首页 > 编程笔记 > JavaScript笔记
JS变量的作用域
变量的作用域(scope),指的是变量在脚本代码中的可读、写的有效范围,也就是脚本代码中可以使用这个变量的区域。在 ECMAScript6 之前,变量的作用域主要分为全局作用域、局部作用域(也称函数作用域)两种;在 ECMAScript6 及其之后,变量的作用域主要分为全局作用域、局部作用域和块级作用域这 3 种。
相应作用域的变量分别称为全局变量、局部变量和块级变量。全局变量声明在所有函数之外;局部变量是在函数体内声明的变量或者是函数的命名参数;块级变量是在块中声明的变量,只在块中有效。变量的作用域跟声明方式有很密切的关系。使用 var 声明的变量的作用域有全局作用域和函数作用域,没有块级作用域;使用 let 和 const 声明的变量有全局作用域、局部作用域和块级作用域。
同样,因为 var 支持变量提升,而 let 和 const 不支持变量提升,所以使用 var 声明的局部变量在整个函数中有效,而使用 let 和 const 声明的局部变量从声明语句开始到函数结束之间的区域有效。需要注意的是,如果局部变量和全局变量同名,则在函数作用域中,局部变量会履盖全局变量,即在函数体中起作用的是局部变量;在函数体外,全局变量起作用,局部变量无效,此时引用局部变量将出现语法错误。
对块级变量来说,其作用域是块级变量声明语句开始到块结束之间的区域。在块开始到块级变量声明语句之间的区域为“暂时性死区”,在这个区域,块级变量没有效。
另外,在非严格运行模式中,变量可以不需要声明,这些没有声明的变量,不管在哪里使用都属于全局变量。通常不建议变量不声明而直接使用,因为这样有可能会产生一些不易发现的错误。
【例 1】变量的作用域示例。
我们看到,局部变量 v1 和 v2 与全局变量 v1 和 v2 同名,在 scopeTest 函数体内,局部变量 v1 和 v2 有效,因而在函数体这 2 个变量的输出结果分别为“bbb”和“ccc”;在函数体外,全局变量 v1 和 v2 有效,因而在函数体外,这 2 个变量的输出结果分别为“JavaScript”和“JScript”。
另外,块级变量 lv 和局部变量 lv 同名,在 if 判断块中,块级变量 lv 有效,因而在块中输出的结果为“123”,而在块外,局部变量 lv 有效,lv 变量的输出结果为“aaa”。
另外,全局变量 v3 和 v4 在函数体中没有被覆盖,因而输出的是全局变量的值,所以 v3 在函数体内和体外的输出结果都为“Script”,而 v4 变量的赋值在函数调用的后面,因而在函数体中的 v4 输出结果为“undefined”,而在函数体外的输出是在声明之后,所以结果为“VBScript”。lv 是局部变量,因而在函数体外访问会报“ReferenceError”错误。
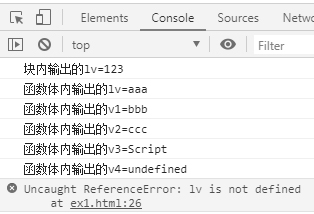
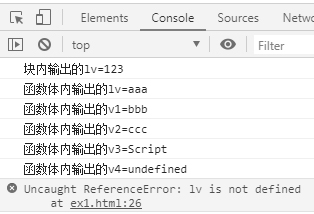
上述代码在 Chrome 浏览器中运行后,打开浏览器的控制台,可以看到图 1 所示的输出结果。

图1:① 处代码注释前控制台输出结果
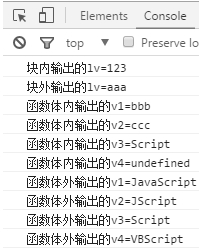
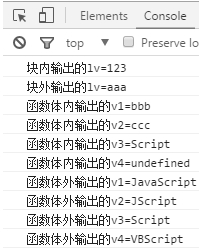
图 1 所示报第 26 行代码(即示例 1 ① 处注释的代码)中的 lv 没有定义的引用错误,这是因为 lv 变量为局部变量,离开函数后无效。将这行代码注释后再运行,此时打开浏览器控制台可看到图 2 所示结果。

