首页 > 编程笔记 > JavaScript笔记
Vue.js安装教程(图解)
Vue.js 很适合搭建类似于网页版知乎这种表单项繁多,且内容需要根据用户的操作进行修改的网页版应用。学会使用它,可以更快、更简单、更高效地进行项目开发。
要想学好 Vue.js,首先要了解 Vue.js 的开发环境搭建和 Vue.js 项目的构建,下面将介绍 Vue.js 的两种构建方法,由于第一种方法使用范围较小,局限性较大,所以着重介绍第二种方法。
首先了解一下 <script> 标签的 defer 和 async 属性,这两个属性会让 <script> 标签引入的文件异步加载,也就是与 DOM 元素同时加载,这样即使把 <script> 标签放在 head 中,也不会影响页面的加载速度。
但是在 async 属性下,<script> 标签引入的文件没有顺序,谁加载得快就先用谁。在 <script> 标签文件相互依赖的情况下,这种加载方式会直接导致报错。若使用 defer 属性,文件就会按照顺序依次加载,保证了文件的先后顺序,就不会出现上面的问题,所以这里推荐在 <script> 标签上添加defer属性,之后将 <script> 标签放在 head 中,与 DOM 元素同时加载。
新建 HTML 文件,代码如下:
所以,这种方式一般只用于做个 Demo 来演示简单的内容,大部分情况下,都会使用下面脚手架配置方法构建 Vue.js 项目。
例如项目里一般都会引入 Eslint 规范代码格式,引入 Babel 进行 ES6 语法转译,还会使用一个打包工具对项目进行打包,减小线上的大小。若是手动安装,则需要花费较多时间;使用脚手架,只需要简单的几步操作即可,省时省力。
Vue-CLI 是 Vue.js 官方推荐的脚手架工具,现在已经到 3.0 版本。至于 3.0 以前的版本,它的功能与其他脚手架工具差不多,但是到 3.0 版本,出现图形用户界面(Graphical User Interface,GUI),对于新手来说非常友好,下面就来了解 Vue-CLI 3.0 的简单使用方法。
首先配置本地环境。Node.js 必不可少,这是一个基于谷歌 V8 引擎的 JS 运行环境。简单来说,就是先要在这里执行项目代码,否则不能启动项目。Node 不管 macOS 系统还是 Windows 系统,依照官网的指示进行下载与安装即可。
Node.js 安装包自带 npm,无须独立安装。npm 是一个包含众多 JS 包的管理工具,通过 npm 命令可以安装很多 JS 插件,不管是安装在本地还是项目中,都是可以的。
下面使用 npm 安装 Vue-CLI 脚手架,打开命令行工具,输入以下命令:
npm 还有很多类似的命令,例如
Vue-CLI 3.0 有一个要求是,Node.js 版本最低是 8.9,这里安装最新的稳定版即可。
直接使用 npm 时,有些读者可能会感觉很慢,不用担心,可以使用 cnpm 来进行代替。cnpm 是淘宝的一个 npm 镜像,每 10 分钟和 npm 同步一次,不用担心插件的版本问题。
在命令行工具中执行如下命令:

图1:开发环境软件版本

图2:Vue-CLI 命令行工具

图3:Vue-CLI 运行界面
单击“创建”按钮会出现图4所示的界面:

图4:Vue-CLI创建项目界面
选择一个合适的文件夹,如在桌面新建一个 VueDemo 文件夹。单击“在此创建新项目”按钮,运行 Vue-CLI 配置,如图5所示。

