首页 > 编程笔记 > JavaScript笔记
JS table表格操作
表格由于其具有二维结构,所以特别适合用于组织结构化数据,其主要由 table 表格、行和单元格等元素组成。整个表格又可以按数据分为:表格头部、表格主体和表格尾部 3 个区域。在 DOM 中,这些表格的组成部分以及组成区域都被看作元素节点,因而操作它们可以使用 HTML DOM 的元素节点方法和属性。此外,还可以使用表格节点所提供的一些属性,以简化表格节点的操作。
表 1 列出了表格相关节点的常用属性。
下面通过例 1 和例 2 来演示表格各个属性的用法。
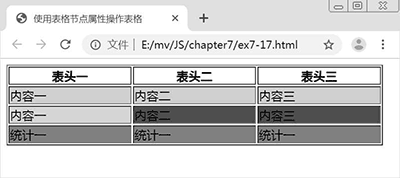
【例 1】使用表格节点属性操作表格。

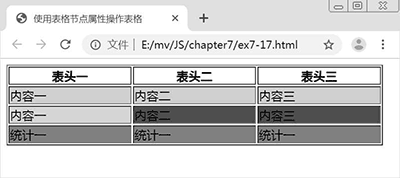
图 1:使用表格节点属性操作表格结果
【例 2】获取表单数据动态生成表格。
该示例综合应用了前面所介绍的多个知识点,其中除了使用表格节点属性获取相关表格节点外,还使用了表单相关节点的属性来获取表单及表单元素节点,使用 document 节点获取和创建元素节点,以及使用元素节点的属性操作来设置属性和元素内容等知识点。
上述代码在 Chrome 浏览器中的运行结果如图 2~图 5 所示。

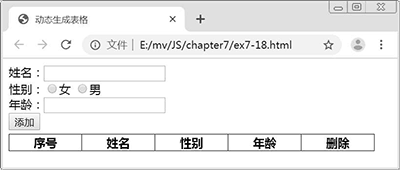
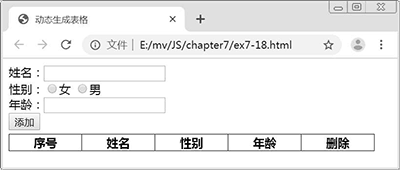
图 2:运行最初效果

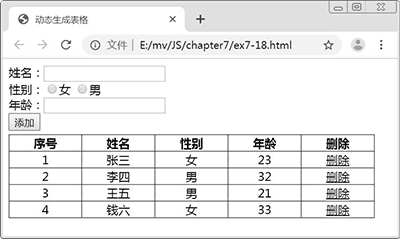
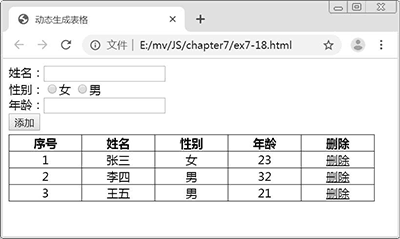
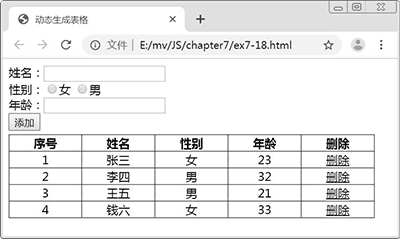
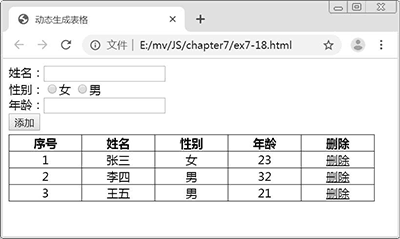
图 3:添加 4 条数据后的效果

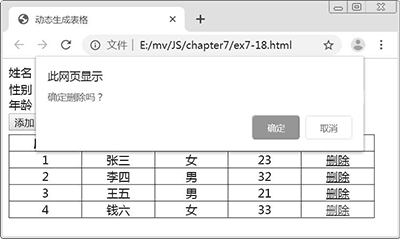
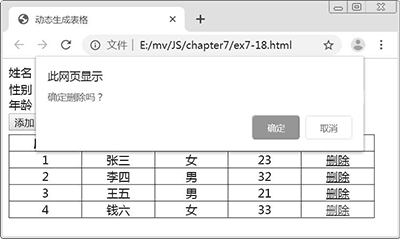
图 4:确认删除

