首页 > 编程笔记 > JavaScript笔记 > Ajax
JS借助image元素发送远程请求(案例实战)
JavaScript 可以创建一个 image 元素,通过 src 动态向服务器发送一个请求,服务器根据请求响应图像类型的信息。这是跨域、异步交互最有效的方法,开销很小,而且任何服务器端的异常都不会影响客户端。
这种方式不能发送 POST 数据,只能通过 GET 方法附带简单的查询字符串。客户端可以在 image 的 load 事件中监听服务器端是否接收了数据,并根据事先约定好的条件,检查服务器返回的图片信息,判断服务器的响应目的。
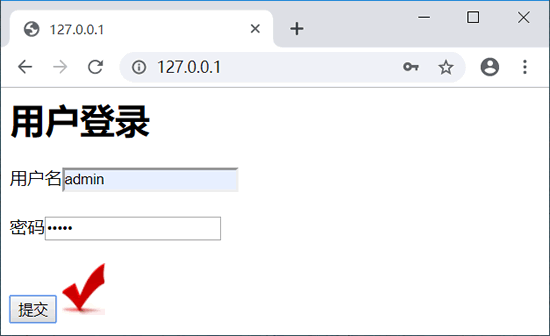
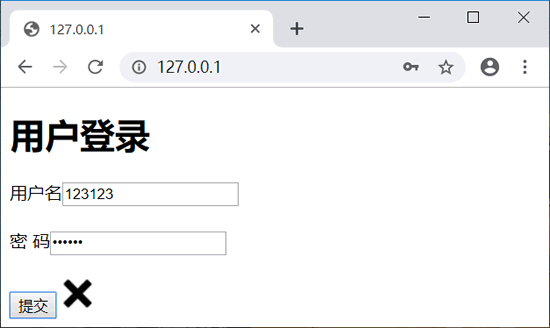
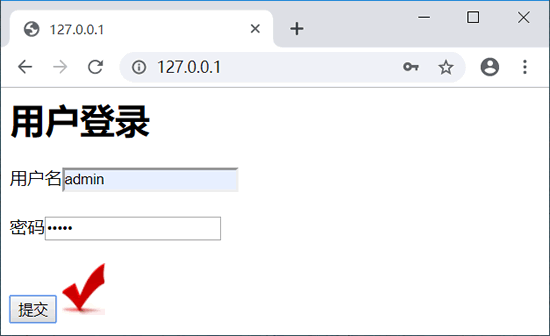
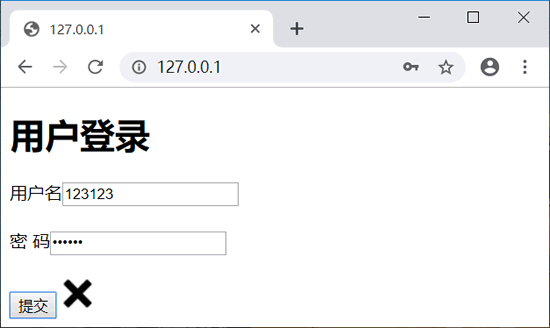
例如,本节示例设计当响应图片的宽度大于 2 像素时,表示登录成功,并进行提示,否则表示登录失败。
2) 设计登录框结构。页面代码如下:
3) 设计使用 image 实现异步通信的请求函数。
4) 定义登录处理函数 login(),在函数体内获取文本框的值,然后连接为字符串,附加在 URL 尾部,调用 imgRequest() 函数,发送给服务器。最后,在页面初始化 load 事件处理函数中,为按钮 click 事件绑定 login 函数。
5) 设计服务器端脚本,让服务器根据接收的用户登录信息验证用户信息是否合法,然后根据条件相应不同的图片。
演示效果如下:


这种方式不能发送 POST 数据,只能通过 GET 方法附带简单的查询字符串。客户端可以在 image 的 load 事件中监听服务器端是否接收了数据,并根据事先约定好的条件,检查服务器返回的图片信息,判断服务器的响应目的。
例如,本节示例设计当响应图片的宽度大于 2 像素时,表示登录成功,并进行提示,否则表示登录失败。
操作步骤
1) 新建网页文档,保存为 test.html。2) 设计登录框结构。页面代码如下:
<div id="login">
<h1>用户登录</h1>
用户名<input name="" id="user" type="text" /><br /><br />
密 码<input name="" id="pass" type="password" /><br /><br />
<input name="submit" type="button" id="submit" value="提交" />
<span id="title"></div>
</div>
3) 设计使用 image 实现异步通信的请求函数。
var imgRequest = function (url) {
if (typeof url != "string") return ;
var image = new Image();
image.src = url;
image.onload = function () {
var title = document.getElementById("title");
title.innerHTML = "";
if (this.width > 2) {
console.log("登录成功");
var image1 = new Image();
image1.src = "2.png";
title.appendChild(image1);
} else {
console.log("您输入的用户名或密码有误,请重新输入");
var image1 = new Image();
image1.src = "1.png";
title.appendChild(image1);
}
};
image.onerror = function () {
console.log("加载失败");
};
}
在 imgRequest() 函数体内,创建一个 image 对象,设置它的 src 为服务器请求地址,然后在 load 加载事件处理函数中检测图片加载状态,如果加载成功,再检测加载图片的宽度是否大于 2 像素,如果大于 2 像素,说明审核通过,否则为审核没有通过。4) 定义登录处理函数 login(),在函数体内获取文本框的值,然后连接为字符串,附加在 URL 尾部,调用 imgRequest() 函数,发送给服务器。最后,在页面初始化 load 事件处理函数中,为按钮 click 事件绑定 login 函数。
window.onload = function () {
var b = document.getElementById("submit");
b.onclick = login;
}
var login = function () {
var user = document.getElementById("user");
var pass = document.getElementById("pass");
var s = "server.php?user=" + user.value + "&pass" + pass.value;
imgRequest(s);
5) 设计服务器端脚本,让服务器根据接收的用户登录信息验证用户信息是否合法,然后根据条件相应不同的图片。
<?php
header("Content-Type:text/html; Charset=utf-8");
header("Content-Type:image/jpeg");
$user = $_GET["user"];
$pass = $_GET["pass"];
if ($user == "admin" && $pass == "admin"){
$img = imagecreatetruecolor(3, 3);
}else {
$img = imagecreatetruecolor(1, 1);
}
imagejpeg($img);
imagedestroy($img);
?>
如果不需要响应返回数据,还可以发送一个 204 No Centent 响应代码,表示无消息正文,从而避免客户端继续等待永远不会到来的消息体。演示效果如下:


所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算