首页 > 编程笔记 > JavaScript笔记
JS常用内置函数
内置函数由 JavaScript 语言提供,用户可直接使用。JavaScript 常用的内置函数见表 1。
parseInt()、parseFloat() 以及 isNaN() 在之前已详细介绍过了,在此不再赘述。
说明:num 参数为需要验证的数字。
作用:用于检验参数指定的值是否为是有限的。如果 num 参数是有限数字(或可转换为有限数字),则返回 true。否则,如果 num 参数是 NaN(非数字),或者是正、负无穷大的数,则返回 false。
说明:对 uriString 参数指定的 URI 进行编码,会将参数中包含的空格、
作用:将参数作为 URI 进行编码。
说明:对 str 参数进行编码,会将参数中包含的空格、汉字及
说明:uriString 参数为需要解码的 URI。
作用:用于将 encodeURI() 函数编码的 URI 解码成最初的字符串并返回。
说明:str 参数为需要解码的 URI。
作用:用于将 encodeURIComponent() 函数编码的 URI 解码成最初的字符串并返回。
【例 1】内置函数示例。

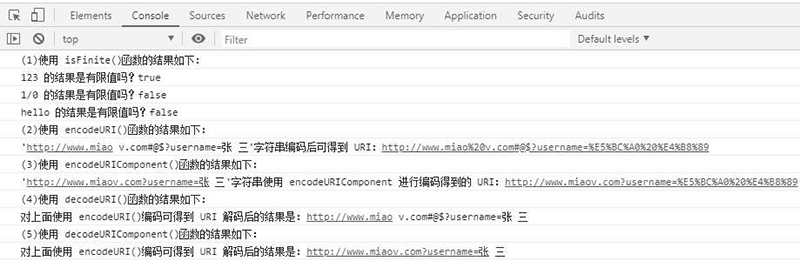
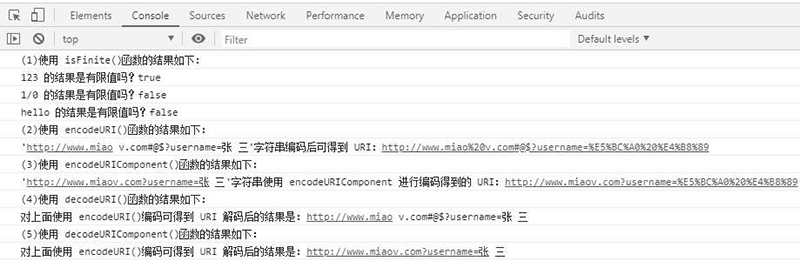
图 1:常用内置函数的使用
| 函数 | 说明 |
|---|---|
| parselnt() | 将字符型参数转化为整型 |
| parseFloat() | 将字符型参数转化为浮点型 |
| isFinite() | 判断一个数值是否有界 |
| isNaN() | 判断一个数值是否为 NaN |
| encodeURI() | 将字符串进行整体编码,使之转化为有效的 URI |
| encodeURIComponent() | 将字符串进行个别编码,使之转化为有效的 URI |
| decodeURI() | 对 encodeURI() 编码的文本进行解码 |
| decodeURIComponent() | 对 encodeURIComponent() 编码的文本进行解码 |
parseInt()、parseFloat() 以及 isNaN() 在之前已详细介绍过了,在此不再赘述。
1) isFinite()函数
语法:isFinite(num)。说明:num 参数为需要验证的数字。
作用:用于检验参数指定的值是否为是有限的。如果 num 参数是有限数字(或可转换为有限数字),则返回 true。否则,如果 num 参数是 NaN(非数字),或者是正、负无穷大的数,则返回 false。
2) encodeURI()函数
语法:encodeURI(uriString)。说明:对 uriString 参数指定的 URI 进行编码,会将参数中包含的空格、
%和汉字等字符用 utf-8 进行编码,对参数中的字母、数字以及/!*~#$@=;,+:()-_等特殊符号则不会进行编码。作用:将参数作为 URI 进行编码。
3) encodeURIComponet()函数
语法:encodeURIComponet(str)。说明:对 str 参数进行编码,会将参数中包含的空格、汉字及
/#$@=;,+:%tf等特殊符号用 utf-8 进行编码,对参数中的字母、数字以及!*~()-_等特殊符号则不会进行编码。作用:将参数作为 URI 进行编码。注:str 通常是整个 URI 中的某部分内容。
4) decodeURI()函数
语法:decodeURI(uriString)。说明:uriString 参数为需要解码的 URI。
作用:用于将 encodeURI() 函数编码的 URI 解码成最初的字符串并返回。
5) decodeURIComponent()函数
语法:decodeURIComponent(str)。说明:str 参数为需要解码的 URI。
作用:用于将 encodeURIComponent() 函数编码的 URI 解码成最初的字符串并返回。
【例 1】内置函数示例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内置函数示例</title>
<script>
console.log("(1)使用isFinite()函数的结果如下:");
console.log("123的结果是有限值吗?" + isFinite(123));
console.log("1/0的结果是有限值吗?" + isFinite('1/0'));
console.log("hello的结果是有限值吗?" + isFinite('hello'));
console.log("(2)使用encodeURI()函数的结果如下:");
console.log("'http://www.miao v.com#@$?username=张 三'字符串编码后可得到URI:"
+ encodeURI("http://www.miao v.com#@$?username=张 三"));
console.log("(3)使用encodeURIComponent()函数的结果如下:");
console.log("'http://www.miaov.com?username=张 三'字符串使用encodeURIComponent进行"+
"编码得到的URI:+http://www.miaov.com?username="+encodeURIComponent("张 三"));
console.log("(4)使用decodeURI()函数的结果如下:");
console.log("对上面使用encodeURI()编码可得到URI解码后的结果是:"
+ decodeURI(encodeURI("http://www.miao v.com#@$?username=张 三")));
console.log("(5)使用decodeURIComponent()函数的结果如下:");
console.log("对上面使用encodeURI()编码可得到URI解码后的结果是:"+
"http://www.miaov.com?username=" + decodeURI(encodeURIComponent("张 三")));
</script>
</head>
<body>
</body>
</html>
上述代码在 Chrome 浏览器中的运行结果如 1 所示。

图 1:常用内置函数的使用
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算