首页 > 编程笔记 > JavaScript笔记
JS实现倒计时效果
在电商网站上,我们经常会看到某个商品的促销活动倒计时。这种“倒计时”效果一般是使用 JS 实现的,实现的原理是通过 Date 对象分别获取活动开始时间和活动结束时间,然后计算两个时间差,得到的时间差是一个单位为毫秒的数值。
通过对该时间差执行一系列的取模、除法等算术运算,同时调用 Math 对象的相关方法,就可将其分别折合为天数、小时数、分钟数和秒数。对时间差及其折合运算添加定时器后则可以实现时间差的动态变化,一旦时间差等于 0,则清除定时器,使时间差不再变化。
下面通过使用例 1 来模拟电商网上的倒计时效果。
【例 1】使用定时器、Date 对象和 Math 对象实现倒计时效果。
定时器最后获得的时间差是不断变化的,当时间差为非负数时,将其折合成天数、小时数、分钟数和秒数,对应的 JS 代码分别为:Math.floor(t/86400)、Math.floor(t%86400/3600)、Math.floor(t%86400%3600/60) 和 t%60。折合后的时间串成一个字符串后显示在第 2 个文本框中;当时间差为负数时,取消定时器,使文本框中的时间差不再变化。

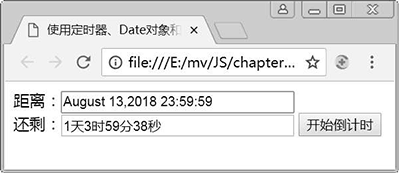
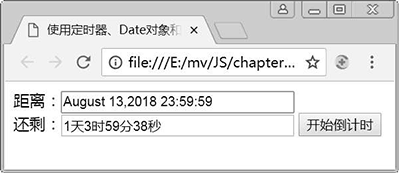
图 1:倒计时效果
通过对该时间差执行一系列的取模、除法等算术运算,同时调用 Math 对象的相关方法,就可将其分别折合为天数、小时数、分钟数和秒数。对时间差及其折合运算添加定时器后则可以实现时间差的动态变化,一旦时间差等于 0,则清除定时器,使时间差不再变化。
下面通过使用例 1 来模拟电商网上的倒计时效果。
【例 1】使用定时器、Date 对象和 Math 对象实现倒计时效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用定时器、Date对象和Math对象实现倒计时效果</title>
<script>
window.onload = function(){
aInp = document.getElementsByTagName('input');
var iNow = null
var iNew = null
var str = '';
var timer = null;
aInp[2].onclick = function(){
clearInterval(timer);
iNew = new Date(aInp[0].value);
timer = setInterval(function(){
iNow = new Date();
t = Math.floor((iNew-iNow)/1000);
if(t >= 0){
str = Math.floor(t/86400)+'天'+Math.floor(t%86400/3600)+'时'+
Math.floor(t%86400%3600/60)+'分'+t%60+'秒';
aInp[1].value = str;
}else{
clearInterval(timer);
}
},1000);
};
};
</script>
</head>
<body>
距离:<input type="text" size="30"><br>
还剩:<input type="text" size="30">
<input type="button" value="开始倒计时">
</body>
</html>
在倒计时时,结束时间是固定的,但开始时间是不断变化的,所以,对倒计时中的开始时间需要使用定时器来动态获取。该示例使用了间歇定时器,在该定时器中,代码 Math.floor((iNew-iNow)/1000) 中 的 iNew-iNow 得到一个单位为毫秒的时间差,(iNew-iNow)/1000 将时间差换算为可能包含小数的秒值,使用 Math.floor() 对该秒值进行向下取整运算得到一个整数的秒值。定时器最后获得的时间差是不断变化的,当时间差为非负数时,将其折合成天数、小时数、分钟数和秒数,对应的 JS 代码分别为:Math.floor(t/86400)、Math.floor(t%86400/3600)、Math.floor(t%86400%3600/60) 和 t%60。折合后的时间串成一个字符串后显示在第 2 个文本框中;当时间差为负数时,取消定时器,使文本框中的时间差不再变化。
例 1 在 Chrome 浏览器中的运行结果如图 1 所示。需要特别注意的是,定时器如果是由事件控制的话,必须先清除定时器,然后再开定时器,否则当事件多次触发时会出现异常,这就是例 1 的按钮单击绑定的事件处理函数中的第 1 行代码即清除定时器的原因。

图 1:倒计时效果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算