图5:Vue-CLI配置
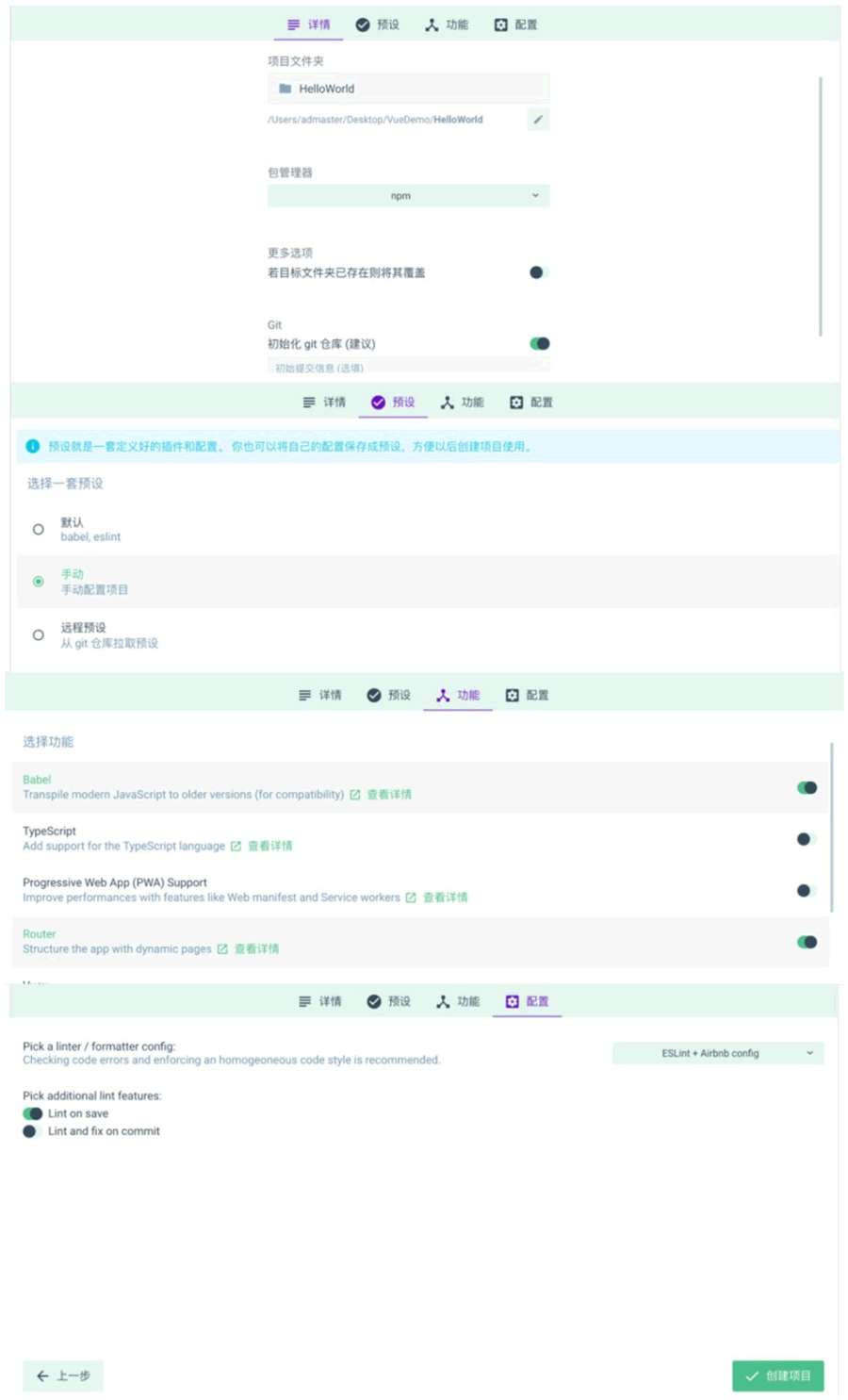
首先配置“详情”界面,给项目起一个名字,如 HelloWorld;然后在“包管理器”中选择 npm,有经验的用户也可以选择 yarn;最后,选择“初始化git仓库(建议)”。如果代码只用在本地使用,就不用选择这一项。
接下来配置“预设”界面,因为“默认”配置无法进行自定义修改,我们这里不使用默认配置,而使用“手动”模式。
然后到“功能”界面选择需要的包,例如选择2个默认的包——Babel 和 Linter/Formatter:
乍一看这种选择默认包的操作跟“默认”配置一样,其实并不是,默认配置不可以使用配置项来修改 ESlint 的规则。使用“手动”预设可以在配置里选择 ESlint 中的 Airbnb 规则,这是 ESlint 中最严格的规则,可以最大化地规范代码格式。
有些读者可能不习惯用 ESlint,因为写起来比较麻烦,经常一个缩进、一个标点有问题就会报错。可这却是规范自身代码的必经之路,试想你看别人代码的时候,是有规范的代码看起来舒服,还是毫无章法可言的代码舒服呢?为了不给别人带来困扰,也为了提高编程水平,使用 ESlint 还是很有必要的。尤其对一些新手来说,ESlint 会强制性使用 ES6 代码规范,帮助熟悉 ES6。
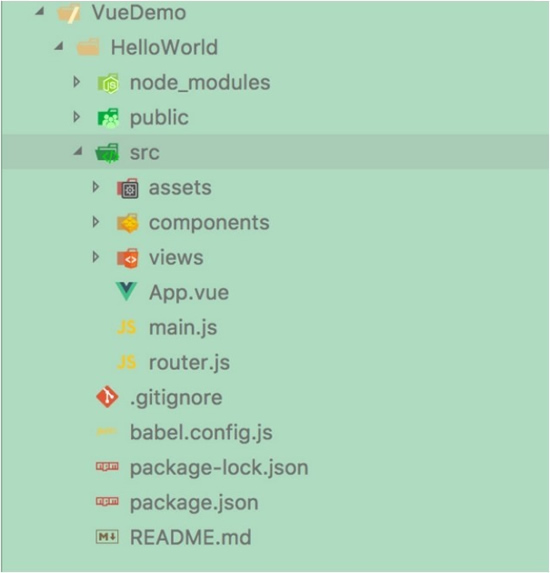
单击“创建”按钮的时候,系统会提示是否保存预设,可以保存,也可以不保存,之后就是等待项目的创建与依赖的安装,安装完成后,项目结构如图6所示。

图6:项目结构图
此时在命令行工具中进入项目文件夹,启动项目:

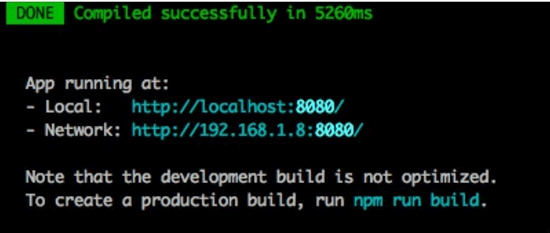
图7:项目运行命令行工具
此处给了两个网址:
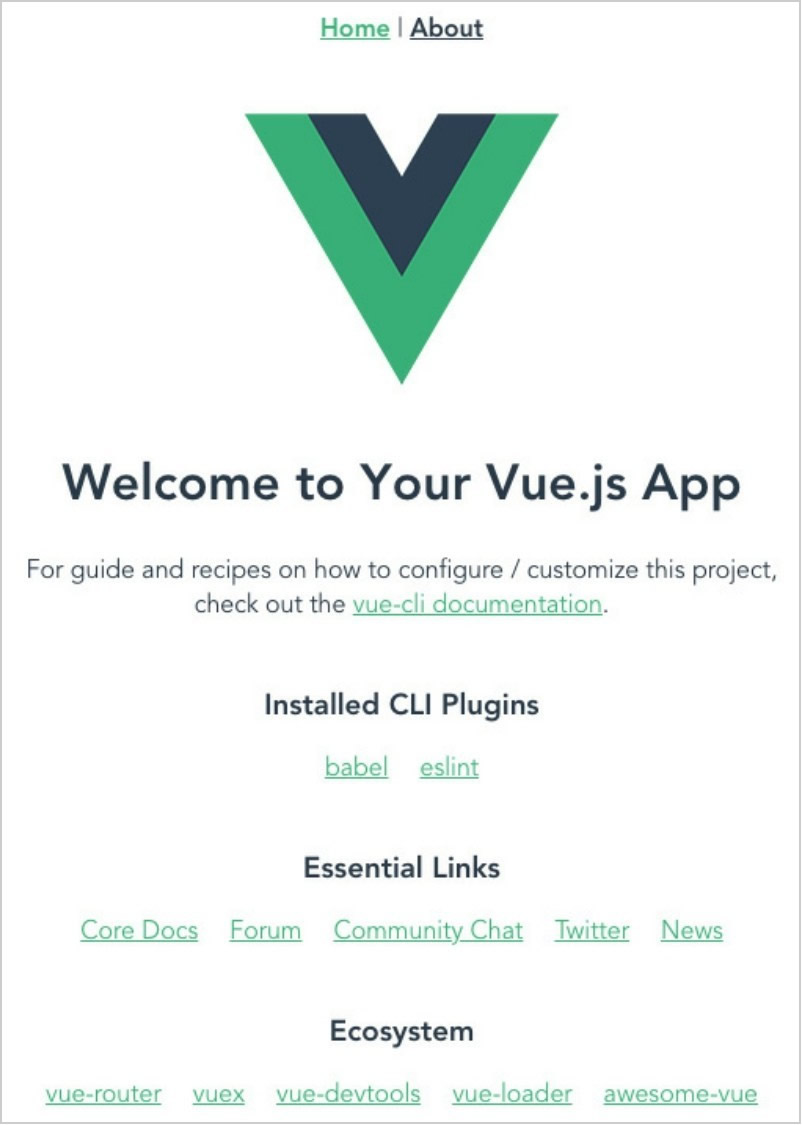
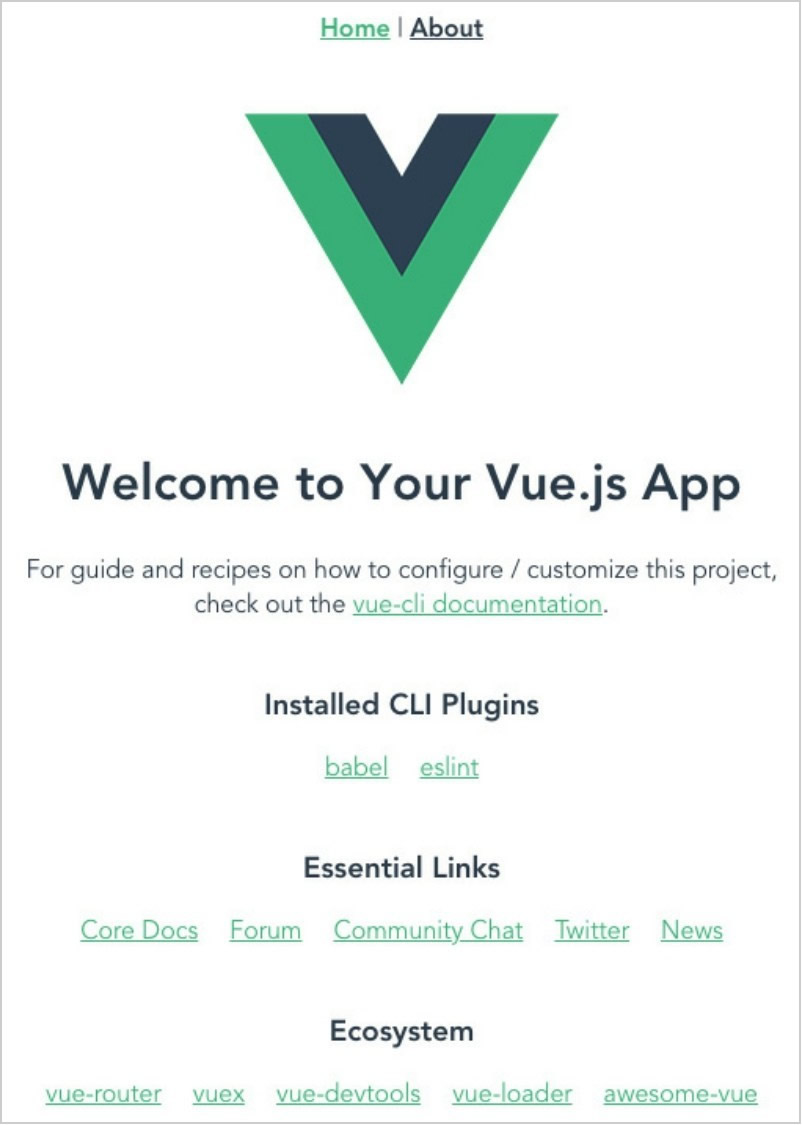
此时访问 http://localhost:8080/ 就可以看到刚刚新建的项目,项目运行界面如图8所示。

