首页 > 编程笔记 > JavaScript笔记
JS form表单操作大全
表单是一个网站的重要组成内容,是动态网页的一种主要的表现形式,它主要用于实现收集浏览者的信息或实现搜索等功能。JavaScript 对表单的处理是作为一个对象来处理的。在 JavaScript 中,根据其作用,对象主要分为 JavaScript 内置对象、DOM 对象和 BOM(浏览器)对象。表单属于 DOM 对象,所以对表单对象的处理可以使用 DOM。
获取表单的方式有以下几种:
上述方法中,最常用的是第 2 种和第 3 种。例如:<form name="form1" id="fm"> … </form> var fm = document.form1; //获取表单方式:直接引用表单 name 属性 var fm = document.getElementById("fm"); //获取表单方式:通过 ID 获取表单
其中输入元素包括:文本框(text)、密码框(password)、隐藏域(hidden)、文件域(file)、单选框(radio)、复选框(checkbox)、普通按钮(button)、提交按钮(submit)、重置按钮(reset);选择元素包括:多项选择列表或下拉菜单(select)、选项(option);文本域只有 textarea 一个元素。对表单元素对象的操作需要使用它们的属性或方法。
不同表单元素具有的属性和方法有些相同有些不同,下面将分别按公共和私有两方面来介绍它们的属性和方法。
② text 和 password 元素具有以下几个常用的私有属性:
③ textarea 元素具有以下几个常用的私有属性:
④ radio 和 checkbox 元素具有以下几个常用的私有属性:
⑤ select 元素具有以下几个常用的私有属性:
⑥ option 元素具有以下几个常用的私有属性:
② text、password、textarea 元素具有以下两个私有的事件属性:
③radio、checkbox、button、submit 和 reset 表单元素具有以下一个私有的事件属性。
② text 和 password 元素具有以下一个私有的方法:
③ radio、checkbox、button、submit 和 reset 表单元素具有以下一个私有的方法:
④ select 元素具有以下两个私有的方法:
上述方法中,第 2~6 种方法都是比较常用的方法。
下面通过例 1 来演示表单及表单元素的获取以及它们的一些常用属性和方法的使用。
【例 1】使用 HTML DOM 操作表单及表单元素。
1.HTML 代码
2.JavaScript 代码(form.js)

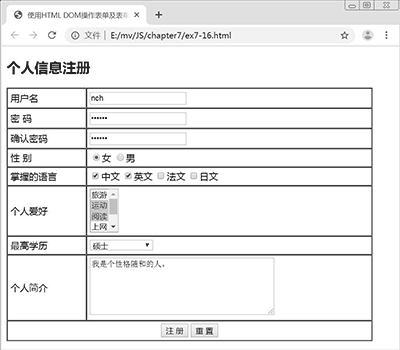
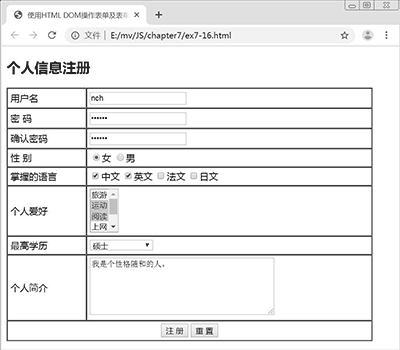
图 1:在表单中输入数据
提交后得到图 2 所示结果。

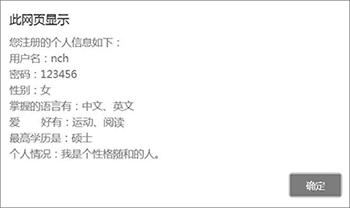
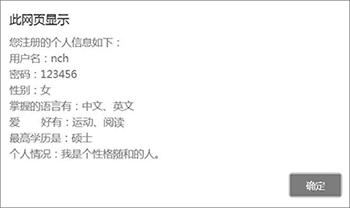
图 2:显示用户输入的所有数据
为了减少数据无效时在客户端和服务端之间传输时的网络带宽并降低服务器负担,表单中的数据在提交给服务端处理之前通常需要先使用 JavaScript 进行数据的有效性校验,即在客户端需要校验表单数据的有效性,以保证提交的数据符合不能为空、长度范围、组成内容等有效性要求。在客户端校验表单数据的有效性通常会使用 DOM 元素的一些属性以及正则表达式来进行。有关正则表达式的内容之后介绍。
1. 表单对象
一个 form 对象代表一个 HTML 表单,在 HTML 页面中由 <form> 标签对构成。JavaScript 运行引擎会自动为每一个表单标签建立一个表单对象。对 form 对象的操作需要使用它的属性或方法。form 对象的常用属性和方法分别见表 1 和表 2。| 属性 | 描述 |
|---|---|
| action | 设置或返回表单的 action 属性 |
| elements | 表示包含表单中所有表单元素的数组,使用索引引用其中的元素 |
| length | 返回表单中的表单元素数目 |
| method | 设置或返回将数据发送到服务器的 HTTP 方法 |
| name | 设置或返回表单的名称 |
| target | 设置或返回表单提交的数据所显示的 frame 或窗口 |
| onreset | 在重置表单元素之前调用事件处理方法 |
| onsubmit | 在提交表单之前调用事件处理方法 |
| 方法 | 描述 |
|---|---|
| reset() | 把表单的所有输入元素重置为它们的默认值 |
| submit() | 提交表单 |
获取表单的方式有以下几种:
- 通过 document 的 forms 属性:document.forms[索引值],索引值从 0 开 始。
- 直接引用表单的 name 属性:document.formName。
- 通过表单的 ID:调用 document.getElementById() 方法。
- 通过表单的 name 属性:调用 document.getElementsByName() [表单索引]方法。
- 通过表单标签:调用 document.getElementsByTagName() [表单索引]方法。
- 通过选择器:调用 document.querySelectorAll() [表单索引]方法。
上述方法中,最常用的是第 2 种和第 3 种。例如:<form name="form1" id="fm"> … </form> var fm = document.form1; //获取表单方式:直接引用表单 name 属性 var fm = document.getElementById("fm"); //获取表单方式:通过 ID 获取表单
2. 表单元素对象
