首页 > 编程笔记 > JavaScript笔记 > jQuery事件
jQuery scroll滚动事件
滚动事件,指的是拉动页面滚动条时所触发的事件。滚动事件非常有用,特别是在“回顶部特效”以及“扁平化页面动画”中会大量用到。
在 jQuery 中,我们可以使用 scroll() 方法来表示滚动事件。
语法:
举例:固定栏目

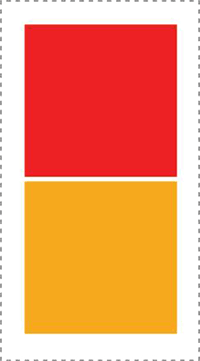
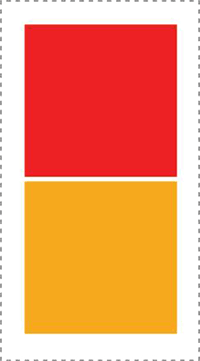
图 1:固定栏目的效果
当滚动条距离大于 box2 距离顶部的距离时,设置固定定位;当滚动条距离小于 box2 距离顶部的距离时,设置相对定位。
这个技巧非常好用,常用于固定某个栏目。新宝库文章右侧的某个固定栏目就是用这种方法来实现的。
举例:回顶部特效

图 1:默认效果
我们拖动滚动条一段距离(如 300px)后,此时预览效果如图 2 所示。

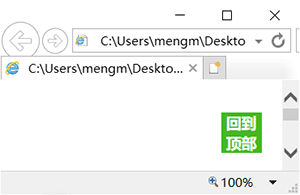
图 2:拖动滚动条后的效果
当我们拖动滚动条一定距离后,【回到顶部】按钮就会出现。点击【回到顶部】按钮,我们会发现页面回到了顶部,此时按钮也会消失。
这就是最常见的回顶部特效,实现代码很简单,小伙伴们好好琢磨就能明白是怎么实现的。在之后学习“jQuery 动画”后,我们再回顾一下回顶部特效基础操作,然后给回顶部特效添加动画效果。
在 jQuery 中,我们可以使用 scroll() 方法来表示滚动事件。
语法:
$().scroll(function(){
……
})
举例:固定栏目
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{height:1800px;}
#box1,#box2
{
display:inline-block;
width:100px;
height:100px;
}
#box1
{
background-color:Red;
}
#box2
{
background-color:Orange;
position:fixed;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function() {
//获取box2距离顶部的距离
var top = $("#box2").offset().top;
//根据滚动距离判断定位
$(window).scroll(function() {
//当滚动条距离大于box2距离顶部的距离时,设置固定定位
if ($(this).scrollTop() > top) {
$("#box2").css({ "position": "fixed", "top": "0" });
}
//当滚动条距离小于box2距离顶部的距离时,设置相对定位
else {
$("#box2").css({ "position": "relative" });
}
});
})
</script>
</head>
<body>
<div id="box1"></div><br />
<div id="box2"></div>
</body>
</html>
预览效果如图 1 所示。

图 1:固定栏目的效果
当滚动条距离大于 box2 距离顶部的距离时,设置固定定位;当滚动条距离小于 box2 距离顶部的距离时,设置相对定位。
这个技巧非常好用,常用于固定某个栏目。新宝库文章右侧的某个固定栏目就是用这种方法来实现的。
举例:回顶部特效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body
{
height:1800px;
}
div
{
position:fixed;
right:50px;
bottom:50px;
display:none; /*设置默认情况下元素为隐藏状态*/
width:40px;
height:40px;
color:white;
background-color:#45B823;
font-family:微软雅黑;
font-size:15px;
font-weight:bold;
text-align:center;
cursor:pointer;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
//根据滚动距离判断按钮是显示或隐藏
$(window).scroll(function() {
if ($(this).scrollTop() > 300) {
$("div").css("display", "inline-block");
}
else {
$("div").css("display", "none");
}
});
//实现点击滚动回顶部
$("div").click(function() {
$("html,body").scrollTop(0);
});
})
</script>
</head>
<body>
<h3>新宝库,给你初恋般的感觉。</h3>
<div>回到顶部</div>
</body>
</html>
默认情况下,预览效果如图 1 所示。

图 1:默认效果
我们拖动滚动条一段距离(如 300px)后,此时预览效果如图 2 所示。

图 2:拖动滚动条后的效果
当我们拖动滚动条一定距离后,【回到顶部】按钮就会出现。点击【回到顶部】按钮,我们会发现页面回到了顶部,此时按钮也会消失。
这就是最常见的回顶部特效,实现代码很简单,小伙伴们好好琢磨就能明白是怎么实现的。在之后学习“jQuery 动画”后,我们再回顾一下回顶部特效基础操作,然后给回顶部特效添加动画效果。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算