图8:项目运行界面
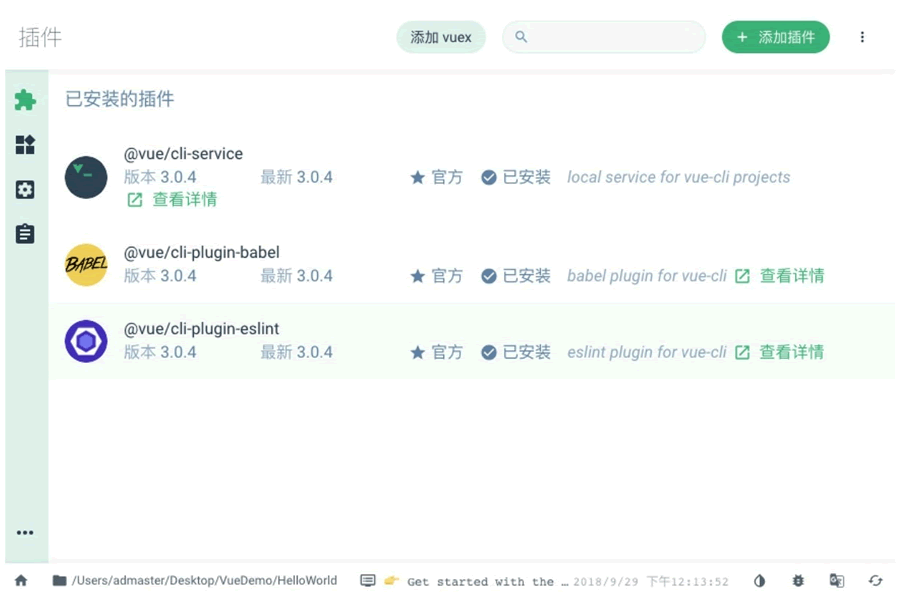
项目刚刚生成时,只有 Vue-CLI 默认的一些样式,由此可见新建项目比较简单,使用 GUI 之后,界面会更加清晰,现在看一下 Vue-CLI 平台,如图9所示。

