首页 > 编程笔记 > JavaScript笔记
JS元素属性的获取和设置
前面我们介绍了使用 document 对象的一些方法,比如 getElementById()、getElementsByTagName() 等方法,可以获取 HTML 元素。得到了 HTML 元素后,就可以通过元素操作元素属性及 CSS 属性,以及通过元素的 innerHTML 属性来操作元素内容。
使用 JavaScript 获取 HTML 元素后,就可以通过元素获取或设置元素属性及样式属性。
1) 格式一:
使用 JS 获取某个元素后,就可以使用上述格式获取该元素的指定属性的值。例如,对 HTML 页面中的元素 <input id="text1"type="text"value="123"/> 使用 JS 代码 var oInput=document.getElementById("text1") 后,就可以通过 JS 代码:oInput.type 获取该输入框元素的类型为“text”。
1) 格式一:
下面通过示例 1 来具体演示属性的读、写操作。该示例实现的功能是在一个文本框中输入一个图片文件路径,单击按钮后使用文本框中的路径对应的图片替换页面中的图片。
【例 1】使用 JS 读、写 HTML 元素属性。

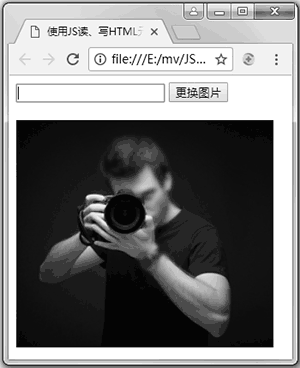
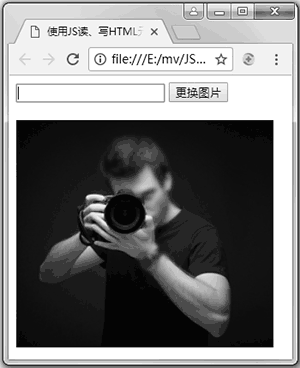
图 1:最初的运行结果

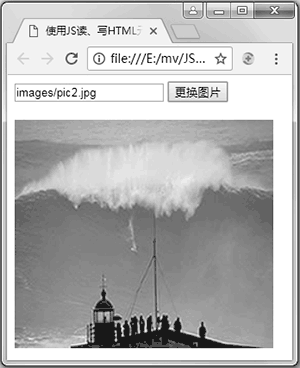
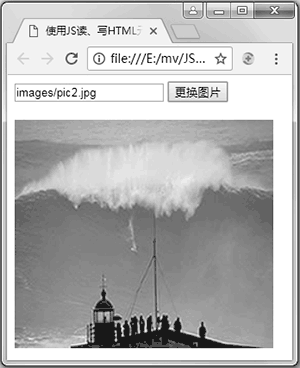
图 2:修改 src 属性后的运行结果
在使用 JavaScript 获取和设置 HTML 元素属性时还需要注意一些细节,有兴趣的读者请继续阅读:JS 操作元素属性时的注意事项
使用 JavaScript 获取 HTML 元素后,就可以通过元素获取或设置元素属性及样式属性。
1. 属性的读操作
属性的读操作用于获取 HTML 元素指定属性的值。读取属性使用以下格式:1) 格式一:
元素.属性名
2) 格式二:元素[属性名]
从上面的属性访问格式中可以看到,属性的引用有.和[]两种操作符,这两种操作符可以理解为“的”的意思。一般情况下,.和[]的表示法可以相互替换,但在某些情况下,比如属性名需要从 HTML 页面中获取,以实现属性的动态变化,此时就只能使用[]。另外,需要注意的是,[]中的内容是一个字符串或字符串表达式。使用 JS 获取某个元素后,就可以使用上述格式获取该元素的指定属性的值。例如,对 HTML 页面中的元素 <input id="text1"type="text"value="123"/> 使用 JS 代码 var oInput=document.getElementById("text1") 后,就可以通过 JS 代码:oInput.type 获取该输入框元素的类型为“text”。
2. 属性的写操作
属性的写操作用于设置或修改 HTML 元素指定属性的值。写属性使用以下格式:1) 格式一:
元素.属性名 = 新值
2) 格式二:元素[属性名] = 新值
使用 JS 获取某个元素后,就可以使用上述格式中指定的“新值”设置或修改该元素的指定属性的值。例如要修改上述 HTML 页面元素中的 value 属性值为“abc”,可以使用 JS 代码:oInput.value="abc"。下面通过示例 1 来具体演示属性的读、写操作。该示例实现的功能是在一个文本框中输入一个图片文件路径,单击按钮后使用文本框中的路径对应的图片替换页面中的图片。
【例 1】使用 JS 读、写 HTML 元素属性。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用JS读、写HTML元素属性</title>
<script>
window.onload = function (){
var oInput = document.getElementById("text1");
var oBtn = document.getElementById("btn1");
var oImg = document.getElementById("img1");
oBtn.onclick = function (){
/*通过读取文本框的value属性值获取用户输入的图片路径,然后用它来修改Img元素的src
属性值*/
oImg.src = oInput.value;
}
}
</script>
</head>
<body>
<input id="text1" type="text">
<input id="btn1" type="button" value="更换图片">
<br><br>
<img id="img1" src="images/1.jpg" width="300">
</body>
</html>
属性值,以此来更改页面中原来显示的图片。示例 1 在 Chrome 浏览器中的运行结果分别如图 1 和图 2 所示。

图 1:最初的运行结果

图 2:修改 src 属性后的运行结果
在使用 JavaScript 获取和设置 HTML 元素属性时还需要注意一些细节,有兴趣的读者请继续阅读:JS 操作元素属性时的注意事项
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算