图 5:删除第 4 行数据后的效果
表 1 列出了表格相关节点的常用属性。
| 属性 | 描述 |
|---|---|
| tHead | 获取表格头部,使用 table 节点来引用 |
| tBodies | 获取表格的所有主体(表格主体集合),使用下标引用各个主体,如第一个主体:tBodies[0],使用 table 节点来引用 |
| tFoot | 获取表格尾部,使用 table 节点来引用 |
| rows | 获取表格中的所有行(行集合),可使用 table、tBodies[n]、tHead 和 tFoot 节点来引用 |
| cells | 获取表格某一行中的所有单元格(集合),由指定行节点来引用 |
下面通过例 1 和例 2 来演示表格各个属性的用法。
【例 1】使用表格节点属性操作表格。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用表格节点属性操作表格</title>
<script>
window.onload = function(){
oTable = document.getElementById('tbl');
oTable.tHead.style.borderColor = 'red';//操作表格头部
oTable.rows[1].style.background = 'greenyellow';//操作表格的第二行
oTable.tBodies[0].style.background = 'blue';//操作表格中的第一个主体
oTable.tBodies[0].rows[1].style.background = 'brown';//操作表格第一个主体中的第二行
//操作表格第一个主体中的第二行中的第一个单元格
oTable.tBodies[0].rows[1].cells[0].style.background = 'pink';
oTable.tFoot.style.background = 'gray';//操作表格尾部
};
</script>
</head>
<body>
<table border="1" id="tbl" width="500">
<thead>
<tr>
<th>表头一</th>
<th>表头二</th>
<th>表头三</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tbody>
<tfoot>
<tr>
<td>统计一</td>
<td>统计一</td>
<td>统计一</td>
</tr>
</tfoot>
</table>
</body>
</html>
例 1 中的 JS 代码分别使用相应的表格属性获取了表格头部、主体、尾部、行以及单元格等节点,进而对它们设置行内样式。上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:使用表格节点属性操作表格结果
【例 2】获取表单数据动态生成表格。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>动态生成表格</title>
<style>
#tbl{border-collapse:collapse;margin-top:5px;width:500px;}
table,th,td{border:1px solid #000;}
th,td{text-align:center;}
</style>
<script>
window.onload = function(){
var gender;
var fr = document.form1;
var username = fr.username;
var age = fr.age;
var oBtn = document.getElementById('btn');
var tbl = document.getElementById('tbl');
var tBody = tbl.tBodies[0];
//单击按钮后为表格新增一行数据
oBtn.onclick = function(){
//创建tr和td元素
var tr = document.createElement('tr');
var tID = document.createElement('td');
tID.setAttribute('class','id');//为ID单元格增加class属性
var tUsername = document.createElement('td');
var tGender = document.createElement('td');
var tAge = document.createElement('td');
//校验输入数据的有效性
if(!username.value || !age.value){
alert('请输入完整内容');
return;
}
if(isNaN(age.value) || age.value<0){
alert('请输入正确年龄');
return;
}
//判断是否选择了性别,以及获取所选择的值
if(fr.gender[0].checked == true){
gender = "女";
fr.gender[0].checked = false;
}else if(fr.gender[1].checked == true){
gender = "男";
fr.gender[1].checked = false;
}
if(gender == null){
alert('请选择性别');
return;
}
//为各个单元格添加表单提交的数据
tUsername.innerHTML = username.value;
tGender.innerHTML = gender;
tAge.innerHTML = age.value;
//添加删除超链接
var tDel = document.createElement('td');
tDel.innerHTML = '<a href="javascript:;">删除</a>';
//执行删除表格行操作
var oA = tDel.children[0];
oA.onclick = function(){
if(confirm("确定删除吗?")){
tBody.removeChild(this.parentNode.parentNode);
setId();//重新排序
}
};
//为表格添加单元格和行
tr.appendChild(tID);
tr.appendChild(tUsername);
tr.appendChild(tGender);
tr.appendChild(tAge);
tr.appendChild(tDel);
tBody.appendChild(tr);
//设置行序号
setId();
username.value = age.value='';
};
//定义行序号
function setId () {
var tId = tBody.querySelectorAll('.id');
for (var i = 0; i < tId.length; i++) {
tId[i].innerHTML = i+1;
}
}
};
</script>
</head>
<body>
<form name="form1">
姓名:<input type="text" name="username" id="username"/><br/>
性别:<input type="radio" name="gender"/>女
<input type="radio" name="gender"/>男<br/>
年龄:<input type="text" name="age" id="age"/><br/>
<input type="button" id='btn' value="添加"/>
</form>
<table id='tbl'>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>删除</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>
例 2 将表单输入的数据添加到表格中,每提交一次表单将新增一行数据。在提交表单时会校验数据的有效性:各项数据不能为空,并且年龄必须为大于 0 的数字。对表格中的数据还可以动态执行删除操作,删除前需要进行确认。该示例综合应用了前面所介绍的多个知识点,其中除了使用表格节点属性获取相关表格节点外,还使用了表单相关节点的属性来获取表单及表单元素节点,使用 document 节点获取和创建元素节点,以及使用元素节点的属性操作来设置属性和元素内容等知识点。
上述代码在 Chrome 浏览器中的运行结果如图 2~图 5 所示。

图 2:运行最初效果

图 3:添加 4 条数据后的效果

图 4:确认删除

图 5:删除第 4 行数据后的效果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算