首页 > 编程笔记 > JavaScript笔记
JS获取HTML元素(6种方法)
从“JS document节点简介”一节中的表 2 和“JS元素节点的常用属性和方法”一节中的表 2 中可知,使用 document 和元素节点调用相应的一些方法可以获取 HTML 元素。而使用这些节点的相关属性则进而可以获取特定的节点,例如获取元素的所有子节点、第一个子节点、最后一个子节点、下一个兄弟节点和父节点。
从而可以对元素或其相关节点作进一步的处理,如访问或设置元素的属性及样式、获取或设置元素内容、获取元素的位置及其宽、高等操作。通过 HTML DOM 访问 HTML 文档,极大地增强了用户与浏览器的交互性,提高了用户体验。
在 HTML DOM 中,常用于获取文档元素的方式主要有以下 6 种:
下面使用例 1 演示使用前面 5 种方式获取文档元素。
【例 1】获取文档元素的综合示例。

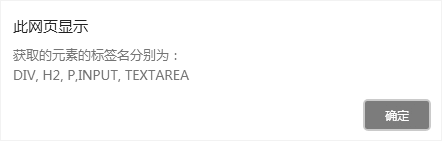
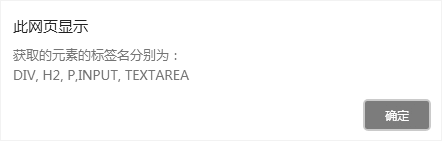
图 1:使用 HTML DOM 获取元素结果
从而可以对元素或其相关节点作进一步的处理,如访问或设置元素的属性及样式、获取或设置元素内容、获取元素的位置及其宽、高等操作。通过 HTML DOM 访问 HTML 文档,极大地增强了用户与浏览器的交互性,提高了用户体验。
在 HTML DOM 中,常用于获取文档元素的方式主要有以下 6 种:
- 用指定的 id 属性:调用 document.getElementById(id属性值)。
- 用指定的 name 属性:调用 document.getElementsByName(name属性值)。
- 用指定的标签名字:调用 document|元素对象.getElementsByTagName(标签名)。
- 用指定的 CSS 类名:调用 document|元素对象.getElementsByClassName(类名)。
- 用指定的 CSS 选择器:调用 document|元素对象.querySelectorAll(选择器)找出所有匹配的元素。
- 匹配指定的 CSS 选择器:调用 document|元素对象.querySelector(选择器)找出第 1 个匹配的元素。
下面使用例 1 演示使用前面 5 种方式获取文档元素。
【例 1】获取文档元素的综合示例。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>获取文档元素综合示例</title>
<script>
window.onload = function(){
var oDiv = document.getElementById("box"); //使用id属性获取元素
var oH = document.getElementsByTagName("h2")[0]; //使用标签名获取元素
var oP1 = box.getElementsByClassName("content")[0];//使用父元素通过CSS类名获取元素
var oInput1 = box.querySelectorAll("input")[0]; //使用父元素通过CSS选择器获取元素
var oTextarea = document.getElementsByName("info")[0]; //使用name属性获取元素
alert("获取的元素的标签名分别为:\n"+oDiv.tagName+", "+
oH.tagName+", "+oP1.tagName+","+oInput1.nodeName+", "+oTextarea.nodeName);
}
</script>
</head>
<body>
<div id="box">
<h2>标题</h2>
<p class="content">段落一</p>
<p class="content">段落二</p>
<form>
用户名:<input type="text" name="username"><br>
个人信息:<textarea name="info" cols="30" rows="6"></textarea><br>
<input type="submit">
</form>
</div>
</body>
</html>
上述脚本代码中分别使用 id 属性、name 属性、标签名、CSS 类名和 CSS 选择器来选择文档元素。访问这些元素的 tagName 或 nodeName 属性可以分别获得这些元素的大写的标签名,其在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:使用 HTML DOM 获取元素结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算