首页 > 编程笔记 > JavaScript笔记 > jQuery事件
jQuery select和change事件
上节教程中我们已经学过,jQuery 常用的表单事件有 3 种,focus 和 blur 事件上节已有介绍,本节教程就来介绍 select 和 change 事件。
举例:

图 1:select 事件的效果
当我们选中单行文本框或多行文本框中的内容时,都会弹出相应的对话框。select 事件在实际开发中用得极少,我们了解一下即可,不需要深入。
再回到实际开发中,我们在使用搜索框的时候,每次点击搜索框,它就自动帮我们把文本框内的文本全选中了(大家先去看看百度搜索是不是这样的),这个效果又是怎么实现的呢?其实这用到的也是 select() 方法。
举例:全选文本

图 2:默认时的效果
当我们点击文本框时,预览效果如图 3 所示。

图 3:点击文本框时的效果
与 focus() 一样,select() 不仅可以作为一个事件,还可以作为一个方法。
举例:单选框

图 4 默认效果
当我们选中任意一项时,就会立即显示出结果来,预览效果如图 5 所示。

图 5:选中时的效果
我们之前学过对于表单元素的 checked、selected、disabled 这些属性,我们使用 attr() 方法是没法获取的,必须使用 prop() 方法来获取。
举例:复选框的全选与反选

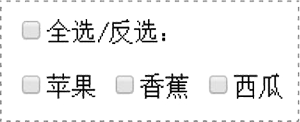
图 6:复选框全选/反选的效果
当【全选】复选框被选中时,下面所有的复选框就会被选中。再次点击【全选】按钮,此时下面所有的复选框就会被取消选中。
哪个元素在“搞事(触发事件)”,
举例:下拉列表

图 7:下拉列表的效果
当我们选择下拉列表的某一项时,就会触发 change 事件,然后在新的窗口打开对应的页面。下拉菜单这种效果还是比较常见的,我们可以了解一下。
jQuery select事件
在 jQuery 中,当我们选中“单行文本框”或“多行文本框”中的内容时,就会触发 select 事件。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#txt1").select(function(){
alert("你选中了单行文本框中的内容")
})
$("#txt2").select(function () {
alert("你选中了多行文本框中的内容")
})
})
</script>
</head>
<body>
<input id="txt1" type="text" value="新宝库,给你初恋般的感觉"/><br />
<textarea id="txt2" cols="20" rows="5">新宝库,给你初恋般的感觉</textarea>
</body>
</html>
预览效果如图 1 所示。

图 1:select 事件的效果
当我们选中单行文本框或多行文本框中的内容时,都会弹出相应的对话框。select 事件在实际开发中用得极少,我们了解一下即可,不需要深入。
再回到实际开发中,我们在使用搜索框的时候,每次点击搜索框,它就自动帮我们把文本框内的文本全选中了(大家先去看看百度搜索是不是这样的),这个效果又是怎么实现的呢?其实这用到的也是 select() 方法。
举例:全选文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#search").click(function(){
$(this).select();
})
})
</script>
</head>
<body>
<input id="search" type="text" value="百度一下,你就知道" />
</body>
</html>
默认情况下,预览效果如图 2 所示。

图 2:默认时的效果

图 3:点击文本框时的效果
与 focus() 一样,select() 不仅可以作为一个事件,还可以作为一个方法。
jQuery change事件
在 jQuery 中,change 事件常用于“具有多个选项的表单元素”中 change 事件在以下 3 种情况下被触发:- 单选框选择某一项时触发;
- 复选框选择某一项时触发;
- 下拉菜单选择某一项时触发。
举例:单选框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$('input[type="radio"]').change(function(){
var bool = $(this).prop("checked");
if(bool){
$("p").text("你选择的是:" + $(this).val());
}
})
})
</script>
</head>
<body>
<div>
<label><input type="radio" name="fruit" value="苹果" />苹果</label>
<label><input type="radio" name="fruit" value="香蕉" />香蕉</label>
<label><input type="radio" name="fruit" value="西瓜" />西瓜</label>
</div>
<p></p>
</body>
</html>
默认情况下,预览效果如图 4 所示。

图 4 默认效果
当我们选中任意一项时,就会立即显示出结果来,预览效果如图 5 所示。

图 5:选中时的效果
$('input[type="radio"]')表示选取所有单选框,这是一种属性选择器,之前我们已经接触过了。$(this).prop("checked")表示获取单选框 checked 属性的取值。我们之前学过对于表单元素的 checked、selected、disabled 这些属性,我们使用 attr() 方法是没法获取的,必须使用 prop() 方法来获取。
举例:复选框的全选与反选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#selectAll").change(function(){
var bool = $(this).prop("checked");
if(bool){
$(".fruit").prop("checked","checked");
}else{
$(".fruit").removeProp("checked");
}
})
})
</script>
</head>
<body>
<div>
<p><label><input id="selectAll" type="checkbox"/>全选/反选:</label></p>
<label><input type="checkbox" class="fruit" value="苹果" />苹果</label>
<label><input type="checkbox" class="fruit" value="香蕉" />香蕉</label>
<label><input type="checkbox" class="fruit" value="西瓜" />西瓜</label>
</div>
</body>
</html>
预览效果如图 6 所示。

图 6:复选框全选/反选的效果
当【全选】复选框被选中时,下面所有的复选框就会被选中。再次点击【全选】按钮,此时下面所有的复选框就会被取消选中。
哪个元素在“搞事(触发事件)”,
$(this)就是哪个。后面经常会碰到,我们一定要清楚这一点。举例:下拉列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("select").change(function () {
var link = $(":selected").val();
window.open(link);
})
})
</script>
</head>
<body>
<select>
<option value="https://www.xinbaoku.com/">新宝库</option>
<option value="https://www.92python.com/">Python教程网</option>
<option value="https://www.cpp100.com">C++教程网</option>
</select>
</body>
</html>
预览效果如图 7 所示。

图 7:下拉列表的效果
当我们选择下拉列表的某一项时,就会触发 change 事件,然后在新的窗口打开对应的页面。下拉菜单这种效果还是比较常见的,我们可以了解一下。
$(":selected").val()表示选取被选中的下拉菜单的选项(即被选中的 option 元素),然后获取该选项的 value 值。其中,$(":selected")是一个“表单属性”伪类选择器,我们在之前的表单属性’伪类选择器”这一节已经详细介绍过了。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算
优秀文章
- Go语言reflect.TypeOf()和reflect.Type(通过反射获取类型信息)
- Linux开发快速入门视频教程
- Sun Solaris培训视频教程(段誉老师出品18集)
- 整数在内存中是如何存储的,为什么它堪称天才般的设计
- TensorFlow逻辑回归处理MNIST数据集
- Android移动端部署TensorFlow mobile
- Hibernate hibernate.default_catalog属性:指定默认的表目录
- Hibernate hibernate.order_updates属性:为SQL更新排序
- Java项目实战之在线考试系统(带源码和解析)
- Django Cache缓存系统