首页 > 编程笔记 > Web笔记 > jQuery过滤和查找
jQuery prev() prevAll()和prevUntil()方法
向前查找兄弟元素,指的是查找某个元素之前的兄弟元素。在 jQuery 中,对于向前查找兄弟元素,我们有以下 3 种方法。
其中,兄弟元素指的是该元素在同一个父元素下的同级元素。
语法:
举例:

图 1:prev() 方法的效果
语法:
举例:

图 2:prevAll() 方法的效果
语法:
举例

图 3:prevUntil() 方法的效果
- prev();
- prevAll();
- prevUntil()。
其中,兄弟元素指的是该元素在同一个父元素下的同级元素。
jQuery prev()方法
在 jQuery 中,我们可以使用 prev() 方法来查找某个元素前面“相邻”的兄弟元素。语法:
$().prev()
大多数情况下,prev() 方法是不需要参数的。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").prev().css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>红:red</li>
<li>橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li>蓝:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
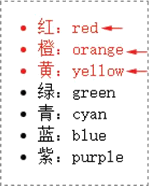
预览效果如图 1 所示。

图 1:prev() 方法的效果
$("#cyuyan").prev()表示选取 id="cyuyan" 的元素前面相邻的兄弟元素,即“<li>黄:yellow</li>”这一项。jQuery prevAll()方法
在 jQuery 中,我们可以使用 prevAll() 方法来查找某个元素前面“所有”的兄弟元素。注意,prev() 只会查找前面相邻的兄弟元素,而 prevAll() 则会查找前面所有的兄弟元素。语法:
$().prevAll(selector)
selector 是一个选择器,用来查找符合条件的兄弟元素。selector 是一个可选参数,当参数省略时,表示选择前面所有的兄弟元素;当参数没有省略时,表示选择前面满足条件的兄弟元素。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").prevAll().css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>红:red</li>
<li>橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li>蓝:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
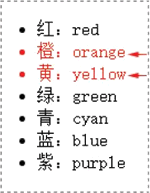
预览效果如图 2 所示。

图 2:prevAll() 方法的效果
$("#cyuyan").prevAll()表示选取 id="cyuyan" 的元素前面所有的兄弟元素。jQuery prevUntil()方法
在 jQuery 中,prevUntil() 方法是对 prevAll() 方法的一个补充,它可以查找元素前面“指定范围”中所有的兄弟元素,相当于在 prevAll() 方法返回的集合中截取一部分。语法:
$().prevUntil(selector)
selector 是一个可选参数,也是一个选择器,用来选择前面符合条件的兄弟元素。举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").prevUntil("#end").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li id="end">红:red</li>
<li>橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li>蓝:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
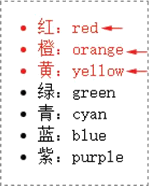
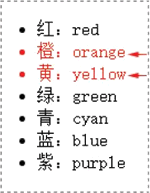
预览效果如图 3 所示。

图 3:prevUntil() 方法的效果
$("#cyuyan").prevUntil("#end")表示以 id="cyuyan" 的元素为基点,向前找到 id="end" 的兄弟元素,然后选取这个范围之间所有的兄弟元素。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算