图9: Vue-CLI 项目详情
Vue-CLI 带来了当前项目的分析功能,首先就是安装包的状态,之后还有项目依赖和项目配置等功能,不仅看上去十分炫酷,而且用起来也非常方便。Vue-CLI 还可以用来查看项目状态,对包进行一些管理操作。同时整个项目是热加载的,修改项目内容后,无须重启,网页会自动刷新。
至此完成了使用官方自带脚手架工具——Vue-CLI 创建新项目的整个过程,Vue-CLI 还有很多功能没有介绍,读者可以自行深入体验,绝对会给你带来不一样的感受。
要想学好 Vue.js,首先要了解 Vue.js 的开发环境搭建和 Vue.js 项目的构建,下面将介绍 Vue.js 的两种构建方法,由于第一种方法使用范围较小,局限性较大,所以着重介绍第二种方法。
1. 直接引入 JS 文件
第一种方法就是直接在 HTML 文件中引入,此种方法相对比较简单,直接使用 <script> 标签引入内容,此时的 Vue.js 会被注册为一个全局变量,直接使用即可。首先了解一下 <script> 标签的 defer 和 async 属性,这两个属性会让 <script> 标签引入的文件异步加载,也就是与 DOM 元素同时加载,这样即使把 <script> 标签放在 head 中,也不会影响页面的加载速度。
但是在 async 属性下,<script> 标签引入的文件没有顺序,谁加载得快就先用谁。在 <script> 标签文件相互依赖的情况下,这种加载方式会直接导致报错。若使用 defer 属性,文件就会按照顺序依次加载,保证了文件的先后顺序,就不会出现上面的问题,所以这里推荐在 <script> 标签上添加defer属性,之后将 <script> 标签放在 head 中,与 DOM 元素同时加载。
新建 HTML 文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Script标签引入Demo</title>
<script defer src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h1>Script标签引入Demo</h1>
<script type="text/javascript">
//需要执行的JS语句
</script>
</body>
</html>
<script> 标签中的内容可以是本地文件,也可以是一个内容分发网格(Content Delivery Network,CDN)的地址:
- 如果在本地开发,将 Vue.js 文件放到本地会快些,本地文件可以从 Vue.js 官网获取;
- 如果在线上开发,当服务器不够快,可以使用 CDN 链接提速,这里为了方便,直接使用 CDN 链接。
关于CDN链接,读者可自行查阅相关资料,供应商较多,可自行选择。
用户可以直接在 <script> 标签中编写 Vue.js 代码,十分方便,但是局限性较大:- 首先,这种方法只适用于小型项目的开发,若项目比较大,则会浪费很多资源,造成代码的冗余。
- 其次,就是插件较多时不利于插件的引入与使用,而且看起来不够直观。
所以,这种方式一般只用于做个 Demo 来演示简单的内容,大部分情况下,都会使用下面脚手架配置方法构建 Vue.js 项目。
2. 脚手架的配置
这里的脚手架,其实与盖房子时用的脚手架类似,使用脚手架工具可以很方便地构建出项目的基本模型,并且有很多插件可以丰富我们的项目,省得去一个个安装。例如项目里一般都会引入 Eslint 规范代码格式,引入 Babel 进行 ES6 语法转译,还会使用一个打包工具对项目进行打包,减小线上的大小。若是手动安装,则需要花费较多时间;使用脚手架,只需要简单的几步操作即可,省时省力。
Vue-CLI 是 Vue.js 官方推荐的脚手架工具,现在已经到 3.0 版本。至于 3.0 以前的版本,它的功能与其他脚手架工具差不多,但是到 3.0 版本,出现图形用户界面(Graphical User Interface,GUI),对于新手来说非常友好,下面就来了解 Vue-CLI 3.0 的简单使用方法。
首先配置本地环境。Node.js 必不可少,这是一个基于谷歌 V8 引擎的 JS 运行环境。简单来说,就是先要在这里执行项目代码,否则不能启动项目。Node 不管 macOS 系统还是 Windows 系统,依照官网的指示进行下载与安装即可。
Node.js 安装包自带 npm,无须独立安装。npm 是一个包含众多 JS 包的管理工具,通过 npm 命令可以安装很多 JS 插件,不管是安装在本地还是项目中,都是可以的。
下面使用 npm 安装 Vue-CLI 脚手架,打开命令行工具,输入以下命令:
npm install -g @vue/cli
其中,-g表示全局安装,指在本地任何地方打开命令行工具都可以调用这个安装包;@表示最新的版本。npm 还有很多类似的命令,例如
-S是安装到生成环境的依赖,-D是安装到开发环境的依赖,其余命令可以查阅相关资料。Vue-CLI 3.0 有一个要求是,Node.js 版本最低是 8.9,这里安装最新的稳定版即可。
直接使用 npm 时,有些读者可能会感觉很慢,不用担心,可以使用 cnpm 来进行代替。cnpm 是淘宝的一个 npm 镜像,每 10 分钟和 npm 同步一次,不用担心插件的版本问题。
在命令行工具中执行如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
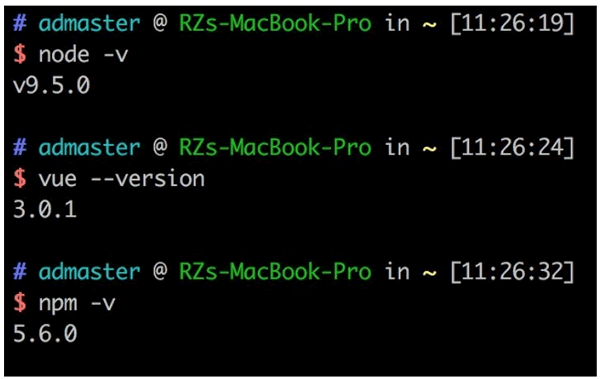
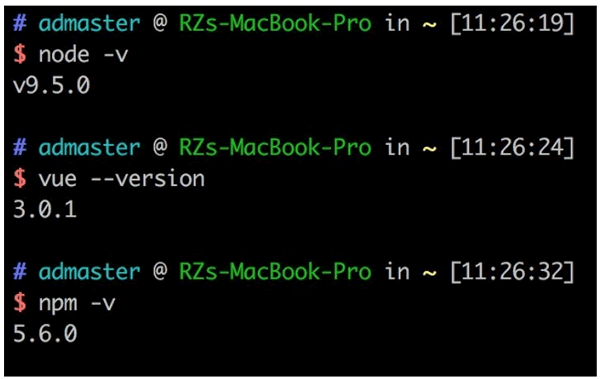
全局安装 cnpm 即可,这样以后遇到 npm 命令时,可以直接使用 cnpm 替换。安装完成后,可以查看当前开发环境软件的各种版本,如图1所示。
图1:开发环境软件版本
3. 脚手架的使用
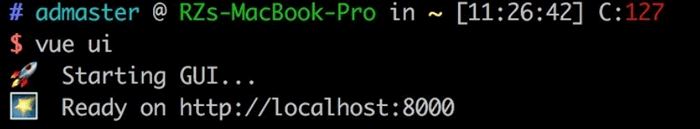
至此,开发环境的安装已经完成,接下来运行 Vue-CLI 的图形化界面,执行以下命令:vue ui
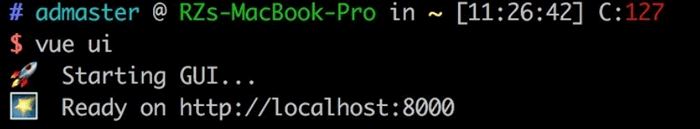
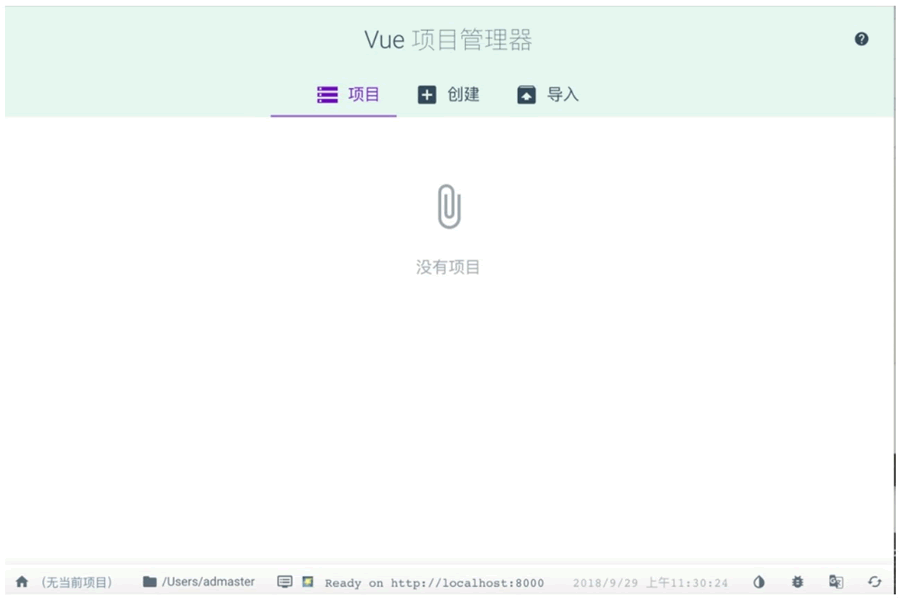
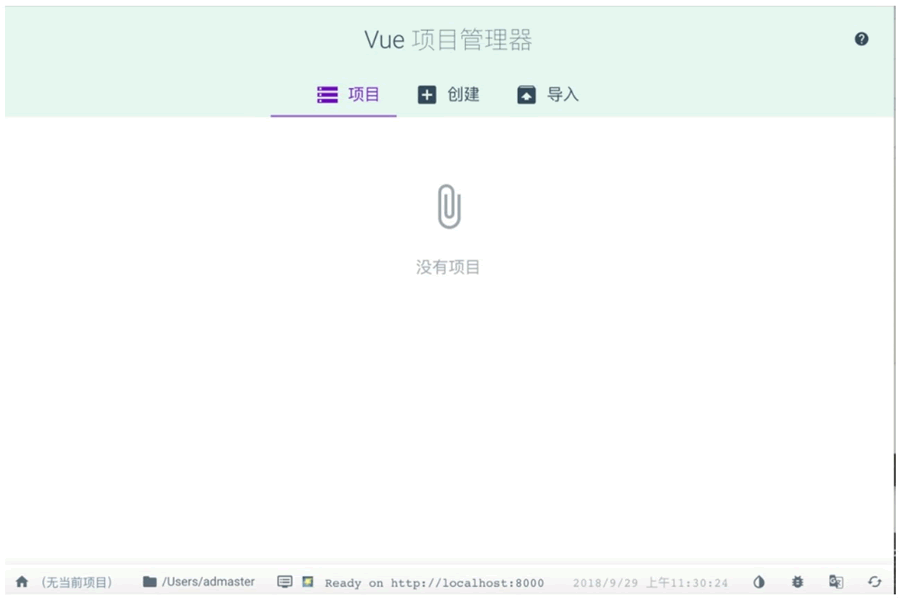
命令行工具如图2所示,此时就可以通过浏览器访问http://localhost:8000打开 Vue-CLI 3.0 运行界面,如图3所示。
图2:Vue-CLI 命令行工具

