片,图 11 所示则是光标移到图 10 上后显示的图片。

图 10:默认及光标移到图 11 上时的结果

图11:光标移到图 10 上时的结果
.操作符来引用属性名即可。不过,在某些情况下,通过.操作符来引用属性名时却会出现异常。在 JS 中所引用的属性名通常为 HTML 元素的属性或 CSS 属性(操作样式属性时),为了避免元素引用这些属性时出现异常情况,JS 操作属性时需要特别注意一些事项。1) 我们知道,CSS 属性包含两个及以上单词时,会在两个单词之间使用中划线
-连接。当在 JS 使用.操作符来引用这些 CSS 属性时,需要将中划线-删掉,同时大写除第一个单词以外的所有单词的首字母。例如操作 CSS 属性:font-size 时,需要在 JS 中写成:fontSize。如果不想改写 CSS 属性名,则必须使用
[]来引用属性,即在 JS 中写成:['font-size']。其他属性如:padding-top、margin-left 等属性依此法在 JS 中可分别修改为 paddingTop、marginLeft。2) 需要操作 HTML 元素的“class”属性时,在 JS 中不能直接使用“class”属性,而应该使用“className”来操作这个属性。这是因为“class”在 JS 中属于保留字,直接使用“class”属性就会造成命名冲突。
3) 在 JS 中直接设置样式属性时,设置的样式为内联样式,如果需要设置很多样式属性或希望添加内嵌样式,则必须结合 JS 和 CSS,并且需要操作“className”属性实现动态给元素设置类名来实现样式的设置。
4) 在 JS 中,有些元素属性名存在兼容性,此时需要进行兼容性处理。针对样式属性的最常用也最简单的兼容性处理方法就是使用 JS+CSS,然后通过操作“className”属性来达到目的。而其他属性的兼容处理大部分情况下是通过变通处理的方法来达到的。
5) 访问属性时,如果属性名需要从 HTML 页面中获取,此时不能使用
.操作符来引用属性,只能使用[]操作符来引用属性。6) 在 JS 中不要将属性获取得到的相对路径、颜色等值放到条件表达式中进行判断,否则将可能得不到预期结果。这是因为元素使用 src 属性指定的文件路径,在 JS 中访问元素的 src 属性时返回的是文件的物理路径,由于不同浏览器默认的编码可能不一样,所以不同浏览器返回的物理路径可能不一样。而同一种颜色,在不同的浏览器中对应的颜色值可能会不一样。
下面,我们将通过几个示例来具体介绍属性操作时需要注意的一些问题。
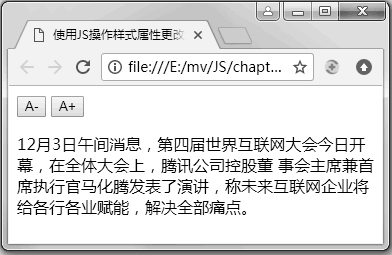
【例 1】使用 JS 操作样式属性更改元素字号大小。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用JS操作样式属性更改元素字号大小</title>
<script>
window.onload = function (){
var oBtn1 = document.getElementById("btn1");
var oBtn2 = document.getElementById("btn2");
var oP = document.getElementById("p1");
var num = 16;
oBtn1.onclick = function (){
if(num > 12){
num--;
oP.style.fontSize = num + "px";
//oP.style["font-size"] = num + "px";//该语句等效上面的语句
}
};
oBtn2.onclick = function (){
if(num < 32){
num++;
oP.style.fontSize = num + "px";
}
};
};
</script>
</head>
<body>
<input type="button" id="btn1" value="A-"/>
<input type="button" id="btn2" value="A+"/>
<p id="p1">12月3日午间消息,第四届世界互联网大会今日开幕,在全体大会上,腾讯公司控股董
事会主席兼首席执行官马化腾发表了演讲,称未来互联网企业将给各行各业赋能,解决全部痛点。
</p>
</body>
</html>
上述代码使用 oP.style.fontSize 来修改段落文字的字号大小。单击“A-”按钮时,字号会在原来的字号基础上减小 1,而单击“A+”按钮,则会在原来的字号基础上增大 1。为了不致使字号太小看不清以及太大使界面显示内容太少,上述代码使用 if 判断语句来控制字号的最小值不低于 12,最大值则不超过 32。如果希望在 JS 中使用 CSS 属性名,则 oP.style.fontSize 需要修改为 oP.style.["font-size"]。上述代码在 Chrome 浏览器中的运行结果如图 1、图 2 和图 3 所示。

