首页 > 编程笔记 > Web笔记 > jQuery插件开发
jQuery常用插件都有哪些?
在这一节中,我们来给小伙伴们介绍几个在实际工作中非常好用的插件。
举例

图 1:省略号效果
dotdotdot.js 的使用方法非常简单:首先为元素定义宽度和高度,然后针对该元素使用 dotdotdot() 这个方法就可以了。当内容超出元素的宽度和高度时,就会以省略号的形式来显示。
dotdotdot.js 官方地址为 http://plugins.jquery.com/dotdotdot/。
例如进入某个页面时,页面上会有很多图片,有些图片在下面,当我们没有看完整个页面时,那么下面的图片对我们来说就是“没用”的,加载了也是白加载,而且还会降低页面整体的加载速度。
在 jQuery 中,我们可以使用 lazyload.js 这个插件来实现图片的延迟加载。也就是只有当我们把滚动条拉到某个位置,相应处的图片才会显示出来,否则就不会显示。
lazyload.js 的使用很简单,需要以下 3 步。
①引入 jQuery 库和 lazyload.js 插件,如下所示:
②图片的 src 用 data-original 代替,如下所示:
③添加 jQuery 代码,如下所示:
举例:

图 2:刚打开页面时的效果
当我们快速拖动滚动条到页面底部时,预览效果如图 3 所示。

图 3:拖动滚动条到页面底部时的效果
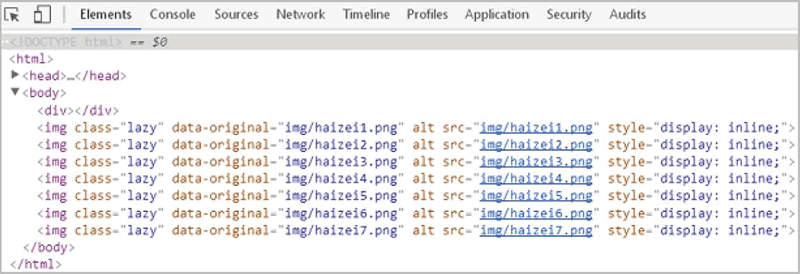
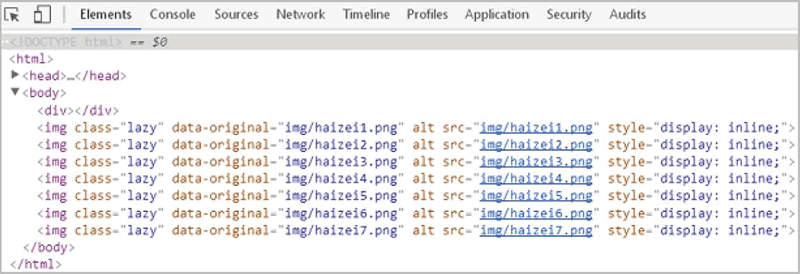
在上面的例子中,还没拖动滚动条的时候,其实图片是没有加载的,因为没有 src 属性。我们从控制台中可以看出来,如图 4 所示。

图 4:刚打开页面时的状态
当我们拖动滚动条到底部,也就是让图片进入“可视”范围内时,lazyload 就会自动为图片添加 src 属性,此时图片会以渐入的形式显示出来。控制台的状态就如图 5 所示。

图 5:拖动滚动条到页面底部时的状态
文档地址如下:
lazyload.js 插件对于提高页面加载速度非常有用,因此被绝大多数网站采用,例如 新宝库几乎每一个页面都用到了。所以对于这个插件,建议小伙伴们多多参考上面两个文档,并且重点掌握。
①引入 jQuery 库和 zclip.js 插件,如下所示:
②添加 jQuery 代码,如下所示:
由于 zclip.js 插件是借助 Flash 来完成复制的,因此我们需要使用 path 参数来引入相应的 Flash 文件地址。此外,zclip.js 插件是依赖于服务器环境的,仅仅使用本地环境是没有效果的。至于怎么搭建一个服务器环境,我们之后介绍。
举例:

图 6:复制文本的效果
当我们在文本框中输入内容、点击【复制】按钮后,就会弹出对话框,并且该文本框的内容会被复制到粘贴板中,最后我们就可以在其他地方把内容粘贴出来。
zclip.js 插件的 github 地址为 https://github.com/patricklodder/jquery-zclip。
①引入 jQuery 库、validate.js 插件以及 message_zh.js 插件,如下所示:
②添加 jQuery 代码,如下所示:
举例:

图 7:默认效果
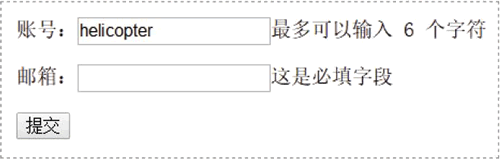
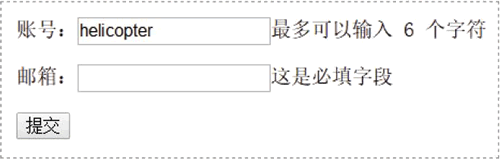
当我们输入内容时,预览效果如图 8 所示。