在 HTML 页面中 <form> 标签对之间包含了用于提供给用户输入或选择数据的表单元素。JavaScript 运行引擎会自动为每一个表单元素标签建立一个表单元素对象。表单元素按使用的标签可分为三大类:输入元素(<input>标签)、选择元素(<select>标签)和文本域元素(<textarea>标签)。其中输入元素包括:文本框(text)、密码框(password)、隐藏域(hidden)、文件域(file)、单选框(radio)、复选框(checkbox)、普通按钮(button)、提交按钮(submit)、重置按钮(reset);选择元素包括:多项选择列表或下拉菜单(select)、选项(option);文本域只有 textarea 一个元素。对表单元素对象的操作需要使用它们的属性或方法。
不同表单元素具有的属性和方法有些相同有些不同,下面将分别按公共和私有两方面来介绍它们的属性和方法。
1) 表单元素的常用属性
① 表单元素常用的公共属性主要有以下几个:- disabled:设置或返回是否禁用表单元素。注意:hidden 元素没有 disabled 属性。
- id:设置或返回表单元素的 id 属性。
- name:设置或返回表单元素的 name 属性。注意:option 元素没有 name 属性。
- type:对输入元素可设置或返回 type 属性;对选择和文本域两类元素则只能返回 type 属性。
- value:设置或返回表单元素的 value 属性。注意:select 元素没有 value 属性。
② text 和 password 元素具有以下几个常用的私有属性:
- defaultValue:设置或返回文本框或密码框的默认值;
- maxLength:设置或返回文本框或密码框中最多可输入的字符数;
- readOnly:设置或返回文本框或密码框是否是只读的;
- size:设置或返回文本框或密码框的尺寸(长度)。
③ textarea 元素具有以下几个常用的私有属性:
- defaultValue:设置或返回文本域元素的默认值。
- rows:设置或返回文本域元素的高度。
- cols:设置或返回文本域元素的宽度。
④ radio 和 checkbox 元素具有以下几个常用的私有属性:
- checked:设置或返回单选框或复选框的选中状态;
- defaultChecked:返回单选框或复选框的默认选中状态。
⑤ select 元素具有以下几个常用的私有属性:
- length:返回选择列表中的选项数目;
- multiple:设置或返回是否选择多个项目;
- selectedIndex:设置或返回选择列表中被选项目的索引号。注意:若允许多重选择,则仅返回第一个被选选项的索引号;
- size:设置或返回选择列表中的可见行数。
⑥ option 元素具有以下几个常用的私有属性:
- defaultSelected:返回 selected 属性的默认值;
- selected:设置或返回 selected 属性的值;
- text:设置或返回某个选项的纯文本值。
2) 表单元素常用的事件属性
① 表单元素的公共事件属性主要有以下两个:- onblur:当表单元素失去焦点时调用事件处理函数;
- onfocus:当表单元素获得焦点时调用事件处理函数。
② text、password、textarea 元素具有以下两个私有的事件属性:
- onSelect:当选择了一个 input 或 textarea 中的文本时调用事件处理函数;
- onChange:当表单元素的内容发生改变并且元素失去焦点时调用事件处理函数。
③radio、checkbox、button、submit 和 reset 表单元素具有以下一个私有的事件属性。
- onClick:单击复选框、单选框、普通按钮、提交按钮和重置按钮时调用事件处理函数。
3) 表单元素常用的方法
① 表单元素常用的公共方法主要有以下两个:- blur():从表单元素上移开焦点;
- focus():在表单元素上设置焦点。
② text 和 password 元素具有以下一个私有的方法:
- select():选取文本框或密码框中的内容。
③ radio、checkbox、button、submit 和 reset 表单元素具有以下一个私有的方法:
- click():在表单元素上单击鼠标左键。
④ select 元素具有以下两个私有的方法:
- add():向选择列表添加一个选项;
- remove():从选择列表中删除一个选项。
4) 获取表单元素的方式
获取表单元素的方式有以下几种:- 引用表单对象的 elements 属性:document.formName.elements[索引值]。
- 直接引用表单元素的 name 属性:document.formName.name。
- 通过表单元素的 ID:调用 document.getElementById() 方法。
- 通过表单元素的 name 属性:调用 document.getElementsByName()[表单元素索引]方法。
- 通过表单元素标签:调用 document.getElementsByTagName()[表单元素索引]方法。
- 通过选择器:调用 document.querySelectorAll()[表单元素索引]方法。
上述方法中,第 2~6 种方法都是比较常用的方法。
下面通过例 1 来演示表单及表单元素的获取以及它们的一些常用属性和方法的使用。
【例 1】使用 HTML DOM 操作表单及表单元素。
1.HTML 代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用HTML DOM操作表单及表单元素</title>
<script type="text/javascript" src="js/form.js"></script>
</head>
<body>
<h2>个人信息注册</h2>
<form id="form" name="form1">
<table border="1" width="630" cellpadding="5" cellspacing="0">
<tr><td>用户名</td><td><input type="text" name="username"/></td></tr>
<tr><td>密 码</td><td><input type="password" name="psw1"/></td></tr>
