首页 > 编程笔记 > JavaScript笔记
JS函数调用详解
函数定义后,并不会自动执行。函数的执行需要通过函数调用来实现。在 JavaScript 中,函数的调用有:函数调用模式、方法调用模式、构造器调用模式和 apply、call 调用模式这 4 种方式。本节教程只介绍函数调用模式,后面 3 种调用模式暂时不做介绍。
函数调用模式跟函数的定义方式有关。有名函数的调用方法是:在需要执行函数的地方直接使用“函数名(参数列表)”的形式。相比于函数定义时的参数没有具体值,函数调用时的参数具有具体的值,因而称函数调用的参数为实参。实参在内存中分配了对应的空间。
此时,函数调用的基本语法如下:
当把函数表达式变量看成是匿名函数的函数名时,函数表达式定义的匿名函数和有名函数的调用方法完全一样,在此不再赘述。而事件注册方式定义的匿名函数则会在绑定的事件触发时调用执行。如果绑定的事件永远不触发,则该匿名函数将永远不会被调用。
有名函数的调用语句可以在脚本程序中不同的地方重复出现。在函数执行前,会把函数调用语句中的实参传给虚参。实参列表可以包含任意类型的数据,实参个数和虚参个数可以相同,也可以不同:
【例 1】函数调用及传参示例。
【例 2】实参与虚参个数不一致时的有名函数的调用。
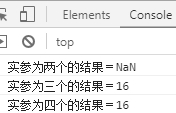
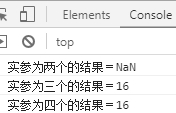
第三次调用时传了 4 个参数,由于实参和虚参是一一对应传值的,所以前面的 3 个实参分别传给了虚参 a、b 和 c,最后一个实参由于没有虚参接受而被忽略了,所以函数调用执行的结果和第二次调用完全一样。程序在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:实参与虚参个数不一致时的结果
【例 3】调用函数表达式定义的匿名函数。

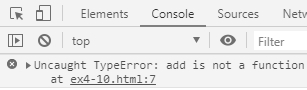
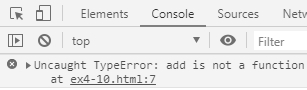
图 2:函数表达式在定义前调用时出现类型异常错误
而放在函数定义语句后面调用的 3 行代码都能正常运行,运行结果和例 2 的结果完全一样。函数表达式在定义前、后调用出现不同情况的原因就是因为函数表达式作用域不会提升,因而只有定义后才可以使用。
【例 4】事件注册函数的调用。

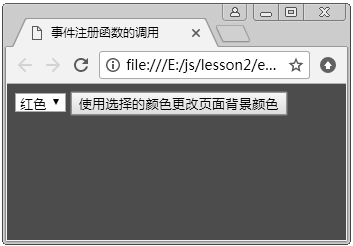
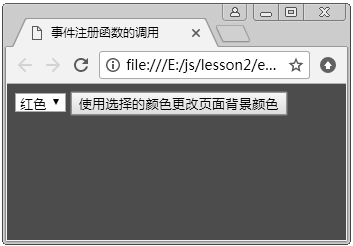
图 3:使用红色更改页面背景