图3:Vue-CLI 运行界面
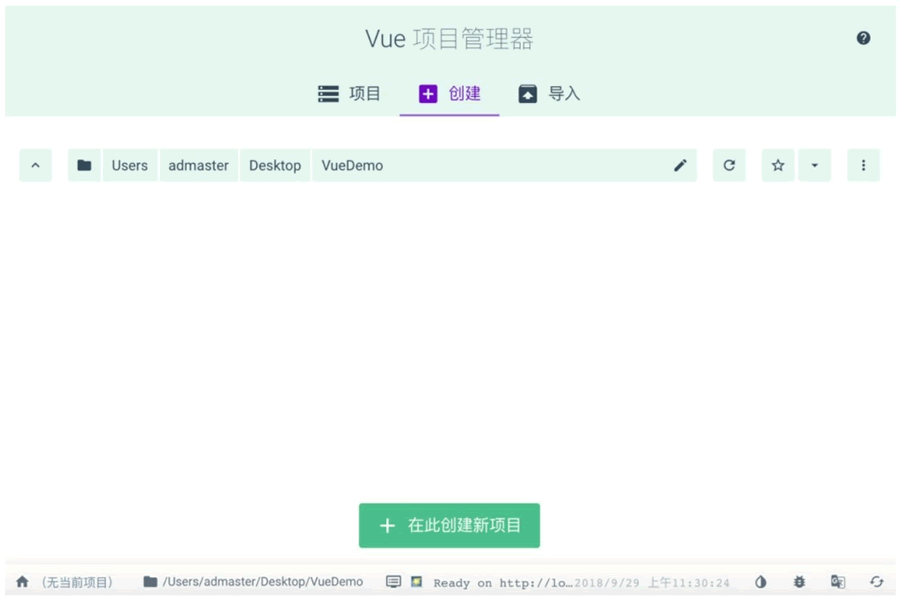
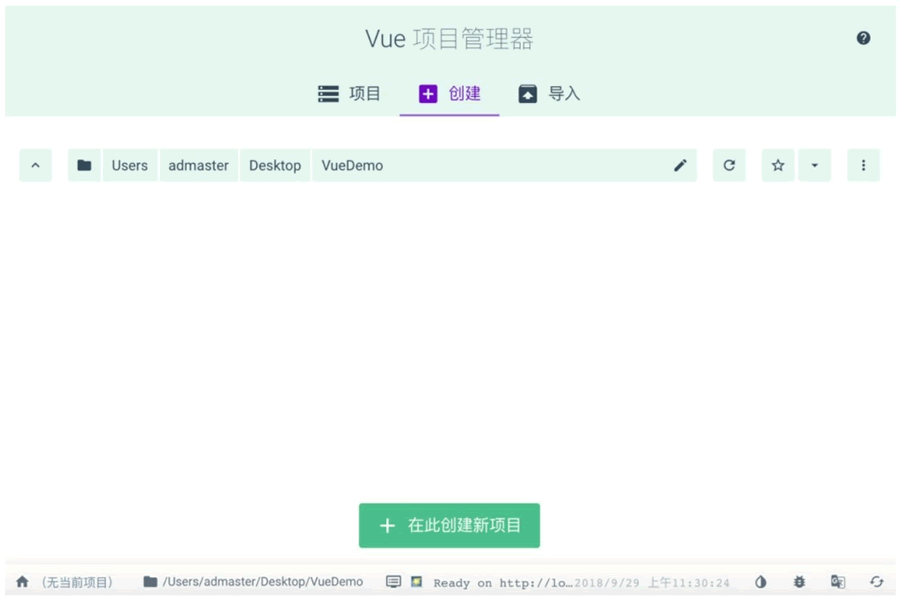
单击“创建”按钮会出现图4所示的界面:

