首页 > 编程笔记 > JavaScript笔记
使用chrome开发者工具调试JS代码
对 JS 程序的调试,除了在 JS 程序中使用 alert()、console.log() 方法跟踪和调试代码外,开发人员也会经常使用一些调试工具。最常用的 JS 调试工具就是一些主流的浏览器的调试工具,如 IE11 浏览器的“开发人员工具”、Firefox 浏览器的“Firebug”工具或较新版本的“开发者>>Web 控制台”以及 Chrome 浏览器的“开发者工具”。
限于篇幅的原因,本节将只介绍 Chrome 浏览器的“开发者工具”调试工具,IE 浏览器的“开发人员工具”和 Firefox 浏览器的“Firebug”以及“开发者>>Web 控制台”工具的使用和 Chrome 浏览器的“开发者工具”类似,大家可参考 Chrome 浏览器的“开发者工具”来使用它们。
相对于使用 alert() 方法来定位错误,使用调试工具会更便捷高效。因为调试工具可以在控制台具体指出出错的代码行数,以及具体的错误类型。此外,还可以使用控制台直接运行 JS 代码。接下来我们将通过示例 1 的 JS 代码的的调试来介绍 Chrome 的“开发者工具”的使用。
【例 1】使用 Chrome 的“开发者工具”调试代码。

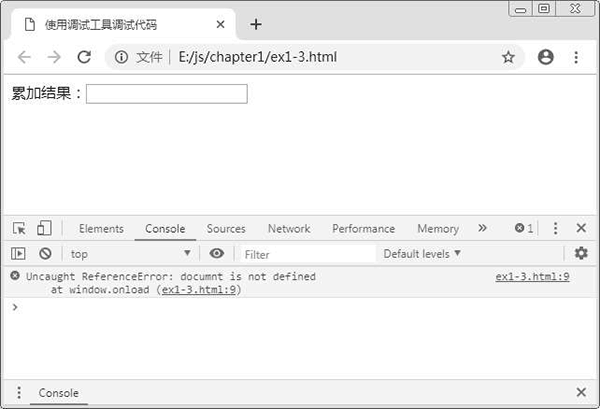
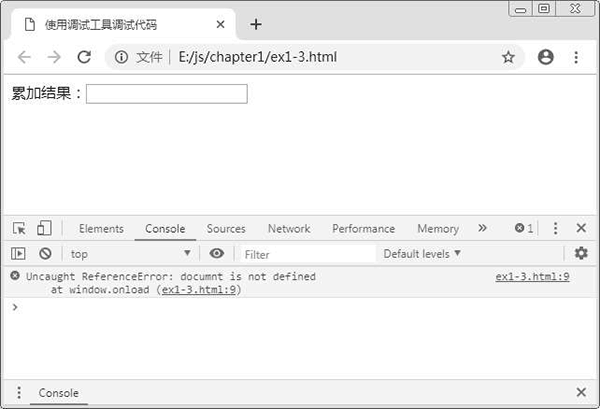
图 1:在控制台中显示错误信息
图 1 报引用错误,说文件 ex1-3.html 中的第 9 行代码中的“documnt”没有定义,根据这个错误信息,我们很容易发现原来这个单词写错了,正确的写法是“document”。
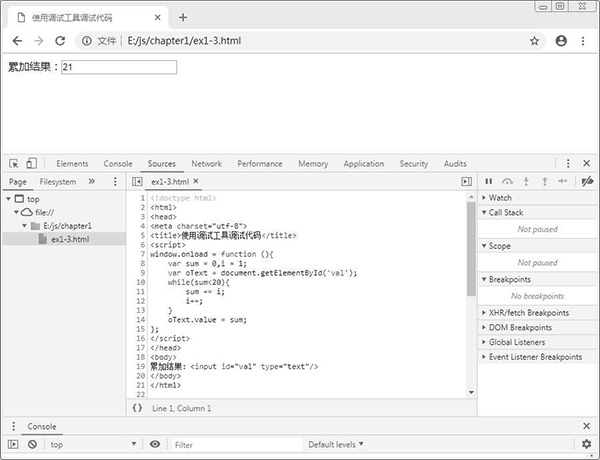
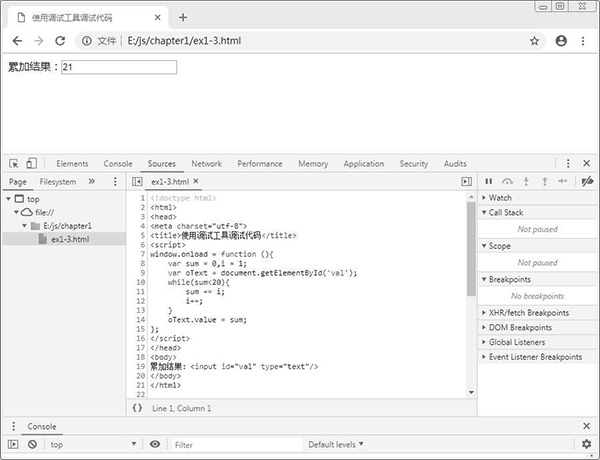
① 修改图 1 所报错误后,将“开发者工具”中的选项卡切换到“Sources”,将打开一个包含 3 个窗口的界面,在左侧的窗口中双击文件“ex1-3.html”,此时会在中间窗口中打开源代码,如图 2 所示。