图 8:输入内容时的效果
myname:{required:true,maxlength:6} 表示 id="myname" 这个文本框是必填的,并且最大长度为 6 个字符。myemail:{required:true,email:true} 表示 id="myemail" 这个文本框是必填的,并且启动 email 验证规则。
validate.js 插件的参数非常多,使用也非常灵活。小伙伴们可以到官网的 validate 插件板块查看,网址为 http://plugins.jquery.com/validate/。
在这一节中,我们只是介绍了几种比较常见的 jQuery 插件,事实上 jQuery 插件有成千上万种,小伙伴们可以到 jQuery 官网的插件板块查找自己想要的插件。当然,在实际开发中,建议小伙伴们尽量少使用插件。至于为什么,我们在 "jQuery 插件简介" 中已经详细介绍过了。
1. 文本溢出:dotdotdot.js
学过 HTML5+CSS3 的小伙伴都知道,我们可以使用以下功能代码来实现文本溢出时显示省略号的效果。overflow:hidden; white-space:nowrap; text-overflow:ellipsis;但是这个功能代码只能实现“单行文本”的省略号效果,并不能用来实现“多行文本”的省略号效果。如果想要实现“多行文本”的省略号效果,我们可以使用 dotdotdot.js 这个 jQuery 插件。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width: 200px;
height: 100px;
padding: 10px;
font-family: "微软雅黑";
line-height: 20px;
text-indent: 2em;
border: 1px solid silver;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.dotdotdot.min.js"></script>
<script>
$(function(){
$("div").dotdotdot();
})
</script>
</head>
<body>
<div>新宝库致力于分享精品教程,帮助对编程感兴趣的读者。我们一直都在坚持的是:认认真真、一丝不苟、以工匠的精神来打磨每一套教程,让读者感受到作者的用心,以及默默投入的时间,由衷地心动和点赞。这样的教程是一件作品,而不是呆板的文字!</div>
</body>
</html>
预览效果如图 1 所示。

图 1:省略号效果
dotdotdot.js 的使用方法非常简单:首先为元素定义宽度和高度,然后针对该元素使用 dotdotdot() 这个方法就可以了。当内容超出元素的宽度和高度时,就会以省略号的形式来显示。
dotdotdot.js 官方地址为 http://plugins.jquery.com/dotdotdot/。
2. 延迟加载:lazyload.js
图片延迟加载,又叫“图片懒加载”。怎么个懒法呢?简单来说,就是你不想看就不显示给你看,页面也就懒得把图片加载出来。例如进入某个页面时,页面上会有很多图片,有些图片在下面,当我们没有看完整个页面时,那么下面的图片对我们来说就是“没用”的,加载了也是白加载,而且还会降低页面整体的加载速度。
在 jQuery 中,我们可以使用 lazyload.js 这个插件来实现图片的延迟加载。也就是只有当我们把滚动条拉到某个位置,相应处的图片才会显示出来,否则就不会显示。
lazyload.js 的使用很简单,需要以下 3 步。
①引入 jQuery 库和 lazyload.js 插件,如下所示:
<script src="js/jquery-1.12.4.min.js"></script> <script src="js/jquery.lazyload.min.js"></script>
②图片的 src 用 data-original 代替,如下所示:
<img class="lazy" data-original="img/haizei1.png" alt="">
③添加 jQuery 代码,如下所示:
$().lazyload({
effect: "fadeIn"
});
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
height:800px;
background-color: lightskyblue;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.lazyload.min.js"></script>
<script>
$(function(){
$("img").lazyload({
effect: "fadeIn"
});
})
</script>
</head>
<body>
<div></div>
<img data-original="img/haizei1.png" alt="">
<img data-original="img/haizei2.png" alt="">
<img data-original="img/haizei3.png" alt="">
<img data-original="img/haizei4.png" alt="">
<img data-original="img/haizei5.png" alt="">
<img data-original="img/haizei6.png" alt="">
<img data-original="img/haizei7.png" alt="">
</body>
</html>
默认情况下,预览效果如图 2 所示。

图 2:刚打开页面时的效果
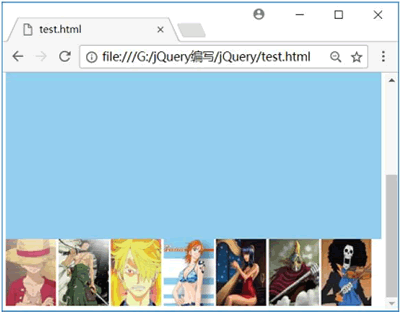
当我们快速拖动滚动条到页面底部时,预览效果如图 3 所示。

