首页 > 编程笔记 > JavaScript笔记
JS &&、||、!逻辑运算符及用法
逻辑表达式需要使用逻辑运算符对表达式进行逻辑运算。使用逻辑运算符可将多个关系表达式组合成一个复杂的逻辑表达式。表达式中包含关系表达式时,将首先运算关系表达式,然后再对关系表达式的结果进行逻辑运算。逻辑运算符包括单目运算符和双目运算符,见表 1。
在实际使用时,常常使用
【例1 】逻辑

图 1:逻辑与运算表达式结果
从图 1 的运行结果可看出,逻辑与表达式的值既可以是布尔值,也可以是非布尔值。表达式的值由左边的操作数决定,如果左边操作数为 true 或其他真值,则表达式的值等于右边操作数的值;如果左边操作数为 false 或其他假值,则表达式的值等于左边操作数的值。
使用
【例 2】逻辑

图 2:逻辑或运算表达式结果
从图 2 的运行结果可看出,逻辑或表达式的值既可以是布尔值,也可以是非布尔值。整个表达式的值由左边的操作数决定,如果左边操作数为 true 或其他真值,则表达式的值等于左边操作数的值;如果左边操作数为 false 或其他假值,则表达式的值等于右边操作数的值。
【例 3】逻辑运算符

图 3:逻辑非运算表达式结果
从图 3 可看出,不管操作数的类型是什么,最终逻辑非表达式的值都是布尔值。
| 运算符 | 描述 | 类型 | 示例 |
|---|---|---|---|
| ! | 取反(逻辑非) | 单目运算符 | !3 //返回值为 false |
| && | 与运算(逻辑与) | 双目运算符 | true && true //返回值为 true |
| || | 或运算(逻辑或) | 双目运算符 | false || true //返回值为 true |
1. 逻辑&&运算符
&&运算符执行逻辑与运算,可以实现任意类型的两个操作数的逻辑与运算,运算结果可能是布尔值,也可能是非布尔值。&&运算符的操作数既可以是布尔值,也可以是除了 true 和 false 以外的其他真值和假值。所谓“假值”是指 false、null、undefined、0、-0、NaN 和空字符串"";“真值”就是除假值以外的任意值。在实际使用时,常常使用
&&连接关系表达式,此时会先计算关系表达式的值,最后再计算逻辑表达式的值。使用&&运算符计算表达式时遵循以下两条规则:
-
如果
&&运算符左边的操作数为 true 或其他真值,将继续进行右边操作数的计算,最终结果返回右边操作数的值; -
如果
&&运算符左边的操作数为 false 或其他假值,将不会进行右边操作数的计算,最终结果返回左边操作数的值。该规则也称为“短路”规则。
【例1 】逻辑
&&运算符的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>逻辑&&运算符的使用</title>
<script>
console.log("true && true 的结果是 ", true && true);
console.log("true && false 的结果是 ", true && false);
console.log("(1 == 1) && false 的结果是 ", (1 == 1) && false) ;
console.log("(5 == '5') && ('6'>5) 的结果是 ", (5 == '5') && ('6' > 5)) ;
console.log("'A' && false 的结果是 ", 'A' && false);
console.log("true && 'A' 的结果是 ", true && 'A');
console.log("'A' && true 的结果是 ", 'A' && true);
console.log("'A' && 'B' 的结果是 ", 'A' && 'B');
console.log("'A' && '' 的结果是 ", 'A' && '');
console.log("false && true 的结果是 ", false && true);
console.log("false && false 的结果是 ", false && false);
console.log("false && 'A' 的结果是 ", false && 'A');
console.log("(5 != '5') && 'A' 的结果是 ", (5 != '5') && 'A') ;
console.log("null && 'B' 的结果是 ",null && 'B');
console.log('NaN && 3 的结果是 ',NaN && 3);
</script>
</head>
<body>
</body>
</html>
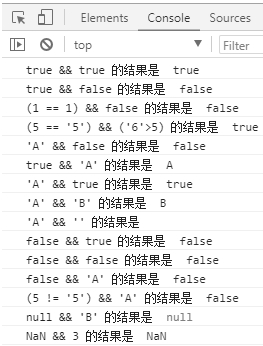
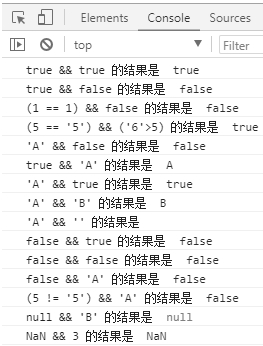
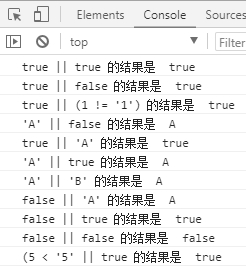
上述代码在 Chrome 浏览器的控制台中的运行结果如图 1 所示。