图 2:打开源代码
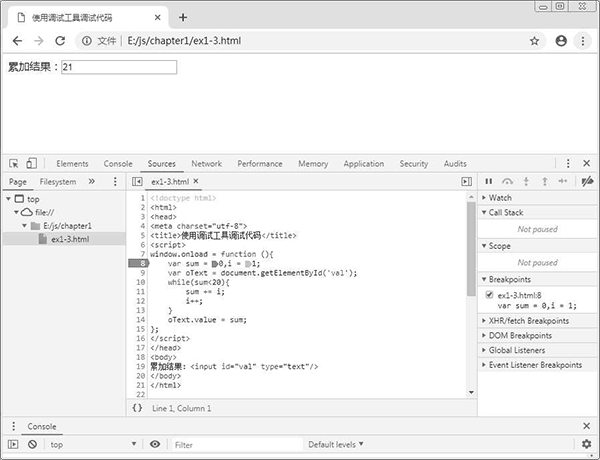
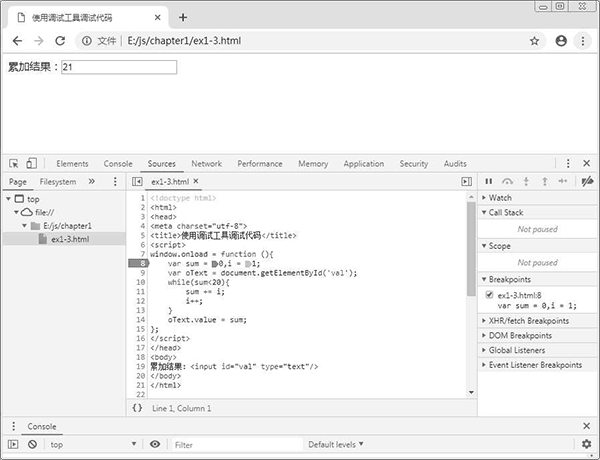
② 对代码添加断点。对代码设置断点的方法是:在需要添加断点的那个代码行的行号处单击鼠标左键,此时该行行号会显示蓝色背景,如图 3 所示。

图 3:设置断点
③ 设置断点后刷新页面,此时根据需要可单击右侧的调试窗口中的这 3 个按钮中的其中一个或按这 3 个按钮对应的快捷键 F10、F11 和

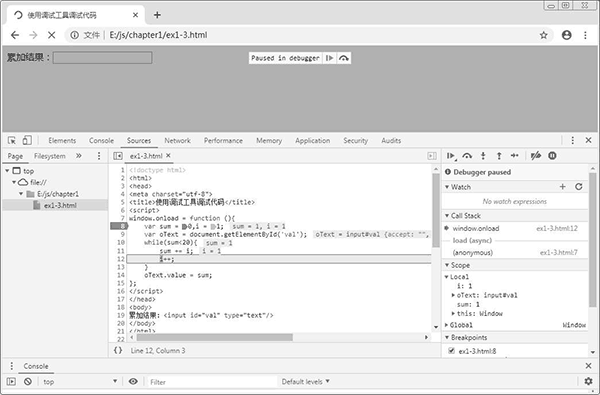
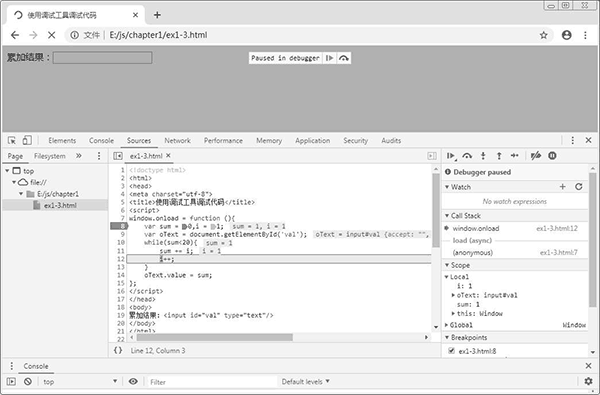
图 4:跟踪调试代码
注:单击右侧调试窗口中的按钮,或同时按