图4:Vue-CLI创建项目界面
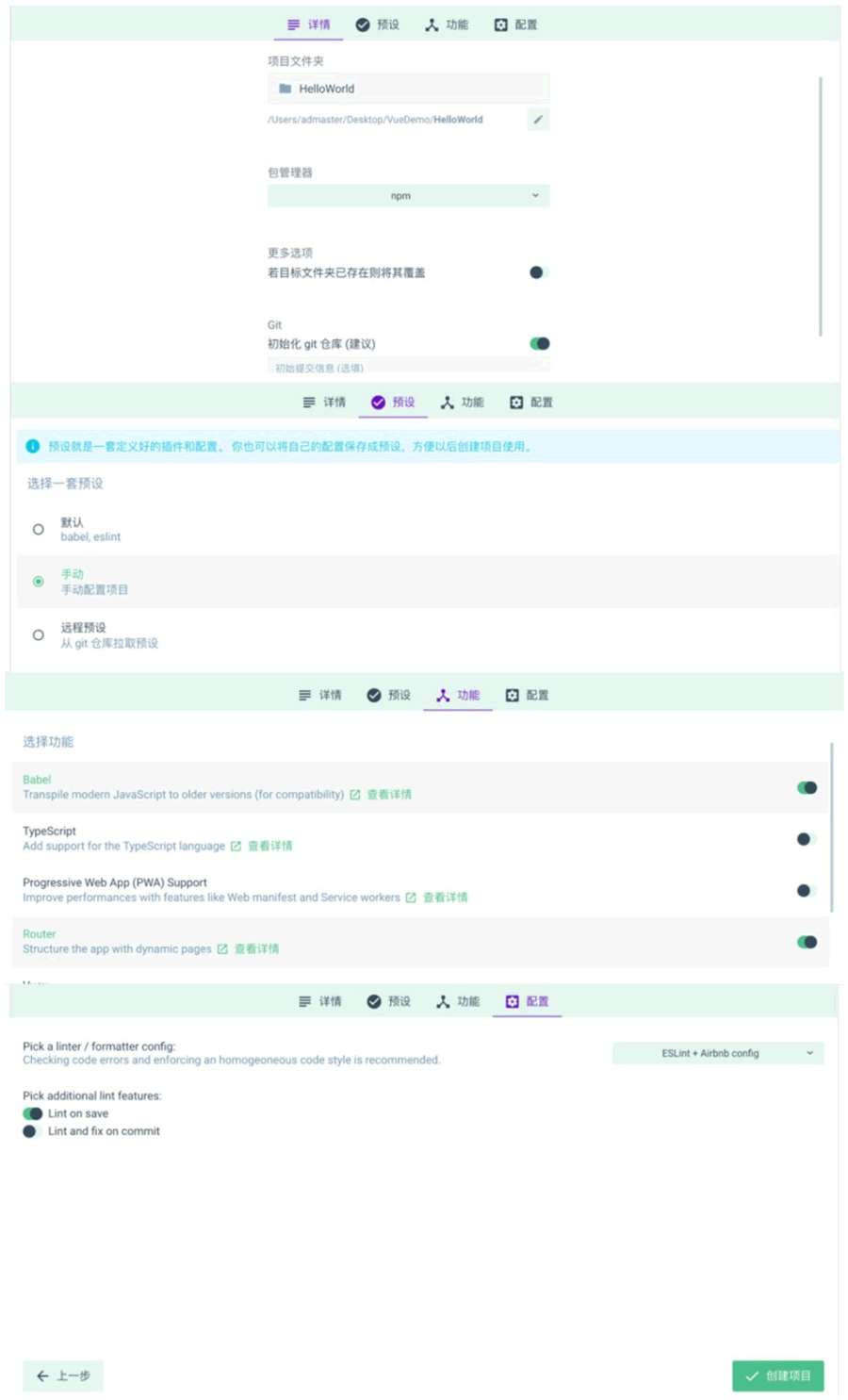
选择一个合适的文件夹,如在桌面新建一个 VueDemo 文件夹。单击“在此创建新项目”按钮,运行 Vue-CLI 配置,如图5所示。

