首页 > 编程笔记 > Web笔记 > jQuery插件开发
jQuery $.fn.extend()和$.extend()详解
尽管现在有大量非常棒的插件可供我们免费下载和使用,但是在实际开发中,我们有时候需要根据项目需求自己来定义一个插件,提供给团队其他人复用。学习使用 jQuery 并不难,因为它非常简单。但是如果你想要使能力上升一个台阶,学会编写一个属于自己的 jQuery 插件是一个不错的办法。
从广义上来说,jQuery 插件可以分为以下 3 种。
其中的选择器插件,很少有人会去开发使用,因为 jQuery 内置的选择器已经足够完善了,所以我们只会介绍方法类插件和函数类插件。
语法:
(function(){})() 是 JavaScript 立即执行函数,这种语法在实际开发中经常用到。
之前也说过,这是因为很多其他的 JavaScript 库都会用到
举例:

图 1:默认效果
当鼠标指针移到元素上时,预览效果如图 2 所示。

图 2:鼠标指针移到元素上时的效果
在这个例子中,我们使用
在插件的内部,我们定义了元素在鼠标指针移入和鼠标指针移出时的颜色变化。在插件的最后,我们还需要使用 return$(this) 返回当前的 jQuery 对象,从而保持链式调用的功能。
所谓“封装 jQuery 插件”,就是把功能封装成一个函数而已,小伙伴们别想得那么复杂。
举例:优化传参

图 3:默认效果
当鼠标指针移到元素上时,预览效果如图 4 所示。

图 4:鼠标指针移到元素上时的效果
可能有些小伙伴又会问了:“很多插件的参数都有默认值,如果我也想设置默认值,又该怎么办呢?”接下来,我们对上面的代码作进一步优化,请看下面的例子。
举例:设置参数的默认值

图 5:默认效果
当鼠标指针移到元素上时,预览效果如图 6 所示。

图 6:鼠标指针移到元素上时的效果
想要设置参数的默认值,我们需要在插件内部另外定义一个选项对象,然后使用
最后,如果想要同时封装多个 jQuery 插件,我们可以采用以下的语法。
语法:
举例:

图 7:函数类插件
从这个例子可以看出,函数类插件与方法类插件在定义和调用方式上都是差不多的,不过函数类插件使用的是
方法类插件可以使用 jQuery 中功能强大的选择器,调用方式一般是
最后,我们来总结一下 jQuery 插件,以下几点是比较重要的。
从广义上来说,jQuery 插件可以分为以下 3 种。
- 方法类插件;
- 函数类插件;
- 选择器插件。
其中的选择器插件,很少有人会去开发使用,因为 jQuery 内置的选择器已经足够完善了,所以我们只会介绍方法类插件和函数类插件。
jQuery $.fn.extend()方法类插件
在 jQuery 中,我们可以使用$.fn.extend()方法来定义一个方法类插件。方法类插件就是首先你使用 jQuery 选择器来获取一个 jQuery 对象,然后针对你获取的这个 jQuery 对象添加一个方法。语法:
(function($){
$.fn.extend({
"插件名": function(参数){
……
}
});
})(jQuery);
(function(){})() 是 JavaScript 立即执行函数,这种语法在实际开发中经常用到。
$.fn.extend({
"插件名": function(参数){
……
}
});
之前也说过,这是因为很多其他的 JavaScript 库都会用到
$这个符号,所以使用$.fn.extend()来定义插件的时候,就有可能受到其他 JavaScript 库中$变量的影响。我们在外面套一个如下所示的立即执行函数,是为了让$变量只属于这个立即执行函数的作用域,从而避免受到其他 JavaScript 库的影响。
(function($){
……
})(jQuery);
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
//定义插件
(function(){
$.fn.extend({
//插件名为“changeColor”,有两个参数:fgcolor、bgcolor
"changeColor":function(fgcolor,bgcolor){
//定义鼠标指针移入移出效果
$(this).mouseover(function () {
$(this).css({"color":fgcolor,"background":bgcolor});
}).mouseout(function () {
$(this).css({"color":"black","background":"white"});
});
//返回jQuery对象,以便链式调用
return $(this);
}
})
})(jQuery);
</script>
<script>
$(function () {
//调用插件
$("h1").changeColor("red","#F1F1F1")
})
</script>
</head>
<body>
<h1>新宝库</h1>
</body>
</html>
默认情况下,预览效果如图 1 所示。、

