首页 > 编程笔记 > JavaScript笔记 > Ajax
AJAX提交form表单(案例实战)
在 JavaScript 中,使用 XMLHttpRequest 对象发送表单数据时,需要创建一个 FormData 对象。用法如下:
创建 formData 对象之后,把该对象传递给 XMLHttpRequest 对象的 send() 方法即可。
使用 formData 对象的 append() 方法可以追加数据,这些数据将在向服务器端发送数据时随着用户在表单控件中输入的数据一起发送到服务器端。append() 方法用法如下:
当 formData 对象中包含附加数据时,服务器端将该数据的键名视为一个表单控件的 name 属性值,将该数据的键值视为该表单控件中的数据。

var form = document.getElementById("form1");
var formData = new FormData(form);
创建 formData 对象之后,把该对象传递给 XMLHttpRequest 对象的 send() 方法即可。
xhr.send(formData);
使用 formData 对象的 append() 方法可以追加数据,这些数据将在向服务器端发送数据时随着用户在表单控件中输入的数据一起发送到服务器端。append() 方法用法如下:
formData.append('add_data', '测试'); //在发送之前添加附加数据
append() 方法包含两个参数:第 1 个参数表示追加数据的键名,第 2 个参数表示追加数据的键值。当 formData 对象中包含附加数据时,服务器端将该数据的键名视为一个表单控件的 name 属性值,将该数据的键值视为该表单控件中的数据。
前台页面
<script>
function sendForm(){
var form = document.getElementById("form1");
var formData = new FormData(form);
formData.append('grade','3')
var xhr = new XMLHttpRequest();
xhr.open('POST','test.php',true);
xhr.onload = function(e){
if(this.status == 200){
document.getElementById("result").innerHTML = this.response;
}
};
xhr.send(formData);
}
</script>
<form id="form1">
用户名:<input type="text" name="name" /><br />
密码:<input type="password" name="pass" /><br />
<input type="button" value="发送" onclick="sendForm()" />
</form>
<output id="result"></output>
后台页面
<?php
$name = $_POST['name'];
$pass = $_POST['pass'];
$grade = $_POST['grade'];
echo '服务器端接收数据:<br />';
echo '用户名:'.$name.'<br />';
echo '密码:'.$pass.'<br />';
echo '等级:'.$grade.'<br />';
flush();
?>
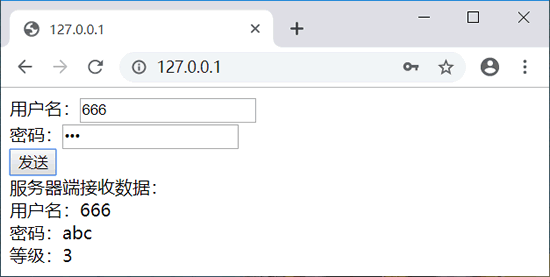
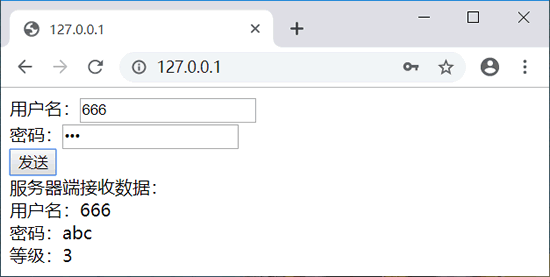
演示效果如下:
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算