首页 > 编程笔记 > Web笔记 > jQuery Ajax请求
jQuery load()方法的用法
在 jQuery 中,我们可以使用 load() 方法来通过 Ajax 请求从服务器中获取数据,然后把获取的数据插入到指定的元素中。
语法:
welcome.txt 文件内容如下:
欢迎来到新宝库!
content.html 文件代码如下:
test.php 文件代码如下:
举例:获取扩展名为 txt 的文件的内容

图 1:获取 txt 文件内容
在 jQuery 中,load() 方法除了可以获取 txt 文件的内容,还可以获取 html 文件的内容,请看下面的例子。
举例:获取扩展名为 html 的文件的内容

图 2:获取扩展名为html的文件内容
当我们打开控制台时,效果如图 3 所示。

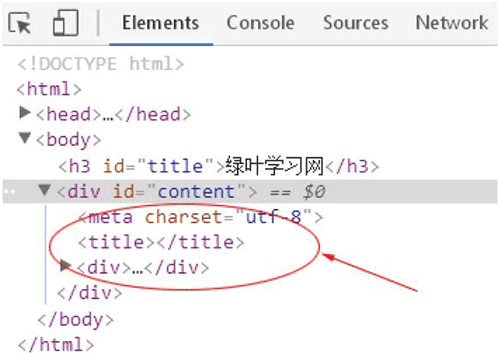
图 3:控制台效果
咦,怎么 content.html 中的 meta、title 等标签也被加载进来了呢?实际上,如果只加载 content.html 页面中的 div 元素,不想加载多余的元素,正确的写法应该是下面这样。
由于 Ajax 请求遵守“同源策略”,因此我们只能加载自己网站目录下的内容,不能用于加载其他网站的内容,例如下面这种写法就没法实现。
举例:获取扩展名为 php 的文件计算结果

图 4:获取扩展名为 php 的文件计算结果
这里注意一下,参数 data 的格式为“键值对”,例如 {name:"小杰",age:24}。
语法:
接下来给大家举一个例子,首先我们需要准备两个文件:一个是扩展名为 php 的文件,另一个是扩展名为 html 的文件。
扩展名为 php 的文件代码如下:
扩展名为 html 的文件代码如下:

图 5:传递数据
在这个例子中,我们从前端页面传递数据给后端服务器来处理,其中传递的数据是 {name:"小杰",age:24}。
接下来给大家举一个例子,首先我们需要准备两个文件:一个是扩展名为 php 的文件,另一个是扩展名为 html 的文件。
扩展名为 php 的文件代码如下:
扩展名为 html 的文件代码如下:

图 6:回调函数
最后,还有几点要特别说明。
语法:
$().load(url, data, fn)
load() 方法有 3 个参数,如表 1 所示。| 参数 | 说明 |
|---|---|
| url | 必选参数,表示被加载的页面地址 |
| data | 可选参数,表示发送到服务器的数据 |
| fn | 可选参数,表示请求完成后的回调函数 |
一般情况下,load() 方法都是用来加载某一个文件的内容,例如扩展名 txt、html 和 php 的文件等。为了测试 load() 方法,我们需要在网站根目录下新建 3 个文件,分别是:welcome.txt 文件、content.html 文件和 test.php 文件。注意:由于浏览器安全方面的限制,大多数 Ajax 请求遵守“同源策略”。也就说,Ajax 请求无法从不同的域、子域或协议中获取数据。
welcome.txt 文件内容如下:
欢迎来到新宝库!
content.html 文件代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>新宝库成立于 2012 年初,目前已经运营了将近 8 年,我们致力于分享精品教程,帮助对编程感兴趣的读者。我们一直都在坚持的是:认认真真、一丝不苟、以工匠的精神来打磨每一套教程,让读者感受到作者的用心,以及默默投入的时间,由衷地心动和点赞。这样的教程是一件作品,而不是呆板的文字!</div>
</body>
</html>
test.php 文件代码如下:
<?php
$sum=0;
for($i=1;$i<=100;$i++) {
$sum+=$i;
}
echo "1+2+3+…+100=".$sum;
?>
举例:获取扩展名为 txt 的文件的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#wrapper").load("welcome.txt");
})
</script>
</head>
<body>
<div id="wrapper"></div>
</body>
</html>
预览效果如图 1 所示。

图 1:获取 txt 文件内容
$("#wrapper").load("welcome.txt")表示请求服务器环境下当前目录的 welcome.txt 文件,然后获取 welcome.txt 中的内容,再把内容插入 id="wrapper" 的元素中。在 jQuery 中,load() 方法除了可以获取 txt 文件的内容,还可以获取 html 文件的内容,请看下面的例子。
举例:获取扩展名为 html 的文件的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#content").load("content.html");
})
</script>
</head>
<body>
<h3 id="title">新宝库</h3>
<div id="content"></div>
</body>
</html>
预览效果如图 2 所示。

