绝对URL、相对URL、静态URL、动态URL的区别
URL(Uniform Resource Locator,统一资源定位符)即“网页地址”,简称“网址”,是我们访问互联网资源的一种简洁表示方法,用来定位网页所处的位置。
关于 URL,我们可以从以下两个角度去理解:

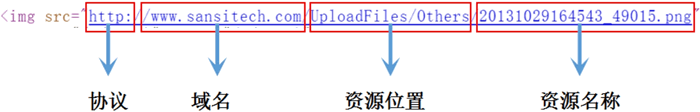
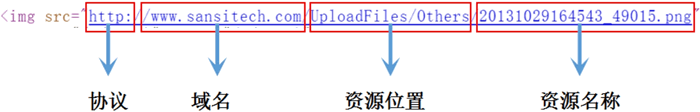
图1:绝对 URL 示例
协议包含:
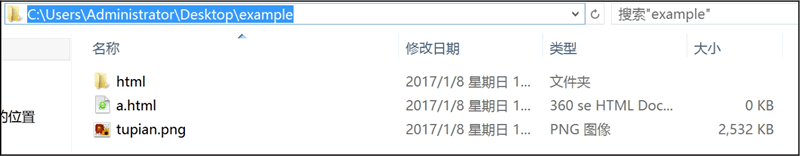
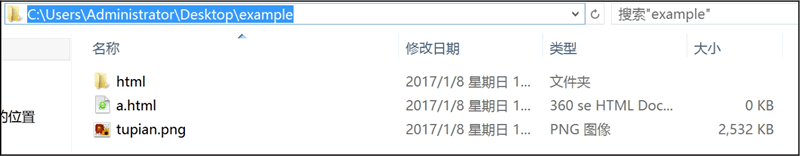
如图2所示,在 C:\Users\Administrator\Desktop\exampl 下有几个文件和文件夹,其中 html 文件夹中包含两个 html 文件,分别是 b.html 和 c.html。

图2:文件存储位置
1) 如图2所示,若引用的资源和本身在同一路径下(即在同一目录下),在 a.html 中引用 tupian.png,则这张图片的相对路径及绝对路径如下。
2) 若引用的文件在下一级文件夹下,则文件名前加子文件夹名称。
比如 a.html 现在需要引用 html 文件夹下的 b.html 文件,b.html 的路径是C:\User\Administrator\Desktop\example\html\b.html,在 a.html 中加入 index.html 超链接的 href 应该这样写 html/b.html。
3) 若引用的文件在上一级文件夹下,文件名前加
一般来说,对于同一服务器上的文件,应该总是使用相对 URL,这样更容易输入,而且在将页面从本地系统转移到服务器上时更方便,只要每个文件的相对位置保持不变,链接就仍然有效。
静态 URL 与动态 URL 的区别如下:
关于 URL,我们可以从以下两个角度去理解:
- 从位置关系来看,可分为相对 URL(相对地址、相对路径)、绝对 URL(绝对地址、绝对路径)。
- 从搜索引擎优化角度来看,可分为静态 URL、动态 URL。
绝对 URL
绝对 URL(Absolute URL)会显示文件的完整路径,这就好比我们想要寄信给某人,那么收信人的地址必须是清晰完整的,如广东省深圳市福田区某某路几号某某大厦几楼几号,也即:协议+域名+资源位置(目录)+资源名称 = 完整的 URL 地址
如图1所示:
图1:绝对 URL 示例
协议包含:
- HTTP:超文本传输协议(Hyper Text Transfer Protocol)。
- HTTPS:安全加密协议(Hyper Text Transfer Protocol over Secure Socket Layer)。
- FTP:文本传输协议(File Transfer Protocol)。
-
FILE:本地文件传输协议(File Protocol),基本格式是
file:///文件路径。
相对 URL
相对 URL(Relative URL)以包含 URL 本身文件夹的位置为参考点,描述目标文件或文件夹的位置:- 如果目标文件与当前页面(也就是包含 URL 的页面)在同一个目录,那么这个文件的相对 URL 仅仅是文件名和扩展名;
- 如果目标文件在当前目录的子目录中,那么它的相对 URL 是子目录名,后面是斜杠,然后是目标文件的文件名和扩展名。
如图2所示,在 C:\Users\Administrator\Desktop\exampl 下有几个文件和文件夹,其中 html 文件夹中包含两个 html 文件,分别是 b.html 和 c.html。

图2:文件存储位置
1) 如图2所示,若引用的资源和本身在同一路径下(即在同一目录下),在 a.html 中引用 tupian.png,则这张图片的相对路径及绝对路径如下。
- 相对路径:<img src="tupian.gif" border="0"/>
- 绝对路径:<img src="file:///C:/User/Administrator/Desktop/example/tupian.png" />
2) 若引用的文件在下一级文件夹下,则文件名前加子文件夹名称。
比如 a.html 现在需要引用 html 文件夹下的 b.html 文件,b.html 的路径是C:\User\Administrator\Desktop\example\html\b.html,在 a.html 中加入 index.html 超链接的 href 应该这样写 html/b.html。
3) 若引用的文件在上一级文件夹下,文件名前加
../,比如 b.html 现在需要引用 a.html 文件,b.html 的路径是 C:\User\Administrator\Desktop\example\html\b.html,a.html 的路径是 C:\User\Admin istrator\Desktop\example\a.html,在 b.html 中加入 a.html 超链接的代码应该这样写:<a href="../a.ht ml">index.html</a>。一般来说,对于同一服务器上的文件,应该总是使用相对 URL,这样更容易输入,而且在将页面从本地系统转移到服务器上时更方便,只要每个文件的相对位置保持不变,链接就仍然有效。
静态 URL
静态URL是指不带有 ?、=、&、php、asp 等字符的 URL,换句话说,不带任何参数的 URL 就是静态 URL,比如 http://www.xxx.cn/Teacher/index.html 就是静态URL,静态 URL 后缀不仅仅是 html,还包含 htm、shtml、jhtml。动态 URL
动态 URL 又称动态页面、动态链接,指在 URL 中出现?这样的参数符号,并以 aspx、asp、jsp、php、perl、cgi 为后缀的 URL,如 http://www.xxx.com/list.php?Id=698。静态 URL 与动态 URL 的区别如下:
- 搜索引擎更青睐于静态 URL,可以更加方便搜索引擎蜘蛛抓取网页,有利于提升页面收录。
- 相反,动态 URL 较之静态 URL 不利于搜索引擎抓取,且动态网址的生成是采集数据库的内容,所以不能保证网页内容的稳定性和链接的永久性,所以很难被搜索引擎收录快照。
- 另外,在反向链接建设过程中,因为动态 URL 的非永久性,所以它不如静态 URL 有优势。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算