首页 > 编程笔记 > JavaScript笔记
JS声明变量的3种方式和区别
JavaScript 是弱类型语言,可以不需要声明变量而直接使用。这样虽然简单但不易发现变量名方面的错误,所以不建议这样做。通常的做法是在使用 JavaScript 变量前先声明变量。目前,JavaScript 变量声明方式有 3 种,分别是使用 var、let 和 const 关键字声明。
其中,使用 var 声明变量,是 ECMAScript6 版本以前一直使用的方式,由于这种方式声明的变量在某些情况下会导致一些问题,因而在 ECMAScript6 版本中增加了使用 let 和 const 两种方式声明变量。
JavaScript 采用弱数据类型的形式,因而 JavaScript 变量是一种自由变量。它在程序的运行过程中可以接受任何类型的数据,不管使用哪种方式声明,在声明时都无需指定数据类型,这一点和强类型的 Java 等语言的变量声明需要指定变量的数据类型存在很大的不同。
var、let 和 const 虽然都可声明变量,但它们之间存在许多不同之处,下面将一一介绍这些声明方式。
1) 使用 var 可以一次声明一个变量,也可以一次声明多个变量,不同变量之间使用逗号隔开。例如:
2) 声明变量时可以不初始化(即赋初值),此时其值默认为 undefined;也可以在声明变量的同时初始化变量。例如:
3) 变量的具体数据类型根据所赋的值的数据类型来确定,例如:
4) 在实际应用中,常常直接将循环变量的声明作为循环语法的一部分。例如:
使用 let 声明变量的语法说明和 var 声明变量的完全相同,在此不再赘述。使用 let 声明变量的示例如下:
使用 const 声明变量的示例如下:

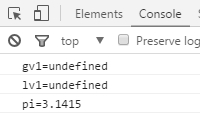
图 1:Chrome 浏览器“开发者工具”控制台的报错信息
将上述代码中的 const 声明语句改为:const pi=3.1415;然后再次在控制台中运行,结果如图 2 所示。

图 2:Chrome 浏览器“开发者工具”控制台的报错信息
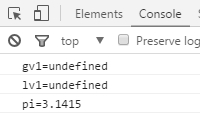
从图 2,我们可以看到,var 和 let 声明的变量没有初始化时,值为“undefined”。
2) 变量提升的支持不同:var 声明支持变量提升,而 const 和 let 声明不支持变量提升。有关变量提升的内容之后介绍。
3) 对块级作用域的支持不同:var 声明的变量,不支持块级作用域,let 和 const 声明的变量支持块级作用域。凡是使用一对花括号
示例代码如下:
4) 重复声明:在同一个作用域中,var 可以重复声明同一个变量,let 和 const 不能重复声明同一个变量。
示例代码如下:
上述代码在预解析时,在分析处理到注释 ② 处代码时将报:Uncaught SyntaxError:Identifier'gv2'has already been declared 语法错误信息;分析处理到注释 ③ 处代码时报:Uncaught SyntaxError:Identifier'number'has already been declared 语法错误信息。
这些错误的原因是重复声明了 let 和 const 变量。而注释 ① 处代码则没有问题,这说明 var 可以重复声明变量。但需要注意的是:如果仅仅是为了修改变量的值,不建议重复声明,直接在声明语句后面对变量重新赋值就可以了。
5) let 和 const 存在暂时性死区:当块中存在 let/const 声明语句时,let/const 声明的变量就绑定到这个当前块作用域,不会受外部变量的影响,也不会影响外部变量。这个特点导致了在块作用域中,块变量在块开始到块变量声明之间出现了一个称为“暂时性死区”的区域。在“暂时性死区”中使用块变量,将会导致 ReferenceError。
示例代码如下:
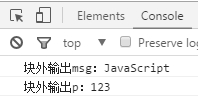
上述代码在预解析时,在解析处理到注释 ① 和 ② 处代码时会报:Uncaught ReferenceError:msg is not defined和Uncaught ReferenceError:p is not defined 错误信息。这个错误原因是因为 ① 和 ② 处代码处在“暂时性死区”中,由此也可见,块变量不会受外部变量影响。将 ① 和 ② 处代码注释后,在 Chrome 控制台中的运行结果如图 3 所示。