图 2:① 处代码注释后控制台输出结果
从图 2 可看到,块级变量在块内覆盖局部变量,局部变量在函数体内覆盖全局变量,没有被覆盖的全局变量在函数体内、外都有效。思考:为什么在函数体内 v4 变量的输出结果是“undefined”而不会报错?
相应作用域的变量分别称为全局变量、局部变量和块级变量。全局变量声明在所有函数之外;局部变量是在函数体内声明的变量或者是函数的命名参数;块级变量是在块中声明的变量,只在块中有效。变量的作用域跟声明方式有很密切的关系。使用 var 声明的变量的作用域有全局作用域和函数作用域,没有块级作用域;使用 let 和 const 声明的变量有全局作用域、局部作用域和块级作用域。
由于 var 支持变量提升,所以 var 变量的全局作用域是对整个页面的脚本代码有效;而 let 和 const 不支持变量提升,所以 let 和 const 变量的全局作用域指的是从声明语句开始到整个页面的脚本代码结束之间的整个区域,而声明语句之前的区域是没有效的。注意:严格意义的全局变量都属于 window 对象的属性,但 let 和 const 声明的变量并不属于 window 对象,所以它们并不是严格意义上的全局变量,在此仅仅从它们的作用域这个角度来说它们是全局变量的。
同样,因为 var 支持变量提升,而 let 和 const 不支持变量提升,所以使用 var 声明的局部变量在整个函数中有效,而使用 let 和 const 声明的局部变量从声明语句开始到函数结束之间的区域有效。需要注意的是,如果局部变量和全局变量同名,则在函数作用域中,局部变量会履盖全局变量,即在函数体中起作用的是局部变量;在函数体外,全局变量起作用,局部变量无效,此时引用局部变量将出现语法错误。
对块级变量来说,其作用域是块级变量声明语句开始到块结束之间的区域。在块开始到块级变量声明语句之间的区域为“暂时性死区”,在这个区域,块级变量没有效。
另外,在非严格运行模式中,变量可以不需要声明,这些没有声明的变量,不管在哪里使用都属于全局变量。通常不建议变量不声明而直接使用,因为这样有可能会产生一些不易发现的错误。
【例 1】变量的作用域示例。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>变量作用域示例</title>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if(true){
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</head>
<body>
</body>
</html>
上述脚本代码分别声明了 4 个全局变量、3 个局部变量和 1 个块级变量。在 scopeTest 函数体外,变量 v1、v2、v3 和 v4 为全局变量;在 scopeTest 函数体内,lv、v2是全局变量;在 if 判断块中,lv 是块级变量。我们看到,局部变量 v1 和 v2 与全局变量 v1 和 v2 同名,在 scopeTest 函数体内,局部变量 v1 和 v2 有效,因而在函数体这 2 个变量的输出结果分别为“bbb”和“ccc”;在函数体外,全局变量 v1 和 v2 有效,因而在函数体外,这 2 个变量的输出结果分别为“JavaScript”和“JScript”。
另外,块级变量 lv 和局部变量 lv 同名,在 if 判断块中,块级变量 lv 有效,因而在块中输出的结果为“123”,而在块外,局部变量 lv 有效,lv 变量的输出结果为“aaa”。
另外,全局变量 v3 和 v4 在函数体中没有被覆盖,因而输出的是全局变量的值,所以 v3 在函数体内和体外的输出结果都为“Script”,而 v4 变量的赋值在函数调用的后面,因而在函数体中的 v4 输出结果为“undefined”,而在函数体外的输出是在声明之后,所以结果为“VBScript”。lv 是局部变量,因而在函数体外访问会报“ReferenceError”错误。
上述代码在 Chrome 浏览器中运行后,打开浏览器的控制台,可以看到图 1 所示的输出结果。

图1:① 处代码注释前控制台输出结果
图 1 所示报第 26 行代码(即示例 1 ① 处注释的代码)中的 lv 没有定义的引用错误,这是因为 lv 变量为局部变量,离开函数后无效。将这行代码注释后再运行,此时打开浏览器控制台可看到图 2 所示结果。

图 2:① 处代码注释后控制台输出结果
从图 2 可看到,块级变量在块内覆盖局部变量,局部变量在函数体内覆盖全局变量,没有被覆盖的全局变量在函数体内、外都有效。思考:为什么在函数体内 v4 变量的输出结果是“undefined”而不会报错?
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算