图 1:字号为默认大小(16px)的结果

图 2:字号为 12px 的结果

图 3:字号为 26px 的结果
【例 2】使用 JS 同时更改元素的多个样式属性。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用JS同时更改元素的多个样式属性</title>
<script>
window.onload = function (){
var oBtn1 = document.getElementById("btn1");
var oBtn2 = document.getElementById("btn2");
var oP = document.getElementById("p1");
oBtn1.onclick = function(){
oP.style.width = '300px';
oP.style.background = 'red';
oP.style.padding = '20px';
oP.style.color = 'yellow';
oP.style.border = '10px solid #ccc';
};
oBtn2.onclick=function(){
oP.style.width = '330px';
oP.style.background = 'yellow';
oP.style.padding = '10px';
oP.style.color = 'red';
oP.style.border = '10px solid #333';
};
};
</script>
</head>
<body>
<input type="button" id="btn1" value="样式一"/>
<input type="button" id="btn2" value="样式二"/>
<p id="p1">12月3日午间消息,第四届世界互联网大会今日开幕,在全体大会上,腾讯公司控股董
事会主席兼首席执行官马化腾发表了演讲,称未来互联网企业将给各行各业赋能,解决全部痛点。
</p>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果分别如图 4、图 5 和图 6 所示。

图 4:初始样式

图 5:单击“样式一”按钮后的样式

图 6:单击“样式二”按钮后的样式
例 2 通过在 JS 中直接操作 style 的多个样式属性来达到同时修改段落的多个样式,这种方法虽然能达到效果,但其实是存在弊端的。因为通过 JS 直接操作 style 的样式属性添加的样式是内联样式,这样不利于重用样式。
另外,使用这种方法来设置样式不如编写 CSS 便捷。在实际应用中,当需要操作的样式属性比较多,或者需要重用样式时,我们一般不会采取示例 2 所示的方法,而是采取 JS+CSS 的方法,该方法的操作步骤是:首先设置 CSS 类样式,然后在 JS 中给需要添加或修改样式的元素添加 class 属性。
下面使用 JS+CSS 的方法修改示例 2:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用JS同时更改元素的多个样式属性</title>
<style>
.style1 { width:300px;background:red;padding:20px;color:yellow;
border:10px solid #ccc;}
.style2 { width:500px;background:yellow;padding:10px;color:red;
border:10px solid #333;}
</style>
<script>
window.onload = function (){
var oBtn1 = document.getElementById("btn1");
var oBtn2 = document.getElementById("btn2");
var oP = document.getElementById("p1");
oBtn1.onclick = function(){
oP.className = 'style1'; //对段落元素添加style1类属性,注意:类名需要加上引号
//oP.class = 'style1'; //注意,这种写法错误,因为不能访问“class”属性
};
oBtn2.onclick=function(){
oP.className = 'style2';//对段落元素添加style2类属性
};
};
</script>
</head>
<body>
<input type="button" id="btn1" value="样式一"/>
<input type="button" id="btn2" value="样式二"/>
<p id="p1">12月3日午间消息,第四届世界互联网大会今日开幕,在全体大会上,腾讯公司控股董
事会主席兼首席执行官马化腾发表了演讲,称未来互联网企业将给各行各业赋能,解决全部痛点。
</p>
</body>
</html>
上述代码首先定义了 style1 和 style2 两个类样式,然后在 JS 中通过按钮的单击事件分别通过“className”元素属性设置 p 标签 class 属性值为 style1 和 style2。在浏览器中运行后,当分别单击样式一和样式二按钮时,HTML 代码中的 p 标签中将会分别添加 class='style1' 和 class='style2' 属性设置代码。上述代码和示例 2 的运行结果完全一样。【例 3】属性操作的兼容性处理。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>属性操作的兼容性处理</title>
<script>
window.onload = function (){
var oDiv=document.getElementById("div1");
//oDiv.style.float='right';//一些低版本的浏览器不支持float样式属性
//使用以下两行代码进行浏览器兼容处理
oDiv.style.styleFloat='right';//IE浏览器使用
oDiv.style.cssFloat='right';//非IE浏览器使用
};
</script>
</head>
<body>
<div id="div1" style="width:200px">DIV1</div>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>属性操作的兼容性处理</title>
<script>
window.onload = function (){
var oDiv=document.getElementById("div1");
//oDiv.style.float='right';//一些低版本的浏览器不支持float样式属性
//使用以下两行代码进行浏览器兼容处理
oDiv.style.styleFloat='right';//IE浏览器使用
oDiv.style.cssFloat='right';//非IE浏览器使用
};
</script>
</head>
<body>
<div id="div1" style="width:200px">DIV1</div>
</body>
</html>
对一些低版的浏览器,比如 IE6,oDiv.style.float 这样的写法是不支持的。要进行浮动样式设置的 JS 兼容处理,就需要对 IE 浏览器使用 oDiv.style.styleFloat,而非 IE 浏览器使用 oDiv.style.cssFloat,也就是说,需要在 JS 中同时访问 styleFloat 和 cssFloat 两个属性。这样,一方面会造成代码冗余,另一方面就是会出现示例 2 所示的弊端。对此,我们可以采取示例 2 所示的修改方法,即使用 JS+CSS 的方法来实现兼容处理。代码修改如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用JS+CSS进行属性操作的兼容性处理</title>
<style>
.left { float:left;}
.right { folat:right;}
</style>
<script>
window.onload = function (){
var oDiv = document.getElementById("div1");
oDiv.className = 'right'; //使用添加类属性的方法达到添加类样式的目的。
};
</script>
</head>
<body>
<div id="div1" style="width:200px">DIV1</div>
</body>
</html>
对示例 3 的兼容处理,这里是通过设置类样式的方法来实现的。需要注意的是,这种方法主要是针对样式属性设置,对其他方面的属性设置的兼容处理,需要采取不同的方法,很多时候需要采取一些变通的方法。比如,对于表单 input 元素的 type 属性值的修改,IE6、IE7 和 IE8 不支持直接使用 JS 修改 type 属性值,此时,可以通过单击元素事件处理,使元素隐藏或显示来达到 input 元素类型被修改的视觉效果。下面的示例实现的功能是访问的属性名和属性值都由 HTML 元素来设置,以实现属性的动态设置。
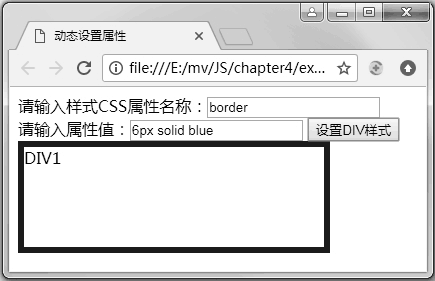
【例 4】动态设置属性。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>动态设置属性</title>
<style>
div{width:100px;height:100px;border:1px solid red;}
</style>
<script>
window.onload = function (){
var oAtrr = document.getElementById("atrr");
var oVal = document.getElementById("val");
var oBtn = document.getElementById("btn");
var oDiv=document.getElementById("div1");
oBtn.onclick = function (){
oDiv.style[oAtrr.value] = oVal.value;
//注意:不能写成下一代码所示的格式,否则,oAtrr会被看成是style的属性
//oDiv.style.oAtrr.value = oVal.value;
};
};
</script>
</head>
<body>
请输入样式CSS属性名称:<input id="atrr" type="text"><br>
请输入属性值:<input id="val" type="text">
<input type="button" id="btn" value="设置DIV样式">
<div id="div1">DIV1</div>
</body>
</html>
例 4 中 div 元素的样式属性名由第一个文本框指定,样式属性值由第二个文本框指定。用户在第一个和第二个文本框中输入的值,在 JS 中可分别由 oAtrr.value 和 oVal.value 来获取,其中 oAtrr.value 获得的是属性名称,oVal.value 获得的是属性值,因而可使用 oDiv.style[oAtrr.value] 来引用用户输入的样式属性名,属性值则等于 oVal.value。
上述代码在 Chrome 浏览器中的运行结果分别如图 7、图 8 和图 9 所示。需要特别注意的是,不能使用“。”来引用 oAttr.value,否则 oAttr 会被看成是 style 的一个样式属性,而出现语法错误。

