首页 > 编程笔记 > JavaScript笔记
W3C标准事件流
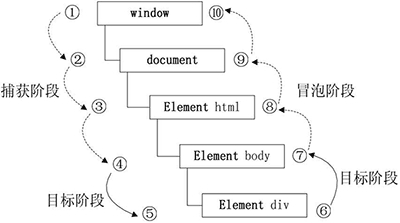
W3C 标准事件流(DOM2 级事件流)包含 3 个阶段,捕获阶段、目标阶段、冒泡阶段。在捕获阶段,事件对象通过目标的祖先从窗口传播到目标的父级。在目标阶段,事件对象到达事件对象的事件目标。在冒泡阶段,事件对象以相反的顺序通过目标的祖先传播,从目标的父级开始,到窗口结束。W3C 事件模型中发生的任何事件,先从顶层对象 window 开始一路向下捕获,直到达到目标元素,其后进入目标阶段。
目标元素 div 接收到事件后开始冒泡到顶层对象 window。例如,当用户单击了<div>元素,则首先会进行事件捕获,此时事件按 window→document→<html>→<body> 的顺序进行传播,当事件对象传到 <div> 时进入目标阶段,接着事件对象又从目标对象传到 body,从而进入事件的冒泡阶段,此时事件对象按 <body>→<html>→document→window 的顺序传播事件。
各阶段的事件流如图 1 所示。

图 1:标准事件流的事件传播顺序
【例 1】标准事件流的事件处理。
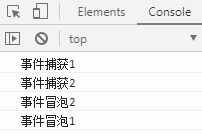
接着事件流进入目标阶段,单击事件从 div2 传到目标元素 div3,然后又由 div3 传到 div2,至此目标阶段结束。此后事件流进入冒泡阶段,此时将由 div2 开始从下往上冒泡将单击事件传播给div1。示例 1 在 Chrome 浏览器中的运行结果如图 2 所示。

图 2:标准事件流事件处理结果
从图 2 中可以看到,在标准事件流中,首先从上往下执行事件捕获,然后再从下往上执行事件冒泡。
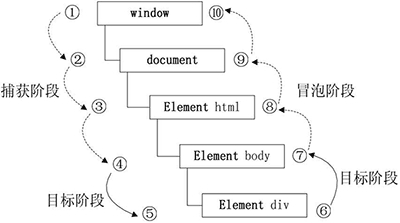
目标元素 div 接收到事件后开始冒泡到顶层对象 window。例如,当用户单击了<div>元素,则首先会进行事件捕获,此时事件按 window→document→<html>→<body> 的顺序进行传播,当事件对象传到 <div> 时进入目标阶段,接着事件对象又从目标对象传到 body,从而进入事件的冒泡阶段,此时事件对象按 <body>→<html>→document→window 的顺序传播事件。
各阶段的事件流如图 1 所示。

图 1:标准事件流的事件传播顺序
【例 1】标准事件流的事件处理。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>标准事件流的事件处理</title>
<style>
div{padding:40px;}
#div1{background:red;}
#div2{background:green;}
#div3{background:blue;position:absolute;top:300px;}
</style>
<script>
window.onload = function(){
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var oDiv3 = document.getElementById('div3');
//标准事件流处理事件
oDiv1.addEventListener('click',function(){
console.log('事件冒泡1');
},false);
oDiv1.addEventListener('click',function(){
console.log('事件捕获1');
},true);
oDiv3.addEventListener('click',function(){
console.log('事件捕获2');
},true);
oDiv3.addEventListener('click',function(){
console.log('事件冒泡2');
},false);
};
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>
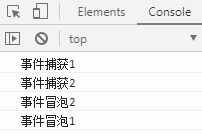
上述 JS 代码分别对 div1 和 div3 元素调用两次 addEventListener() 绑定事件函数,从 addEventListener() 的第三个参数的取值可知,div1 和 div3 元素都同时包含事件冒泡和事件捕获阶段。当单击 div3 元素时,事件流首先进入捕获阶段。对 div1~div3 这三个元素来说,单击事件会首先由 div1 捕获到,然后再由 div1 传播到 div2,至此捕获阶段结束。接着事件流进入目标阶段,单击事件从 div2 传到目标元素 div3,然后又由 div3 传到 div2,至此目标阶段结束。此后事件流进入冒泡阶段,此时将由 div2 开始从下往上冒泡将单击事件传播给div1。示例 1 在 Chrome 浏览器中的运行结果如图 2 所示。

图 2:标准事件流事件处理结果
从图 2 中可以看到,在标准事件流中,首先从上往下执行事件捕获,然后再从下往上执行事件冒泡。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算