图 1:逻辑与运算表达式结果
从图 1 的运行结果可看出,逻辑与表达式的值既可以是布尔值,也可以是非布尔值。表达式的值由左边的操作数决定,如果左边操作数为 true 或其他真值,则表达式的值等于右边操作数的值;如果左边操作数为 false 或其他假值,则表达式的值等于左边操作数的值。
2. 逻辑||运算符
||运算符执行逻辑或运算,和&&运算符一样,可以实现任意类型的两个操作数的逻辑或运算,运算结果可能是布尔值,也可能是非布尔值。||运算符的操作数既可以是布尔值,也可以是除 true 和 false 外的其他真值和假值。在实际使用时,常常使用||连接关系表达式,此时会先计算关系表达式的值,最后再计算逻辑表达式的值。使用
||运算符计算表达式时遵循以下两条规则:
- 如果其中一个或两个操作数是真值,表达式返回真值;如果两个操作数都是假值,表达式返回假值;
-
如果
||运算符左边的操作数为 true 或其他真值,将不会进行右边操作数的计算,最终结果返回左边操作数的值(该规则也称为逻辑或运算的“短路”规则);否则继续计算右边操作数的值,并返回右边操作数的值作为表达式的值。
【例 2】逻辑
||运算符的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>逻辑||运算符的使用</title>
<script>
console.log("true || true 的结果是 ", true || true);
console.log("true || false 的结果是 ", true || false);
console.log("true || (1 != '1') 的结果是 ", true || (1 != '1'));
console.log("'A' || false 的结果是 ", 'A' || false);
console.log("true || 'A' 的结果是 ", true || 'A');
console.log("'A' || true 的结果是 ", 'A' || true);
console.log("'A' || 'B' 的结果是 ", 'A' || 'B');
console.log("false || 'A' 的结果是 ", false || 'A');
console.log("false || true 的结果是 ", false || true);
console.log("false || false 的结果是 ", false || false);
console.log("(5 < '5' || true 的结果是 ", (5 < '5') || true);
</script>
</head>
<body>
</body>
</html>
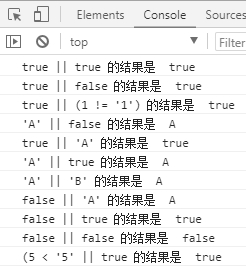
上述代码在 Chrome 浏览器的控制台中的运行结果如图 2 所示。

图 2:逻辑或运算表达式结果
从图 2 的运行结果可看出,逻辑或表达式的值既可以是布尔值,也可以是非布尔值。整个表达式的值由左边的操作数决定,如果左边操作数为 true 或其他真值,则表达式的值等于左边操作数的值;如果左边操作数为 false 或其他假值,则表达式的值等于右边操作数的值。
3. 逻辑!运算符
!运算符执行逻辑非运算,是单目运算符,它的操作数只有一个。和其他逻辑运算符一样,其操作数可以是任意类型,但逻辑非运算只针对布尔值进行运算。所以,!运算符在执行运算时,首先将操作数转换为布尔值,然后再对布尔值求反。也就是说,!运算总是返回 true 或 false 布尔值。【例 3】逻辑运算符
!的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>逻辑!运算符的使用</title>
<script>
console.log("!true 的结果是 ", !true);
console.log("!false 的结果是 ", !false);
console.log("!'A' 的结果是 ", !'A'); //字符串A是真值,转换为true布尔值
console.log("!12 的结果是 ", !12); //数字12是真值,转换为true布尔值
console.log("!0 的结果是 ", !0); //0是假值,转换为false布尔值
console.log("!'' 的结果是 ", !''); //空字符串是假值,转换为false布尔值
</script>
</head>
<body>
</body>
</html>
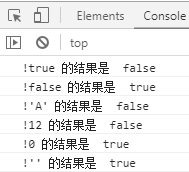
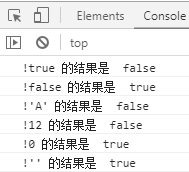
上述代码在 Chrome 浏览器的控制台中的运行结果如图 3 所示。

图 3:逻辑非运算表达式结果
从图 3 可看出,不管操作数的类型是什么,最终逻辑非表达式的值都是布尔值。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算