图5:Vue-CLI配置
首先配置“详情”界面,给项目起一个名字,如 HelloWorld;然后在“包管理器”中选择 npm,有经验的用户也可以选择 yarn;最后,选择“初始化git仓库(建议)”。如果代码只用在本地使用,就不用选择这一项。
接下来配置“预设”界面,因为“默认”配置无法进行自定义修改,我们这里不使用默认配置,而使用“手动”模式。
然后到“功能”界面选择需要的包,例如选择2个默认的包——Babel 和 Linter/Formatter:
- Babel 用来转译 ES6 语法;
- Linter/Formatter 用来规范代码格式。
乍一看这种选择默认包的操作跟“默认”配置一样,其实并不是,默认配置不可以使用配置项来修改 ESlint 的规则。使用“手动”预设可以在配置里选择 ESlint 中的 Airbnb 规则,这是 ESlint 中最严格的规则,可以最大化地规范代码格式。
有些读者可能不习惯用 ESlint,因为写起来比较麻烦,经常一个缩进、一个标点有问题就会报错。可这却是规范自身代码的必经之路,试想你看别人代码的时候,是有规范的代码看起来舒服,还是毫无章法可言的代码舒服呢?为了不给别人带来困扰,也为了提高编程水平,使用 ESlint 还是很有必要的。尤其对一些新手来说,ESlint 会强制性使用 ES6 代码规范,帮助熟悉 ES6。
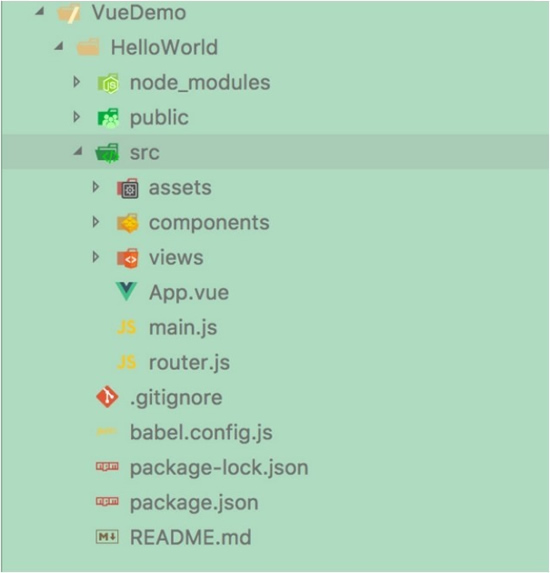
单击“创建”按钮的时候,系统会提示是否保存预设,可以保存,也可以不保存,之后就是等待项目的创建与依赖的安装,安装完成后,项目结构如图6所示。

图6:项目结构图
此时在命令行工具中进入项目文件夹,启动项目:
npm run serve
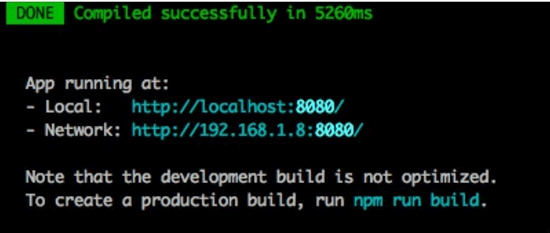
调用 Vue-CLI 3.0 的服务来启动服务,成功后,项目运行命令行工具如图7所示。
图7:项目运行命令行工具
此处给了两个网址:
- 第一个 Local 是内网访问的地址,本机只要在浏览器上访问这个网址即可看到项目;
- 第二个是外网网址,别的用户可以通过访问这个网址来访问本地地址,对于多设备测试来说很方便。
此时访问 http://localhost:8080/ 就可以看到刚刚新建的项目,项目运行界面如图8所示。

图8:项目运行界面
项目刚刚生成时,只有 Vue-CLI 默认的一些样式,由此可见新建项目比较简单,使用 GUI 之后,界面会更加清晰,现在看一下 Vue-CLI 平台,如图9所示。

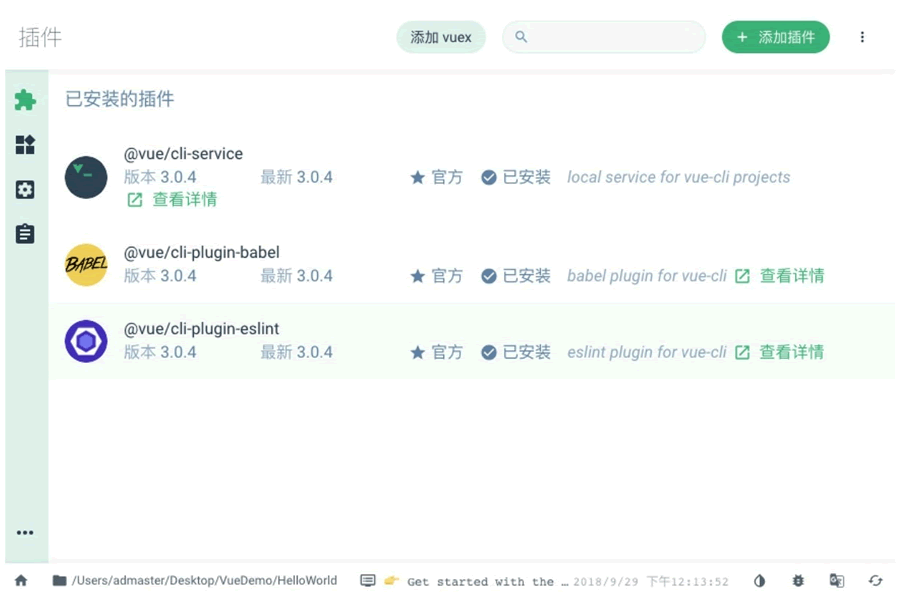
图9: Vue-CLI 项目详情
Vue-CLI 带来了当前项目的分析功能,首先就是安装包的状态,之后还有项目依赖和项目配置等功能,不仅看上去十分炫酷,而且用起来也非常方便。Vue-CLI 还可以用来查看项目状态,对包进行一些管理操作。同时整个项目是热加载的,修改项目内容后,无须重启,网页会自动刷新。
至此完成了使用官方自带脚手架工具——Vue-CLI 创建新项目的整个过程,Vue-CLI 还有很多功能没有介绍,读者可以自行深入体验,绝对会给你带来不一样的感受。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算