HTML表格(table标签)
在 HTML 中,我们使用 <table> 标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它只能用来展示数据。
一个完整的表格由多个标签构成,我们不妨先来看一段简单的 HTML 代码:

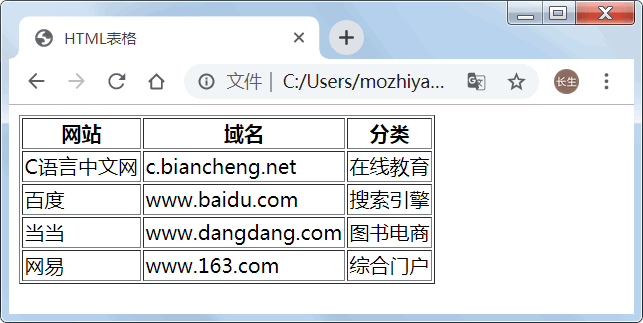
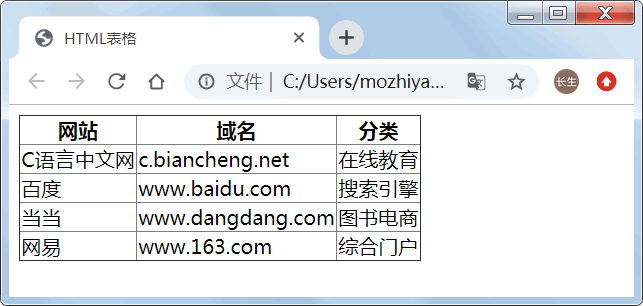
图1:简单的 HTML 表格演示
这是一个 5 行 3 列的表格,第一行为表头,其余三行为内容。
上述代码使用了<table>、<tr>、<td> 和 <th> 四个标签:
默认情况下,表格是没有边框的,但是我们可以使用 <table> 标签中的 border 属性来设置表格的边框宽度,单位是像素(px),本例中的
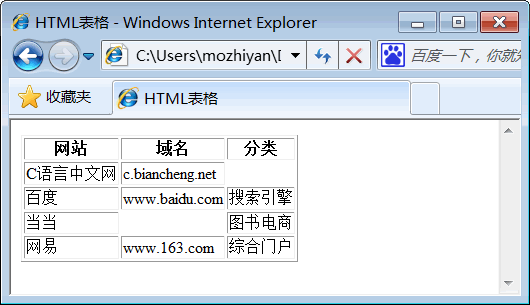
另外,有些浏览器(例如低版本的 IE)无法显示出空单元格的边框,所以建议在空单元格中额外添加一个

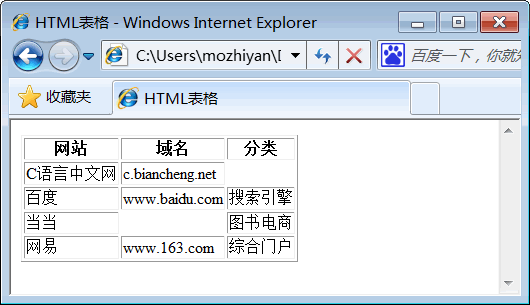
图2:IE7 下空单元格的显示效果
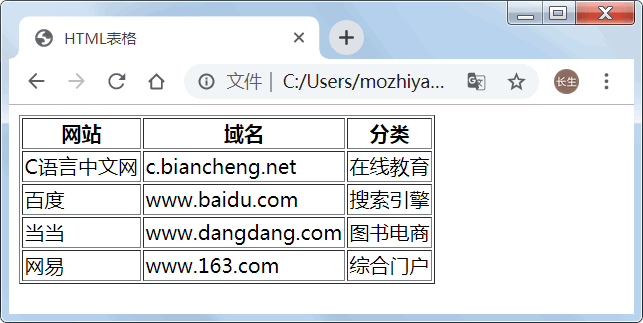
border-collapse 是“边框塌陷”的意思,当它的值为