图 3:拖动滚动条到页面底部时的效果
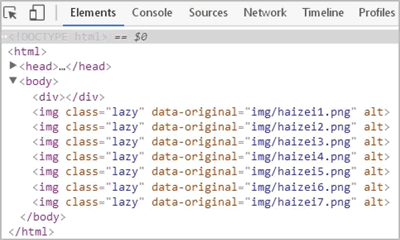
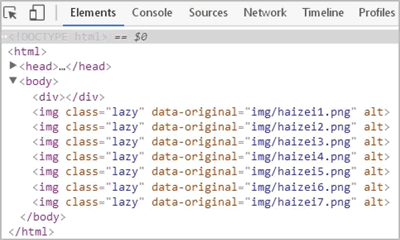
在上面的例子中,还没拖动滚动条的时候,其实图片是没有加载的,因为没有 src 属性。我们从控制台中可以看出来,如图 4 所示。

图 4:刚打开页面时的状态
当我们拖动滚动条到底部,也就是让图片进入“可视”范围内时,lazyload 就会自动为图片添加 src 属性,此时图片会以渐入的形式显示出来。控制台的状态就如图 5 所示。

图 5:拖动滚动条到页面底部时的状态
$("img").lazyload({
effect: "fadeIn"
});
$("img").lazyload({
effect: "fadeIn"
});
上面这段代码表示使用“渐入”的方式来加载图片,大多数情况下我们只会用到 effect 这一个参数,不过 lazyload.js 插件的功能远不止如此。对于更多功能,小伙伴们可以看一下中文文档或 github 文档。文档地址如下:
lazyload.js 插件对于提高页面加载速度非常有用,因此被绝大多数网站采用,例如 新宝库几乎每一个页面都用到了。所以对于这个插件,建议小伙伴们多多参考上面两个文档,并且重点掌握。
3. 复制粘贴:zclip.js
在 jQuery 中,我们可以使用 zclip.js 插件来完成页面文本的复制粘贴,只需要两步即可。①引入 jQuery 库和 zclip.js 插件,如下所示:
<script src="js/jquery-1.12.4.min.js"></script> <script src="js/jquery.zclip.min.js"></script>
②添加 jQuery 代码,如下所示:
$().zclip({
path:"swf文件路径",
//复制内容
copy:function(){
return xxx;
},
//复制成功后的操作
afterCopy:function(){
……
}
})
由于 zclip.js 插件是借助 Flash 来完成复制的,因此我们需要使用 path 参数来引入相应的 Flash 文件地址。此外,zclip.js 插件是依赖于服务器环境的,仅仅使用本地环境是没有效果的。至于怎么搭建一个服务器环境,我们之后介绍。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.zclip.min.js"></script>
<script>
$(function(){
$("#btn").zclip({
path: "js/ZeroClipboard.swf",
copy: function () {
return $("#txt").val()
},
afterCopy: function () {
alert("复制成功")
}
})
})
</script>
</head>
<body>
<input id="txt" type="text" />
<input id="btn" type="button" value="复制"></input>
</body>
</html>
预览效果如图 6 所示。

图 6:复制文本的效果
当我们在文本框中输入内容、点击【复制】按钮后,就会弹出对话框,并且该文本框的内容会被复制到粘贴板中,最后我们就可以在其他地方把内容粘贴出来。
zclip.js 插件的 github 地址为 https://github.com/patricklodder/jquery-zclip。
4. 表单验证:validate.js
validate.js 是一个非常好用的表单验证插件,它被广泛地用于大型网站中。使用 validate.js 插件只需要两步就可以了。①引入 jQuery 库、validate.js 插件以及 message_zh.js 插件,如下所示:
<script src="js/jquery-1.12.4.min.js"></script> <script src="js/jquery.validate.min.js"></script> <script src="js/jquery.message_zh.min.js"></script>
②添加 jQuery 代码,如下所示:
$().validate({
//自定义验证规则
rules:{
……
}
})
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.validate.min.js"></script>
<script src="js/message_zh.min.js"></script>
<script>
$(function(){
$("#myform").validate({
//自定义验证规则
rules:{
myname:{required:true,maxlength:6},
myemail:{required:true,email:true}
}
})
})
</script>
</head>
<body>
<form id="myform" method="post">
<p><label>账号:<input id="myname" name="myname" type="text" required/></label></p>
<p><label>邮箱:<input id="myemail" name="myemail" type="email" required/></label></p>
<input type="submit" value="提交">
</form>
</body>
</html>
默认情况下,预览效果如图 7 所示。

图 7:默认效果
当我们输入内容时,预览效果如图 8 所示。

图 8:输入内容时的效果
myname:{required:true,maxlength:6} 表示 id="myname" 这个文本框是必填的,并且最大长度为 6 个字符。myemail:{required:true,email:true} 表示 id="myemail" 这个文本框是必填的,并且启动 email 验证规则。
validate.js 插件的参数非常多,使用也非常灵活。小伙伴们可以到官网的 validate 插件板块查看,网址为 http://plugins.jquery.com/validate/。
在这一节中,我们只是介绍了几种比较常见的 jQuery 插件,事实上 jQuery 插件有成千上万种,小伙伴们可以到 jQuery 官网的插件板块查找自己想要的插件。当然,在实际开发中,建议小伙伴们尽量少使用插件。至于为什么,我们在 "jQuery 插件简介" 中已经详细介绍过了。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算