图 1:默认效果
当鼠标指针移到元素上时,预览效果如图 2 所示。

图 2:鼠标指针移到元素上时的效果
在这个例子中,我们使用
$.fn.extend()方法定义了一个名为“changeColor”的插件。该插件接收两个参数:fgcolor、bgcolor。其中,fgcolor 是“字体颜色”,bgcolor 是“背景颜色”。在插件的内部,我们定义了元素在鼠标指针移入和鼠标指针移出时的颜色变化。在插件的最后,我们还需要使用 return$(this) 返回当前的 jQuery 对象,从而保持链式调用的功能。
所谓“封装 jQuery 插件”,就是把功能封装成一个函数而已,小伙伴们别想得那么复杂。
$.fn.extend({
"插件名":function(参数){
……
}
})
$.fn.插件名 = function(参数){
……
}
举例:优化传参
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
//定义插件
(function(){
$.fn.extend({
"color":function(options){
$(this).mouseover(function () {
$(this).css({"color":options.fgcolor,"background":options.bgcolor});
}).mouseout(function () {
$(this).css({"color":"black","background":"white"});
});
return $(this);
}
})
})(jQuery);
</script>
<script>
$(function () {
//调用插件
$("h1").color({ fgcolor: "red", bgcolor: "#F1F1F1" });
})
</script>
</head>
<body>
<h1>新宝库</h1>
</body>
</html>
默认情况下,预览效果如图 3 所示。
图 3:默认效果
当鼠标指针移到元素上时,预览效果如图 4 所示。

图 4:鼠标指针移到元素上时的效果
可能有些小伙伴又会问了:“很多插件的参数都有默认值,如果我也想设置默认值,又该怎么办呢?”接下来,我们对上面的代码作进一步优化,请看下面的例子。
举例:设置参数的默认值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
//定义插件
(function(){
$.fn.extend({
"color":function(options){
//设置参数的默认值
var defaults = {
fgcolor: "hotpink",
bgcolor: "lightskyblue"
};
var options = $.extend(defaults, options);
$(this).mouseover(function () {
$(this).css({"color":options.fgcolor,"background":options.bgcolor});
}).mouseout(function () {
$(this).css({"color":"black","background":"white"});
});
return $(this);
}
})
})(jQuery);
</script>
<script>
$(function () {
//调用插件
$("h1").color();
})
</script>
</head>
<body>
<h1>新宝库</h1>
</body>
</html>
默认情况下,预览效果如图 5 所示。
图 5:默认效果
当鼠标指针移到元素上时,预览效果如图 6 所示。

图 6:鼠标指针移到元素上时的效果
想要设置参数的默认值,我们需要在插件内部另外定义一个选项对象,然后使用
$.extend()方法将参数对象 options 和选项对象 defaults 合并成一个对象。$.extend()方法允许你使用一个或多个对象来扩展一个基准对象,扩展的方式是依序将右边的对象合并到基准对象(也就是左边第一个对象)。最后,如果想要同时封装多个 jQuery 插件,我们可以采用以下的语法。
(function($){
$.fn.extend({
"插件1": function(参数){
……
},
"插件2": function(参数){
……
},
"插件3": function(参数){
……
}
});
})(jQuery);
jQuery $.extend()函数类插件
在 jQuery 中,我们可以使用$.extend()方法来定义一个函数类插件。此时小伙伴们就会问了:“之前不是说$.extend()方法是用来定义工具函数的吗?怎么它还可以用来定义插件呢?”实际上,“工具函数”和“函数类插件”就是同一个东西。语法:
(function($){
$.extend({
"插件名": function(){
……
}
});
})(jQuery)
$.fn.extend()换成了$.extend()。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
(function($){
$.extend({
"maxNum": function(m, n){
return (m>n)?m:n;
}
});
})(jQuery)
$(function () {
var result=$.maxNum(10, 5)
console.log("最大值是:"+result);
})
</script>
</head>
<body>
</body>
</html>
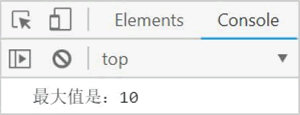
控制台输出结果如图 7 所示。

图 7:函数类插件
从这个例子可以看出,函数类插件与方法类插件在定义和调用方式上都是差不多的,不过函数类插件使用的是
$.extend()方法,而方法类插件使用的是$.fn.extend()方法。此外,两者最大的不同在于:函数类插件是在全局对象下定义一个方法,而方法类插件是在所获取的 jQuery 对象下定义一个方法。方法类插件可以使用 jQuery 中功能强大的选择器,调用方式一般是
$(选择器).插件名()。而函数类插件不可以使用 jQuery 选择器,其调用方式一般是$.函数名()。在实际开发中,我们所说的 jQuery 插件一般指的是方法类插件,小伙伴们一定要记住这一点。最后,我们来总结一下 jQuery 插件,以下几点是比较重要的。
-
插件的文件命名必须严格按照
jquery.[插件名].js或jquery.[插件名].min.js的格式。 - 在插件的最后必须使用 return$(this) 来返回当前的 jQuery 对象,以便保持链式调用的功能。
- 无论是哪一种插件,定义的结尾都必须以分号结束,否则文件被压缩后,可能会出现错误。
-
方法类插件使用的是
$.fn.extend()方法,而函数类插件使用的是$.extend()方法。我们常说的 jQuery 插件,指的都是方法类插件。 -
$.extend()方法是在 jQuery 全局对象上扩展一个方法,而$.fn.extend()方法是在选择器上扩展一个方法。因此定义工具函数应该用$.extend()方法,而定义 jQuery 插件应该用$.fn.extend()方法。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算