首页 > 编程笔记 > JavaScript笔记
JS获取元素的绝对位置
在 JavaScript 中,使用元素的 getBoundingClientRect() 方法可以获取元素相对于浏览器视窗的位置。该方法返回一个 Object 对象,该对象有 6 个属性:top、left、right、bottom、width、height:
【例 1】获取元素的绝对位置。

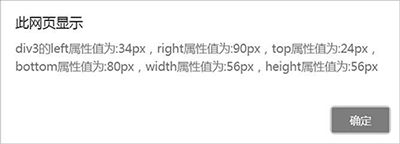
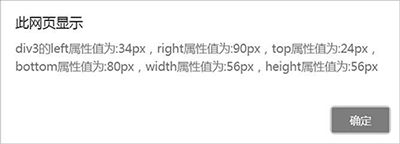
图 9:获取元素的绝对位置
由上图可知:
- top 表示元素上外边框到浏览器视窗上边框的距离;
- left 表示元素左外边框到浏览器视窗左边框的距离;
- right 表示元素右外边框到浏览器视窗左边框的距离;
- bottom 表示元素下外边框到浏览器视窗上边框的距离;
- width 表示元素的宽度,其中包括左、右边框宽度;
- height 表示元素的高度,其中包括上、下边框宽度。
【例 1】获取元素的绝对位置。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
alert("div3的left属性值为:"+div3.getBoundingClientRect().left+"px,right属性值为:"+
div3.getBoundingClientRect().right+"px,top属性值为:"+
div3.getBoundingClientRect().top+"px,bottom属性值为:"+
div3.getBoundingClientRect().bottom+"px,width属性值为:"+
div3.getBoundingClientRect().width+"px,height属性值为:"+
div3.getBoundingClientRect().height+"px");
</script>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 9:获取元素的绝对位置
由上图可知:
- div3 的 left 属性值等于 div3 的 left(20)+div2 的边框宽度(3)+div1 的边框宽度(3)+body 默认的外边距(8);
- right 属性值等于 div3 的 left(20)+div2 的边框宽度(3)+div1 的边框宽度(3)+body 默认的外边距(8)+div3 的内容宽度(50)+div3 的左、右边框宽度(3+3);
- top 和 bottom 的属性值可参照 left 和 right 属性值的获取方式得到;
- width 属性值等于 div3 的内容宽度(50)+左、右边框宽度(3+3);
- height 属性值等于 div3 的内容宽度(50)+上、下边框宽度(3+3)。
需要注意的是,使用 getBoundingClientRect() 方法得到的 top、left、right、bottom 值会随可视窗口的变化而变化。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算