首页 > 编程笔记 > JavaScript笔记
JS document节点及其常用属性和方法
在 DOM 中,document 节点是节点树中的顶层节点,代表的是整个 HTML 文档,它是操作文档其他内容的入口。一个 document 节点就是一个 document 对象。document 节点通过调用它的方法或属性来访问或处理文档。document 节点的常用属性和方法分别见表 1 和表 2。
【例 1】document 节点的应用。

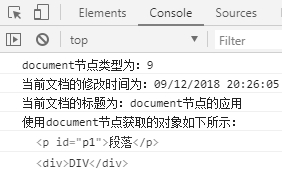
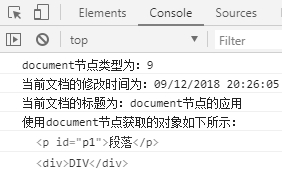
图 1:document 节点的应用结果
| 属性 | 描述 |
|---|---|
| anchors | 返回文档中的所有书签锚点,通过数组下标引用每一个锚点,如:document.anchors[0] 返回第一个锚点 |
| body | 代表 body 元素 |
| cookie | 操作 cookie |
| forms | 返回文档中的所有表单,通过数组下标引用每一个表单,如: document.forms[0] 返回第一个表单 |
| images | 返回文档中的所有图片,通过数组下标引用每一张图片,如:document.images[0] 返回第一张图片 |
| lastModified | 用于获取文档最后修改的日期和时间 |
| links | 返回文档中的所有链接,通过数组下标引用每一个链接,如:document.links[0] 返回 第一个链接 |
| location | 用于跳转到指到的 URL |
| nodeType | 返回 document 的节点类型值 |
| title | 用于设置或获取文档标题 |
| URL | 返回当前文档完整的 URL |
| 方法 | 描述 |
|---|---|
| createAttribute(节点名) | 创建一个属性节点 |
| createElement(节点名) | 创建一个元素节点 |
| createTextNode(节点内容) | 创建一个文本节点 |
| getElementsByClassName( CSS 类名) | 返回文档中所有指定类名的元素集合,集合类型为 NodeList |
| getElementByld(id 属性值) | 返回拥有指定 id 的第一个对象的引用 |
| getElementsByName(name 属性值) | 回文档中带有指定名称的元素集合,集合类型为 NodeList |
| getElementsByTagName(标签名) | 返回文档中带有指定标签名的兀素集合,集合类型为 NodeList |
| querySelectorAll(选择器名) | 返回文档中匹配指定 CSS 选择器的所有元素集合,集合类型为 NodeList |
| write(字符串) | 向文档与指定的字符串,包括 HTML 语句或 JavaScript 代码。早期较常用,现在主要用于代码的测试 |
【例 1】document 节点的应用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>document节点的应用</title>
</head>
<body>
<p id='p1'>段落</p>
<div>DIV</div>
<script>
var oP = document.getElementById('p1');
var oDIV = document.getElementsByTagName('div')[0];
console.log('document节点类型为:'+document.nodeType);
console.log('当前文档的修改时间为:'+document.lastModified);
console.log('当前文档的标题为:'+document.title);
console.log('使用document节点获取的对象如下所示:');
console.log(oP);
console.log(oDIV);
</script>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:document 节点的应用结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算