<tr><td>确认密码</td><td><input type="password" name="psw2"/></td></tr>
<tr><td>性 别</td><td>
<input type="radio" name="gender" value="女">女
<input type="radio" name="gender" value="男">男
</td></tr>
<tr><td>掌握的语言</td><td>
<input type="checkbox" name="lang" value="中文">中文
<input type="checkbox" name="lang" value="英文">英文
<input type="checkbox" name="lang" value="法文">法文
<input type="checkbox" name="lang" value="日文">日文
</td></tr>
<tr><td>个人爱好</td><td><select name="hobby" size="4" multiple="miltiple">
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="阅读">阅读</option>
<option value="上网">上网</option>
<option value="游戏">游戏</option>
<option value="音乐">音乐</option>
</select></td></tr>
<tr><td>最高学历</td><td><select name="degree">
<option value="-1">--请选择学历--</option>
<option value="博士">博士</option>
<option value="硕士">硕士</option>
<option value="本科">本科</option>
<option value="专科">专科</option>
<option value="高中">高中</option>
<option value="初中">初中</option>
<option value="小学">小学</option>
</select></td></tr>
<tr><td>个人简介</td><td><textarea name="info" rows="6" cols="45"></textarea>
</td></tr>
<tr><td colspan="2" align="center">
<input type="button" value="注 册" id="regBtn">
<input type="reset" value="重 置">
</td></tr>
</table>
</form>
</body>
</html>
2.JavaScript 代码(form.js)
window.onload = function(){
//声明变量
var sex,selDegree,infor;
var hobbies = new Array(); //用于存储选择的爱好
var langs = new Array(); //用于存储选择的语言
var fr = document.form1;//获取表单对象
fr.username.focus();//使用表单元素的focus()方法使用户名在页面加载完后获得焦点
var oBtn = document.getElementById('regBtn');
oBtn.onclick = function(){
//判断是否选择了性别,以及获取所选择的值
if(fr.gender[0].checked == true){
sex = "女";
}else if(fr.gender[1].checked == true){
sex = "男";
}
//将选择的语言存储在langs数组中
for(var i = 0; i < 4; i++){
if(fr.lang[i].checked == true)
langs.push(fr.lang[i].value);
}
//将选择的爱好存储到hobbies数组中
for(i = 0; i < 6; i++){
if(fr.hobby.options[i].selected == true)
hobbies.push(fr.hobby.options[i].value);
}
var index = fr.degree.selectedIndex;//获取被选中项的索引
selDegree = fr.degree.options[index].value;//将选择的学历存储在selDegree变量中
infor = fr.info.value;
var msg = "您注册的个人信息如下:\n用户名:"+fr.username.value+"\n密码:"
+fr.psw1.value+"\n性别:"+sex+"\n掌握的语言有:"+langs.join("、")+"\n爱好有:"+
hobbies.join("、")+"\n最高学历是:"+selDegree+"\n个人情况:"+infor;
alert(msg);
};
};
上述脚本代码演示了直接通过 name 属性来获取表单及表单元素,以及它们的一些常用属性和方法的使用。例如调用了 username 表单元素的 focus() 方法,使文本框在页面加载完成后获得焦点,这是一个提高用户体验的处理方法;此外通过表单元素的相关属性演示了不同类型的表单元素值的获取。在运行得到的表单中输入数据,如图 1 所示。
图 1:在表单中输入数据

图 2:显示用户输入的所有数据
为了减少数据无效时在客户端和服务端之间传输时的网络带宽并降低服务器负担,表单中的数据在提交给服务端处理之前通常需要先使用 JavaScript 进行数据的有效性校验,即在客户端需要校验表单数据的有效性,以保证提交的数据符合不能为空、长度范围、组成内容等有效性要求。在客户端校验表单数据的有效性通常会使用 DOM 元素的一些属性以及正则表达式来进行。有关正则表达式的内容之后介绍。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算