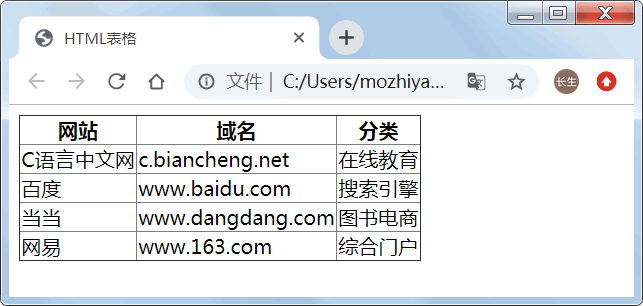
图3:单边框表格
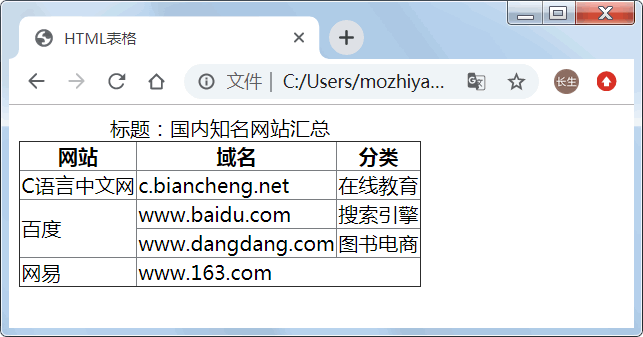
<caption> 一般位于 <table> 标签的开头位置,请看下面的代码:

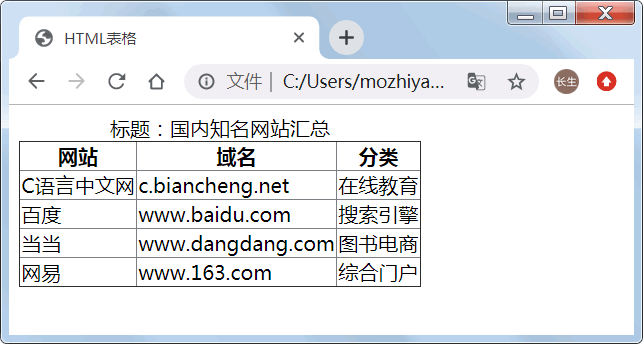
图4:表格标题的演示效果
下面的例子中,我们将表格第1列的第3、4行单元格合并(跨行合并),将第5行的第2、3列合并(跨列合并),代码如下:

图5:合并单元格的演示效果
通过运行结果可以发现:
一个完整的表格由多个标签构成,我们不妨先来看一段简单的 HTML 代码:
<table border="1">
<tr>
<th>网站</th>
<th>域名</th>
<th>分类</th>
</tr>
<tr>
<td>新宝库</td>
<td>www.xinbaoku.com</td>
<td>在线教育</td>
</tr>
<tr>
<td>百度</td>
<td>www.baidu.com</td>
<td>搜索引擎</td>
</tr>
<tr>
<td>当当</td>
<td>www.dangdang.com</td>
<td>图书电商</td>
</tr>
<tr>
<td>网易</td>
<td>www.163.com</td>
<td>综合门户</td>
</tr>
</table>
运行效果如下图:

图1:简单的 HTML 表格演示
这是一个 5 行 3 列的表格,第一行为表头,其余三行为内容。
上述代码使用了<table>、<tr>、<td> 和 <th> 四个标签:
- <table> 标签是整个表格的外壳,所有其它标签和内容都必须放在 <table> 和 </table> 之间。
- <tr> 是 table row 的缩写,表示表格的行,表格中有多少个 <tr> 标签就有多少行数据。
- <td> 是 table datacell 的缩写,表示单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线等多种形式。
- <th> 是 table heading 的简称,表示表头。<th> 其实是 <td> 的一种变体,它本质上还是单元格;<th> 一般位于表格的第一行,充当每一列的标题。大多数浏览器会把 <th> 显示为加粗居中的文本。
默认情况下,表格是没有边框的,但是我们可以使用 <table> 标签中的 border 属性来设置表格的边框宽度,单位是像素(px),本例中的
border="1"就将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。
空单元格
即使一个单元格中没有任何内容(空单元格),我们仍然需要使用 <td> 或者 <th> 标签来占位,以保持行和列的对应关系。另外,有些浏览器(例如低版本的 IE)无法显示出空单元格的边框,所以建议在空单元格中额外添加一个
转义字符(表示空格),让单元格中增加不可见的内容,这样既显示出了边框,也不影响用户体验。
图2:IE7 下空单元格的显示效果
表格边框的合并
细心的读者可能已经发现,上例中演示的表格为双层边框,而真实网页中的表格一般为单层边框,为了达到这种效果,我们可以使用 CSS 的 border-collapse 属性来设置表格的边框。border-collapse 是“边框塌陷”的意思,当它的值为
collapse时,就可以使表格的双边框变成单边框。border-collapse 必须用于 <table> 标签才会产生“边框塌陷”的效果,具体用法如下:
<table border="1" style="border-collapse: collapse;">
请读者自行修改上例中的代码,然后在浏览器中运行,效果如下:
图3:单边框表格
style="border-collapse: collapse;"是 CSS 中的一种写法,初学者可能看不懂,不过没关系,暂时记住即可,后续学了 CSS 就豁然开朗了。
表格的标题
HTML 允许使用 <caption> 标签来为表格设置标题,标题用来描述表格的内容。默认情况下,标题位于表格的开头,居中显示。<caption> 一般位于 <table> 标签的开头位置,请看下面的代码:
<table border="1" style="border-collapse: collapse;">
<caption>标题:国内知名网站汇总</caption>
<tr>
<th>网站</th>
<th>域名</th>
<th>分类</th>
</tr>
<tr>
<td>新宝库</td>
<td>www.xinbaoku.com</td>
<td>在线教育</td>
</tr>
<tr>
<td>百度</td>
<td>www.baidu.com</td>
<td>搜索引擎</td>
</tr>
<tr>
<td>当当</td>
<td>www.dangdang.com</td>
<td>图书电商</td>
</tr>
<tr>
<td>网易</td>
<td>www.163.com</td>
<td>综合门户</td>
</tr>
</table>
在浏览器中的运行效果:

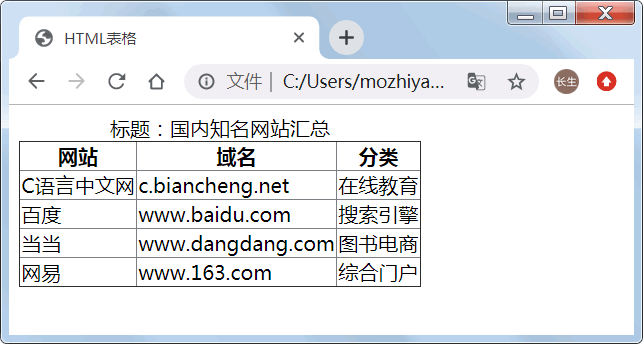
图4:表格标题的演示效果
单元格的合并
和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并。跨行合并使用 rowspan 属性,跨列合并使用 colspan 属性,它们的具体格式如下:
<td rowspan="n">单元格内容</td>
<td colspan="n">单元格内容</td>
下面的例子中,我们将表格第1列的第3、4行单元格合并(跨行合并),将第5行的第2、3列合并(跨列合并),代码如下:
<table border="1" style="border-collapse: collapse;">
<caption>标题:国内知名网站汇总</caption>
<tr>
<th>网站</th>
<th>域名</th>
<th>分类</th>
</tr>
<tr>
<td>新宝库</td>
<td>www.xinbaoku.com</td>
<td>在线教育</td>
</tr>
<tr>
<td rowspan="2">百度</td>
<td>www.baidu.com</td>
<td>搜索引擎</td>
</tr>
<tr>
<td>www.dangdang.com</td>
<td>图书电商</td>
</tr>
<tr>
<td>网易</td>
<td colspan="2">www.163.com</td>
</tr>
</table>
在浏览器中的运行效果:

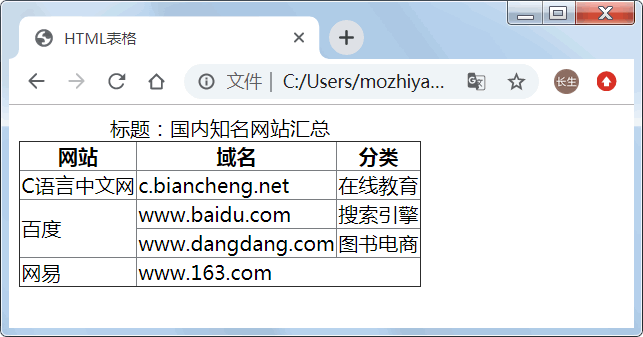
图5:合并单元格的演示效果
通过运行结果可以发现:
- rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
- 每次合并 n 个单元格都要少写 n-1 个 <td> 标签。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算