图 7:DIV 的初始样式

图 8:设置 DIV 宽度样式

图 9:设置 DIV 边框样式
在实际应用中,有时会遇到这样的情况:就是在执行某种操作,比如将光标移到图片上时,能使两图片相互切换。而要切换图片,就需要切换图片的 src 属性值。对这个功能需求,可能很多人首先想到的就是在将光标移到图片上时判断 src 的值来实现图片的 src 的切换。
但前面操作属性注意事项第 6 点中,介绍了不要对相对路径进行判断,所以通过判断 src 的值来实现图片的切换这种方法是不可行的。那对这种情况,我们应该如何来做呢?有效的做法还是离不开判断语句,但此时不是直接判断 src 的值,而是通过判断一个自定义的布尔变量(开关变量)来实现,具体代码请参见示例 5。
【例 5】使用元素属性和自定义的开关变量实现图片切换。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用元素属性和自定义的开关变量实现图片切换。</title>
<script>
window.onload = function (){
var oImg = document.getElementById('img1');
var onOff = true;//声明一个开关变量,默认值为真
oImg.onmouseover = function (){
if(onOff){ //开关变量值为真,显示pic3.jpg,同时将开关变量的值设置为假
oImg.src = 'images/pic3.jpg';
onOff = false;
}else{ //开关变量值为假,显示pic1.jpg,同时将开关变量的值设置为真
oImg.src = 'images/pic1.jpg';
onOff = true;
}
};
};
</script>
</head>
<body>
<img src="images/pic1.jpg" id="img1"/>
</body>
</html>
为了实现光标移到图片上时触发 mouseover 事件,需要将图片和 mouseover 事件处理程序进行绑定。上述代码使用了图片元素的 onmouseover 属性来绑定 mouseover 事件处理程序,在 mouseover 事件处理程序中实现了图片 src 的切换。上述代码中声明了一个开关变量,这样在光标移到图片上时通过判断开关变量的取值来实现图片的切换。图 10 所示为默认显示的图片,同时也是光标移到图 上后11 显示的图片,图 11 所示则是光标移到图 10 上后显示的图片。

图 10:默认及光标移到图 11 上时的结果

图11:光标移到图 10 上时的结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算