首页 > 编程笔记 > JavaScript笔记
JS使用函数封装图片切换功能
之前我们在“JS数组实现图片切换”一节中已经说过代码重复的问题,对代码重复多次出现在不同的地方的问题可以使用函数封装这些重复代码来解决。具体代码修改请见例 1。
【例 1】使用函数封装图片切换代码。
接下来通过例 2 介绍如何对具有相同结构的 HTML 元素操作的 JS 代码使用函数进行代码封装以及通过函数传参实现代码重用。示例 2 的页面中有 3 栏按钮,每栏按钮包括添加商品和减少商品两个按钮,通过单击加、减按钮选购商品后统计选购的商品价格。实现代码如下所示。
【例 2】使用函数封装代码及通过函数传参实现代码重用。
1) HTML 主体代码:
2) JS 代码:
对上述重复出现的 JS 代码,可以使用例 1 的做法,即使用函数抽取重复代码,而对于其中涉及的个别需动态变化的内容,考虑使用参数的传递来实现。根据这种思维,将上述 JS 代码修改如下:
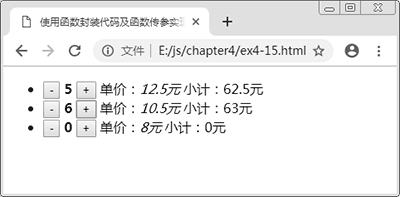
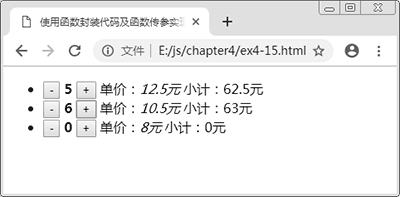
示例 2 在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:单击列表中的按钮后的结果
由例 2 可得出以下有关 JS 代码重用的一些结论:
【例 1】使用函数封装图片切换代码。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用函数封装图片切换代码</title>
<style>
/*在此省略CSS代码,如要查看,请参见“JS数组实现图片切换”一节中的例 1*/
</style>
<script>
window.onload = function(){
var oPrev = document.getElementById("prev");
var oNext = document.getElementById("next");
var oText = document.getElementById("text");
var oSpan = document.getElementById("span1");
var oImg = document.getElementById("img1");
//使用数组存储切换的图片路径
var imgUrl = ['images/1.jpg','images/2.jpg','images/3.jpg','images/4.jpg'];
//使用数组存储图片描述信息
var imgText = ['可爱的小猫咪','调皮的皮卡丘','呆萌的皮卡丘','超酷的小熊'];
var num = 0;
//使用函数设置图片图片相关信息
function setImgInfo(){
oSpan.innerHTML = num+1 + '/' + imgUrl.length;
oImg.src = imgUrl[num];
oText.innerHTML = imgText[num];
}
setImgInfo();
//单击向前链接事件
oPrev.onclick = function(){
num--;
if(num == -1){//显示第一张图片后再单击向前按钮时将保持显示第一张图片
num = 0;
alert("这是第一张图片");
}
setImgInfo();
}
//单击向后链接事件
oNext.onclick = function(){
num++;
//显示最后一张图片后再单击向后链接时将保持显示最后一张图片
if(num == imgUrl.length){
num = imgUrl.length-1;
alert("这是最后一张图片");
}
setImgInfo();
}
}
</script>
<body>
<!--在此省略主体HTML代码如要查看,请参见“JS数组实现图片切换”一节中的例 1-->
</body>
</html>
上述代码将重复多次出现的那 3 行代码抽取出来定义成 setImgInfo 函数,然后在初始化图片、单击向前以及向后链接时分别调用这个函数,这样实现的效果和“JS数组实现图片切换”一节中例 1 的效果完全一样,但代码更简洁,结构也更清晰,对日后的维护和扩展都带来很大的便利。接下来通过例 2 介绍如何对具有相同结构的 HTML 元素操作的 JS 代码使用函数进行代码封装以及通过函数传参实现代码重用。示例 2 的页面中有 3 栏按钮,每栏按钮包括添加商品和减少商品两个按钮,通过单击加、减按钮选购商品后统计选购的商品价格。实现代码如下所示。
【例 2】使用函数封装代码及通过函数传参实现代码重用。
1) HTML 主体代码:
<body>
<ul id="list">
<li>
<input type="button" value="-"/>
<strong>0</strong>
<input type="button" value="+"/>
单价:<em>12.5元</em>
小计:<span>0元</span>
</li>
<li>
<input type="button" value="-"/>
<strong>0</strong>
<input type="button" value="+"/>
单价:<em>10.5元</em>
小计:<span>0元</span>
</li>
<li>
<input type="button" value="-"/>
<strong>0</strong>
<input type="button" value="+"/>
单价:<em>8元</em>
小计:<span>0元</span>
</li>
</ul>
</body>
从上面的代码可看出,3 栏按钮的 HTML 代码结构完全相同。2) JS 代码:
<script>
window.onload = function(){
var oUl = document.getElementById("list");
