jQuery $.each()方法的用法
在 jQuery 中
语法:
如果需要退出 each 循环,可以在回调函数中返回 false,即 return false。

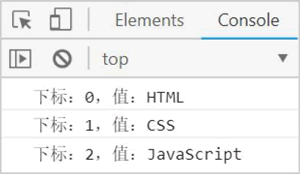
图 1:$.each() 遍历数组
对于
上面的代码其实可以等价于:
举例:
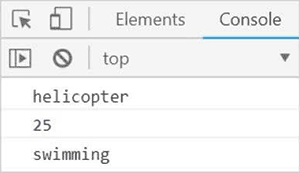
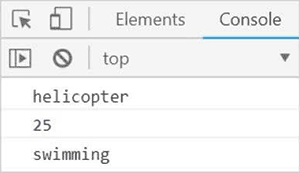
![使用$.each()的arr[index]方式遍历数组](/uploads/allimg/200703/11-200F3145G9642.gif)
图 2:使用 $.each() 的 arr[index] 方式遍历数组
此外,
语法:
如果需要退出 each 循环,可以在回调函数中返回 false,即 return false。
从语法上看,
举例:

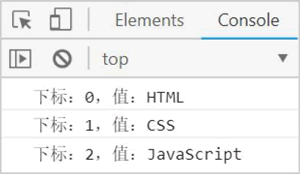
图 3:$.each()遍历对象
对于
上面的代码其实可以等价于:
$.each()方法不仅可以用于遍历数组,还可以用于遍历对象。
jQuery $.each()遍历数组
在 jQuery 中,我们可以使用$.each()方法来遍历数组。语法:
$.each(array, function(index, value){
……
})
如果需要退出 each 循环,可以在回调函数中返回 false,即 return false。
举例:注意:这里是 function(index,value),而不是 function(value,index)。$.grep() 和 $.each() 这两个方法中的匿名函数的参数顺序是不一样的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var arr = ["HTML","CSS","JavaScript"];
$.each(arr, function(index,value){
var result = "下标:" + index + ",值:" + value;
console.log(result);
})
})
</script>
</head>
<body>
</body>
</html>
控制台输出结果如图 1 所示。

图 1:$.each() 遍历数组
对于
$.each()方法来说,我们可以使用两种方式来获取当前元素的值:arr[index]、value。
$.each(arr, function(index,value){
var result = "下标:" + index + ",值:" + value;
console.log(result);
})
上面的代码其实可以等价于:
$.each(arr, function(index,value){
var result = "下标:" + index + ",值:" + arr[index];
console.log(result);
})
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var arr = ["HTML","CSS","JavaScript"];
$.each(arr, function(index,value){
var result = value.split("").reverse().join("");
arr[index] = result;
})
console.log(arr);
})
</script>
</head>
<body>
</body>
</html>
预览效果如图 2 所示。
![使用$.each()的arr[index]方式遍历数组](/uploads/allimg/200703/11-200F3145G9642.gif)
图 2:使用 $.each() 的 arr[index] 方式遍历数组
此外,
$.each()方法除了可以用于遍历数组之外,还可以用于遍历对象,
jQuery $.each()遍历对象
在 jQuery 中,有关对象操作的工具函数只有一个,那就是$.each()方法。语法:
$.each(obj, function(key, value){
……
})
$.each()方法中,第 1 个参数 obj 是一个对象,第 2 个参数是一个匿名函数。该匿名函数有两个形参:key 表示“键”,value 表示“值”。如果需要退出 each 循环,可以在回调函数中返回 false,即 return false。
从语法上看,
$.each()用于遍历对象,与用于遍历数组是完全不一样的。这一点小伙伴们要重点区分一下。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var person = {
name:"helicopter",
age:25,
hobby:"swimming"
};
$.each(person, function(key, value){
console.log(value);
})
})
</script>
</head>
<body>
</body>
</html>
控制台输出结果如图 3 所示。

图 3:$.each()遍历对象
对于
$.each()方法来说,我们可以使用两种方式来获取键的值:obj[key]、value。
$.each(person, function(key, value){
console.log(value);
})
上面的代码其实可以等价于:
$.each(person, function(key, value){
console.log(person[key]);
})
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算