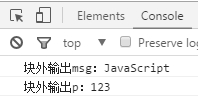
图 3:Chrome 浏览器控制台的运行结果
从图 3 中可看出,控制台输出的结果是注释 ③ 和 ④ 处代码的运行结果,此时变量的值为 var 声明的变量的初始值,可见,块级变量的值不会影响外部变量。
其中,使用 var 声明变量,是 ECMAScript6 版本以前一直使用的方式,由于这种方式声明的变量在某些情况下会导致一些问题,因而在 ECMAScript6 版本中增加了使用 let 和 const 两种方式声明变量。
JavaScript 采用弱数据类型的形式,因而 JavaScript 变量是一种自由变量。它在程序的运行过程中可以接受任何类型的数据,不管使用哪种方式声明,在声明时都无需指定数据类型,这一点和强类型的 Java 等语言的变量声明需要指定变量的数据类型存在很大的不同。
var、let 和 const 虽然都可声明变量,但它们之间存在许多不同之处,下面将一一介绍这些声明方式。
1. 使用var声明变量
使用 var 可声明全局或函数级别作用域的变量,声明语法存在以下几种方式。
方式一:var 变量名;
方式二:var 变量名1,变量名2,…,变量名n;
方式三:var 变量名1 = 值1,变量名2 = 值2,…,变量名n = 值n;
1) 使用 var 可以一次声明一个变量,也可以一次声明多个变量,不同变量之间使用逗号隔开。例如:
var name; //一次声明一个变量 var name,age,gender; //一次声明多个变量
2) 声明变量时可以不初始化(即赋初值),此时其值默认为 undefined;也可以在声明变量的同时初始化变量。例如:
var name = "张三"; //声明的同时初始化变量 var name = "张三",age = 20,gender; //在一条声明中初始化部分变量 var name = "张三",age=20,gender = ’女’; //在一条声明中初始化全部变量
3) 变量的具体数据类型根据所赋的值的数据类型来确定,例如:
var message = "hello";//值为字符串类型,所以message变量的类型为字符串类型 var message = 123; //值为数字类型,所以message变量的类型为数字类型 Var message = true;//值为布尔类型,所以message变量的类型为布尔类型
4) 在实际应用中,常常直接将循环变量的声明作为循环语法的一部分。例如:
for(var i=0;i<10;i+=){…}。
2.使用let声明变量
使用 let 可以声明块级别作用域的变量,声明的格式和 var 声明变量的格式一样存在 3 种方式,如下所示:
方式一:let 变量名;
方式二:let 变量名1,变量名2,…,变量名n;
方式三:let 变量名1=值1,变量名2=值2,…,变量名n=值n;
使用 let 声明变量的语法说明和 var 声明变量的完全相同,在此不再赘述。使用 let 声明变量的示例如下:
let age; let age = 32,name = "Tom";
3.使用const声明变量
使用 var 和 let 声明的变量在脚本代码的运行过程中,值可以改变。如果希望变量的值在脚本代码的整个运行过程中保持不变,需要使用 const 来声明,声明格式如下:const 变量名 = 值;
需要特别注意的是:使用 const 声明变量时,必须给变量赋初值,且该值在整个代码的运行过程中不能被修改。另外,变量也不能重复多次声明。这些要求任何一点没满足都会报错。使用 const 声明变量的示例如下:
const pi = 3.1415;
4.3种变量声明方式的区别
1) 变量初始化要求不同:var 和 let 声明变量时可以不需要初始化,没有初始化的变量的值为“undefined”,在代码的运行过程中变量的值可以被修改。const 声明变量时必须初始化,并且在代码的整个运行过程中不能修改初始化值,否则运行时会报错。例如:
var gv1;
let lv1;
const pi;
console.log("gb1=" + gv1);
console.log("lv1=" + lv1);
将上述代码复制粘贴到 Chrome 浏览器的控制台,运行后报图 1 所示的错误。

