首页 > 编程笔记 > JavaScript笔记 > jQuery选择器
jQuery内容伪类选择
“内容”伪类选择器,指的是根据元素的内部文本或者子元素来选取元素的一种伪类选择器。在 jQuery 中,常用的“内容”伪类选择器如表 1 所示。

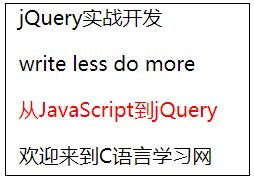
图 1::contains(text) 选择器的效果
$("p:contains(jQuery)") 表示选取文本内容包含“jQuery”的 p 元素(不包括 div 元素)。

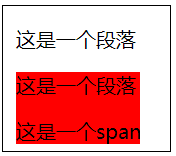
图 2::has(selector) 选择器的效果
$("div:has(span)") 表示选取内部含有 span 的 div 元素。

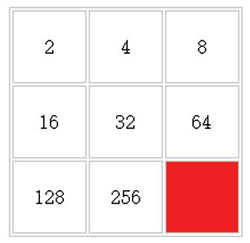
图 3::empty 选择器的效果
$("td:empty") 表示选取内部没有文本也没有子元素的 td 元素。

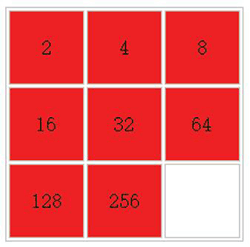
图 4::parent 选择器的效果
$("td:parent") 表示选取内部有文本或者子元素的 td 元素。注意,只要元素中有子元素或者文本内容,则该元素就会被选中。
| 选择器 | 说明 |
|---|---|
| :contains(text) | 选取包含指定文本的元 |
| :has(selector) | 选取包含指定选择器的元素 |
| :empty | 选取不含有文本以及子元素的元素,即空元素 |
| :parent | 选取含有文本或者子元素的元素 |
:contains(text)选择器
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("p:contains(jQuery)").css("color", "red");
})
</script>
</head>
<body>
<div>jQuery实战开发</div>
<p>write less do more</p>
<p>从JavaScript到jQuery</p>
<div>欢迎来到C语言学习网</div>
</body>
</html>
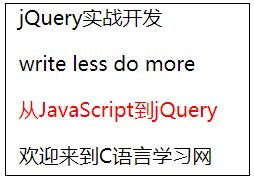
程序执行效果如图 1 所示。

图 1::contains(text) 选择器的效果
$("p:contains(jQuery)") 表示选取文本内容包含“jQuery”的 p 元素(不包括 div 元素)。
:has(selector)选择器
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("div:has(span)").css("background-color", "red");
})
</script>
</head>
<body>
<div>
<p>这是一个段落</p>
</div>
<div>
<p>这是一个段落</p>
<span>这是一个span</span>
</div>
</body>
</html>
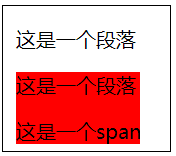
程序执行效果如图 2 所示。

图 2::has(selector) 选择器的效果
$("div:has(span)") 表示选取内部含有 span 的 div 元素。
:empty选择器
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;margin-top:5px;margin-left:100px;}
</style>
<style type="text/css">
table,tr,td
{
border:1px solid silver;
}
td
{
width:60px;
height:60px;
line-height:60px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("td:empty").css("background-color", "red");
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr>
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td></td>
</tr>
</table>
</body>
</html>
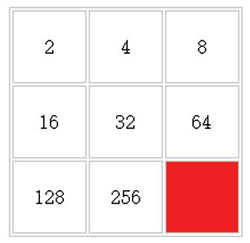
程序执行效果如图 3 所示。

图 3::empty 选择器的效果
$("td:empty") 表示选取内部没有文本也没有子元素的 td 元素。
:parent选择器
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;margin-top:5px;margin-left:100px;}
</style>
<style type="text/css">
table,tr,td
{
border:1px solid silver;
}
td
{
width:60px;
height:60px;
line-height:60px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("td:parent").css("background-color", "red");
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr>
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td></td>
</tr>
</table>
</body>
</html>
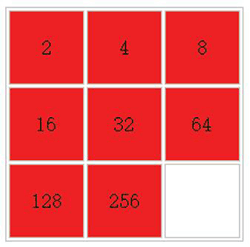
程序执行效果如图 4 所示。

图 4::parent 选择器的效果
$("td:parent") 表示选取内部有文本或者子元素的 td 元素。注意,只要元素中有子元素或者文本内容,则该元素就会被选中。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算