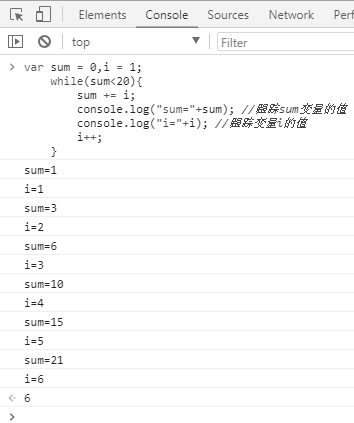
图 5:在控制台中运行 JS 代码
注:控制台中会默认输出 JS 代码中最后一个变量的值,如图 5 中的最后一个“6”就是最后的变量 i 的值。
限于篇幅的原因,本节将只介绍 Chrome 浏览器的“开发者工具”调试工具,IE 浏览器的“开发人员工具”和 Firefox 浏览器的“Firebug”以及“开发者>>Web 控制台”工具的使用和 Chrome 浏览器的“开发者工具”类似,大家可参考 Chrome 浏览器的“开发者工具”来使用它们。
相对于使用 alert() 方法来定位错误,使用调试工具会更便捷高效。因为调试工具可以在控制台具体指出出错的代码行数,以及具体的错误类型。此外,还可以使用控制台直接运行 JS 代码。接下来我们将通过示例 1 的 JS 代码的的调试来介绍 Chrome 的“开发者工具”的使用。
【例 1】使用 Chrome 的“开发者工具”调试代码。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用调试工具调试代码</title>
<script>
window.onload = function (){
var sum = 0,i = 1;
var oText = documnt.getElementById('val');
while(sum < 20){
sum += i;
i++;
}
oText.value = sum;
};
</script>
</head>
<body>
累加结果:<input id="val" type="text"/>
</body>
</html>
1. 调试定位错误
在 Chrome 浏览器中运行示例 1 ,当没有得到预期结果时,使用调试工具会比较容易定位错误。操作步骤为:同时按Ctrl+Shift+I组合键,打开 Chrome 浏览器的“开发者工具”,此时在默认打开的“Console”控制台可以看到显示出错代码行及错误类型,如图 1 所示。

图 1:在控制台中显示错误信息
图 1 报引用错误,说文件 ex1-3.html 中的第 9 行代码中的“documnt”没有定义,根据这个错误信息,我们很容易发现原来这个单词写错了,正确的写法是“document”。
2) 跟踪调试代码
使用调试工具,同样也可以跟踪变量的变化,步骤如下。① 修改图 1 所报错误后,将“开发者工具”中的选项卡切换到“Sources”,将打开一个包含 3 个窗口的界面,在左侧的窗口中双击文件“ex1-3.html”,此时会在中间窗口中打开源代码,如图 2 所示。

图 2:打开源代码
② 对代码添加断点。对代码设置断点的方法是:在需要添加断点的那个代码行的行号处单击鼠标左键,此时该行行号会显示蓝色背景,如图 3 所示。

图 3:设置断点
③ 设置断点后刷新页面,此时根据需要可单击右侧的调试窗口中的这 3 个按钮中的其中一个或按这 3 个按钮对应的快捷键 F10、F11 和
Shift+F11,分别实现逐句(F10)、逐过程(F11)和跳出(Shift+F11)这 3 种调试情况。在调试过程中,我们可以在右侧的调试窗口中的“Local”项中跟踪每一个变量在运行过程中的取值情况,如图 4 所示。

图 4:跟踪调试代码
Ctrl+\组合键或按“F8”快捷键可以停止代的码调试。3) 使用控制台运行JS代码
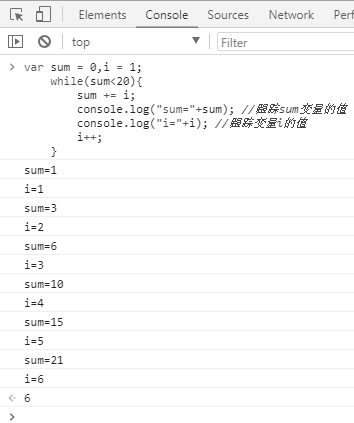
打开 Chrome 浏览器,打开“开发者工具”的控制台,然后在控制台窗口光标所在位置输入 JS 代码或按Ctrl+V组合键复制 JS 代码,然后按“Enter”键回车即可运行控制台中的 JS 代码,如图 5 所示。

图 5:在控制台中运行 JS 代码
注:控制台中会默认输出 JS 代码中最后一个变量的值,如图 5 中的最后一个“6”就是最后的变量 i 的值。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算