图 2:获取扩展名为html的文件内容
当我们打开控制台时,效果如图 3 所示。

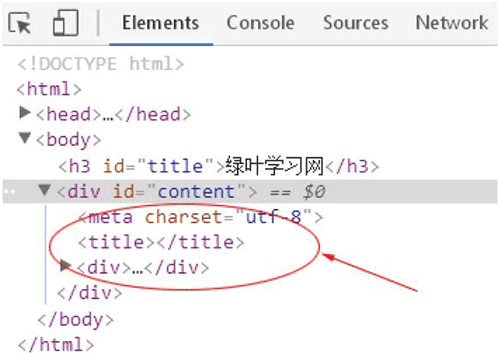
图 3:控制台效果
咦,怎么 content.html 中的 meta、title 等标签也被加载进来了呢?实际上,如果只加载 content.html 页面中的 div 元素,不想加载多余的元素,正确的写法应该是下面这样。
$("#content").load("content.html div");
由于 Ajax 请求遵守“同源策略”,因此我们只能加载自己网站目录下的内容,不能用于加载其他网站的内容,例如下面这种写法就没法实现。
$("#content").load("http://www.lvyestudy.com #header");
举例:获取扩展名为 php 的文件计算结果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("div").load("test.php");
})
</script>
</head>
<body>
<div></div>
</body>
</html>
预览效果如图 4 所示。

图 4:获取扩展名为 php 的文件计算结果
jQuery load()方法传递数据
在 jQuery 中,load() 方法的传递方式是根据第二个参数 data 来“自动”指定的。如果参数 data 省略,那么会自动采用 get() 方式;如果参数 data 没有省略,那么会自动采用 post() 方式。这里注意一下,参数 data 的格式为“键值对”,例如 {name:"小杰",age:24}。
语法:
//参数 data 省略,则是 get() 方式
$().load("test.php", function(){
……
})
//参数 data 没有省略,则是 post() 方式
$().load("test.php", {name: "小杰", age: 24}, function(){
……
})
接下来给大家举一个例子,首先我们需要准备两个文件:一个是扩展名为 php 的文件,另一个是扩展名为 html 的文件。
扩展名为 php 的文件代码如下:
<?php
$name=$_POST["name"];
$age=$_POST["age"];
echo "<p>姓名:$name<br/> 年龄:$age</p>";
?>
扩展名为 html 的文件代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("div").load("getData.php",{name: "小杰", age: 24});
})
</script>
</head>
<body>
<div></div>
</body>
</html>
预览效果如图 5 所示。

图 5:传递数据
在这个例子中,我们从前端页面传递数据给后端服务器来处理,其中传递的数据是 {name:"小杰",age:24}。
jQuery load()方法回调函数
load() 方法的第 3 个参数就是一个回调函数,表示请求完成后执行的代码,完整的语法如下:
$().load(url, data, function(response, status, xhr){
……
})
接下来给大家举一个例子,首先我们需要准备两个文件:一个是扩展名为 php 的文件,另一个是扩展名为 html 的文件。
扩展名为 php 的文件代码如下:
<?php
$name=$_POST["name"];
$age=$_POST["age"];
echo "<p>姓名:$name<br/> 年龄:$age</p>";
?>
扩展名为 html 的文件代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("div").load("getData.php",{name: "小杰", age: 24},function (response, status, xhr) {
console.log(response);
console.log(status);
console.log(xhr);
});
})
</script>
</head>
<body>
<div></div>
</body>
</html>
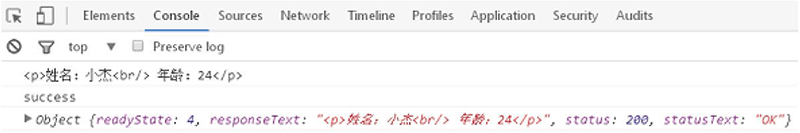
控制台输出结果如图 6 所示。

图 6:回调函数
最后,还有几点要特别说明。
- 在 load() 方法中,无论 Ajax 请求是否成功,只要请求完成(complete),回调函数(fn)都会被触发。
- load() 方法一般只会用到第 1 个参数,很少会用第 2 和第 3 个参数。
-
load() 方法一般是用来向服务器请求静态的数据文件。在实际开发中,如果需要传递一些参数给服务器中的页面,应该使用
$.get()方法、$.post()方法或$.ajax()方法。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算