图 1:Chrome 浏览器“开发者工具”控制台的报错信息
将上述代码中的 const 声明语句改为:const pi=3.1415;然后再次在控制台中运行,结果如图 2 所示。

图 2:Chrome 浏览器“开发者工具”控制台的报错信息
从图 2,我们可以看到,var 和 let 声明的变量没有初始化时,值为“undefined”。
2) 变量提升的支持不同:var 声明支持变量提升,而 const 和 let 声明不支持变量提升。有关变量提升的内容之后介绍。
3) 对块级作用域的支持不同:var 声明的变量,不支持块级作用域,let 和 const 声明的变量支持块级作用域。凡是使用一对花括号
{}括起来的代码都称为一个代码块。所谓块级作用域,指的是有效范围为某个代码块,离开了这个代码块,变量将失效。示例代码如下:
if (true) {
let num = 3;
const msg = "How are you?";
}
alert(num); //num为块级变量,离开判断块后无效,所以报:Uncaught ReferenceError
alert(msg); //msg为块级变量,离开判断块后无效,所以报:Uncaught ReferenceError
for (let i = 0; i < 9; i ++ ) {
var j = i;
}
alert(i); //i为块级变量,离开循环块后无效,所以报:Uncaught ReferenceError
alert(j); //j为全局变量,离开循环块后仍有效,所以运行正常,输出结果:8
4) 重复声明:在同一个作用域中,var 可以重复声明同一个变量,let 和 const 不能重复声明同一个变量。
示例代码如下:
var gv1 = "JavaScript"; let gv2 = "JS"; const number = "10000"; var gv1 = "VBcript"; //① let gv2 = "JScript"; //② const number = "20000";//③ alert(gv1); alert(gv2); alert(number);
上述代码在预解析时,在分析处理到注释 ② 处代码时将报:Uncaught SyntaxError:Identifier'gv2'has already been declared 语法错误信息;分析处理到注释 ③ 处代码时报:Uncaught SyntaxError:Identifier'number'has already been declared 语法错误信息。
这些错误的原因是重复声明了 let 和 const 变量。而注释 ① 处代码则没有问题,这说明 var 可以重复声明变量。但需要注意的是:如果仅仅是为了修改变量的值,不建议重复声明,直接在声明语句后面对变量重新赋值就可以了。
5) let 和 const 存在暂时性死区:当块中存在 let/const 声明语句时,let/const 声明的变量就绑定到这个当前块作用域,不会受外部变量的影响,也不会影响外部变量。这个特点导致了在块作用域中,块变量在块开始到块变量声明之间出现了一个称为“暂时性死区”的区域。在“暂时性死区”中使用块变量,将会导致 ReferenceError。
示例代码如下:
var msg = "JavaScript";
var p = 123;
if(true){
console.log("块内输出msg:" + msg);//①
console.log("块内输出p:" + p);//②
let msg = "JScript";
const p = 456;
}
console.log("块外输出msg:" + msg); //③
console.log("块外输出p:" + p); //④
上述代码在预解析时,在解析处理到注释 ① 和 ② 处代码时会报:Uncaught ReferenceError:msg is not defined和Uncaught ReferenceError:p is not defined 错误信息。这个错误原因是因为 ① 和 ② 处代码处在“暂时性死区”中,由此也可见,块变量不会受外部变量影响。将 ① 和 ② 处代码注释后,在 Chrome 控制台中的运行结果如图 3 所示。

图 3:Chrome 浏览器控制台的运行结果
从图 3 中可看出,控制台输出的结果是注释 ③ 和 ④ 处代码的运行结果,此时变量的值为 var 声明的变量的初始值,可见,块级变量的值不会影响外部变量。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算