var aLi = oUl.getElementsByTagName("li");
//第一个li中的实现单击按钮添加商品和减少商品的相关代码:
var aBtn1 = aLi[0].getElementsByTagName('input');
var oStrong1 = aLi[0].getElementsByTagName('strong')[0];
var oEm1 = aLi[0].getElementsByTagName('em')[0];
var oSpan1 = aLi[0].getElementsByTagName('span')[0];
var num11 = Number(oStrong1.innerHTML);
var num12 = parseFloat(oEm1.innerHTML);
//单击“-”按钮减少商品
aBtn1[0].onclick = function(){
num11--;
if(num11 < 0){
num11 = 0;
}
oStrong1.innerHTML = num11;
oSpan1.innerHTML = num11 * num12 + '元';
}
//单击“+”按钮添加商品
aBtn1[1].onclick = function(){
num11++;
oStrong1.innerHTML = num11;
oSpan1.innerHTML = num11 * num12 + '元';
}
//第二个li中的实现单击按钮添加商品和减少商品的相关代码:
var aBtn2 = aLi[1].getElementsByTagName('input');
var oStrong2 = aLi[1].getElementsByTagName('strong')[0];
var oEm2 = aLi[1].getElementsByTagName('em')[0];
var oSpan2 = aLi[1].getElementsByTagName('span')[0];
var num21 = Number(oStrong2.innerHTML);
var num22 = parseFloat(oEm2.innerHTML);
//单击“-”按钮减少商品
aBtn2[0].onclick = function(){
num21--;
if(num21 < 0){
num21 = 0;
}
oStrong2.innerHTML = num1;
oSpan2.innerHTML = num21 * num22 + '元';
}
//单击“+”按钮添加商品
aBtn2[1].onclick = function(){
num21++;
oStrong2.innerHTML = num21;
oSpan2.innerHTML = num21 * num22 + '元';
}
//第三个li中的实现单击按钮添加商品和减少商品的相关代码:
……
};
</script>
上述 JS 代码是分别对每栏按钮实现单击按钮事件。通过阅读代码发现,每栏按钮实现单击事件的相关 JS 代码除了列表对象不同外,其他代码几乎完全相同,可见代码的重复率极高,这样编程不但效率低下,而且会为维护和扩展带来问题,这种编程思维是不可取的。对上述重复出现的 JS 代码,可以使用例 1 的做法,即使用函数抽取重复代码,而对于其中涉及的个别需动态变化的内容,考虑使用参数的传递来实现。根据这种思维,将上述 JS 代码修改如下:
<script>
window.onload = function(){
var oUl = document.getElementById("list");
var aLi = oUl.getElementsByTagName("li");
fn1(aLi[0]);//单击每一栏列表中的按钮时将对应的列表对象传递给函数
fn1(aLi[1]);
fn1(aLi[2]);
function fn1(oLi){
var aBtn = oLi.getElementsByTagName('input');
var oStrong = oLi.getElementsByTagName('strong')[0];
var oEm = oLi.getElementsByTagName('em')[0];
var oSpan = oLi.getElementsByTagName('span')[0];
var num1 = Number(oStrong.innerHTML);
var num2 = parseFloat(oEm.innerHTML);
aBtn[0].onclick = function(){
num1--;
if(num1 < 0){
num1 = 0;
}
oStrong.innerHTML = num1;
oSpan.innerHTML = num1 * num2 + '元';
};
aBtn[1].onclick = function(){
num1++;
oStrong.innerHTML = num1;
oSpan.innerHTML = num1 * num2 + '元';
};
}
};
</script>
比较修改前后的 JS 代码,可清楚地看到,使用函数后,代码量得到了极大的减少,同时结构也很清晰。示例 2 在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:单击列表中的按钮后的结果
由例 2 可得出以下有关 JS 代码重用的一些结论:
- 对需要使用 JS 代码处理的各个 HTML 元素,尽量保持每个元素的 HTML 代码结构一致;
- 在 JS 代码中,通过父级来选取子级元素;
- 用函数封装核心业务功能的实现;
- 把每块 HTML 结构里不同的的值找出来,将这些值通过函数传参实现动态变化。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算