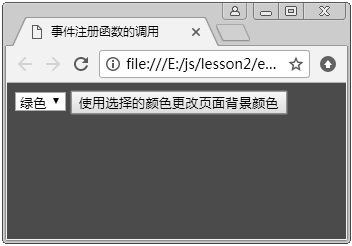
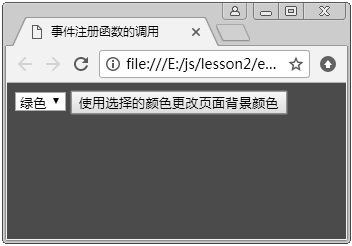
图 4:使用绿色更改页面背景
函数调用模式跟函数的定义方式有关。有名函数的调用方法是:在需要执行函数的地方直接使用“函数名(参数列表)”的形式。相比于函数定义时的参数没有具体值,函数调用时的参数具有具体的值,因而称函数调用的参数为实参。实参在内存中分配了对应的空间。
此时,函数调用的基本语法如下:
函数名([实参列表]);
实参列表可缺省。调用函数时,实参列表将会对应地传给参数列表,实参缺省时,将会传 undefined 值给对应虚参。当把函数表达式变量看成是匿名函数的函数名时,函数表达式定义的匿名函数和有名函数的调用方法完全一样,在此不再赘述。而事件注册方式定义的匿名函数则会在绑定的事件触发时调用执行。如果绑定的事件永远不触发,则该匿名函数将永远不会被调用。
有名函数的调用语句可以在脚本程序中不同的地方重复出现。在函数执行前,会把函数调用语句中的实参传给虚参。实参列表可以包含任意类型的数据,实参个数和虚参个数可以相同,也可以不同:
- 如果参数个数相同,实参会对应传给虚参,即把实参赋值给虚参(变量);
- 如果实参个数少于虚参个数,实参首先按顺序一一对应传给虚参,没有实参对应的虚参,将会对应传 undefined 值;
- 如果实参个数多于虚参个数,则多余的实参无效。
【例 1】函数调用及传参示例。
<script>
alert(getMax(3,7));//在函数定义的前面调用函数
function getMax(a,b){//定义函数
if(a > b){
return a;
}else{
return b;
}
}
//alert(getMax(3,7));//在函数定义的后面调用函数
</script>
上述代码中的第二行 getMax(3,7) 就是函数调用代码,()中的 3 和 7 就是两个实参,它们分别对应传给虚参 a 和 b,即 a=3、b=7。在程序解析完后,将执行第二条语句调用函数将7输出到警告对话框中。【例 2】实参与虚参个数不一致时的有名函数的调用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>实参与虚参个数不一致时的有名函数的调用</title>
<script>
function add(a,b,c){//定义函数
return a + b + c;
}
//调用函数
console.log("实参为两个的结果=" + add(3,6)); //实参少于虚参
console.log("实参为三个的结果=" + add(3,6,7)); //实参和虚参个数一样
console.log("实参为四个的结果=" + add(3,6,7,9));//实参多于虚参
</script>
</head>
<body>
</body>
</html>
上述代码调用了 3 次 add 函数,第一次调用时传了 2 个实参,使虚参 a=3、b=6,虚参 c 由于没有实参传递,因而其值为 undefined,所以函数调用执行后返回的表达式是:3+6+undefined,因而最终结果为 NaN。第二次调用时传了 3 个实参,使虚参 a=3、b=6、c=7,因而函数调用执行后的结果返回 3+6+7=16。第三次调用时传了 4 个参数,由于实参和虚参是一一对应传值的,所以前面的 3 个实参分别传给了虚参 a、b 和 c,最后一个实参由于没有虚参接受而被忽略了,所以函数调用执行的结果和第二次调用完全一样。程序在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:实参与虚参个数不一致时的结果
【例 3】调用函数表达式定义的匿名函数。
<script>
//console.log("实参为三个的结果=" + add(3,6,7));//在这里调用,将出现类型错误
var add = function(a,b,c){//定义函数
return a + b + c;
}
//调用函数
console.log("实参为两个的结果=" + add(3,6));
console.log("实参为三个的结果=" + add(3,6,7));
console.log("实参为四个的结果=" + add(3,6,7,9));
</script>
上述代码将匿名函数定义赋给了变量 add,这样就可以通过 add 来调用匿名函数了。调用时需要注意的是,函数的调用语句必须放在函数定义语句的后面,否则将出错。例如,如果在上述代码的第二行中调用匿名函数,将出现图 2 所示的类型异常错误。

图 2:函数表达式在定义前调用时出现类型异常错误
而放在函数定义语句后面调用的 3 行代码都能正常运行,运行结果和例 2 的结果完全一样。函数表达式在定义前、后调用出现不同情况的原因就是因为函数表达式作用域不会提升,因而只有定义后才可以使用。
【例 4】事件注册函数的调用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>事件注册函数的调用</title>
</head>
<body>
<form>
<select name="bg" id="bg">
<option value="red">红色</option>
<option value="blue">蓝色</option>
<option value="green">绿色</option>
</select>
<input type="button" id="btn" value="使用选择的颜色更改页面背景颜色"
</form>
<script>
var oBtn = document.getElementById("btn");
var oBg = document.getElementById("bg");
oBtn.onclick = function(){
document.body.style.backgroundColor = oBg.value;
};
</script>
</body>
</html>
上述代码将匿名函数绑定到按钮的单击事件上,这样,每次单击按钮时,就会调用一次匿名函数,使用从下拉列表中选择的颜色更改页面背景颜色。图 3 和图 4 所示就是分别从下拉列表中选择红色和绿色后再单击按钮后的结果。

图 3:使用红色更改页面背景

图 4:使用绿色更改页面背景
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算