首页 > 编程笔记 > JavaScript笔记
JS运算符优先级和结合性一览表
运算符的优先级和结合性规定了它们在复杂的表达式中的运算顺序。运算符的执行顺序称为运算符的优先级。优先级高的运算符先于优先级低的运算符执行运算。例如:
运算符的优先级可以通过使用圆括号来改变,例如为了让加法先执行,乘法后执行,可以修改上面的表达式为:
对于相同优先级的运算符的执行顺序,则由运算符的结合性来决定。运算符的结合性包括:从右至左和从左至右两种。从右至左的结合性指的是:运算的执行是按由右到左的顺序进行。从左至右的结合性刚好相反。
运算符的优先级及其结合性见表 1 。
说明:同一行的运算符优先级相冋;不同行的运算符, 从上往下,优先级由高到低依次排列。
【例 1】运算符的优先级及结合性示例。

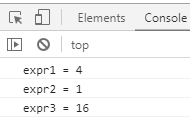
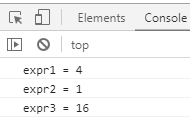
图 1:运算符的优先级及结合性结果
w=x+y*z;
执行加法运算的+运算符的优先级低于*运算符,所以y*z将先被执行,乘法运算执行完后得到的结果再和 x 相加。运算符的优先级可以通过使用圆括号来改变,例如为了让加法先执行,乘法后执行,可以修改上面的表达式为:
w=(x+y)*z;
这样就会先执行x+y,得到和后再和 z 进行乘法运算。对于相同优先级的运算符的执行顺序,则由运算符的结合性来决定。运算符的结合性包括:从右至左和从左至右两种。从右至左的结合性指的是:运算的执行是按由右到左的顺序进行。从左至右的结合性刚好相反。
运算符的优先级及其结合性见表 1 。
| 运算符 | 结合性 | 优先级 |
|---|---|---|
| .、[ ]、( ) | 从左到右 |
高 ↑ | | | | | | | | | | | 低 |
| ++、--、-、!、new、typeof |
从右到左
|
|
| *、/、% | 从左到右 | |
| +、- | 从左到右 | |
| <、<=、>、>=、in、instanceof | 从左到右 | |
| ==、!=、===、!== | 从左到右 | |
| && | 从左到右 | |
| II | 从左到右 | |
| ?: | 从右到左 | |
| =、*=、/=、%=、+=、-=、&=、^=、!= | 从右到左 | |
| , | 从左到右 |
说明:同一行的运算符优先级相冋;不同行的运算符, 从上往下,优先级由高到低依次排列。
【例 1】运算符的优先级及结合性示例。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>运算符的优先级及结合性示例</title>
<script>
//根据默认的优先级和结合性先进行乘法运算,再取模,最后才进行加法运算
var expr1 = 3 + 5 * 5 % 3;
//使用()修改优先级,首先进行加法运算,然后按从左至右的结合性依次进行乘法和取模运算
var expr2 = (3 + 5) * 5 % 3;
//使用()修改优先级,使得加法和取模运算优先级相同且最高,首先进行加法和取模运算,最后再进行乘法运算
var expr3 = (3 + 5) * (5 % 3);
console.log("expr1 = " + expr1);
console.log("expr2 = " + expr2);
console.log("expr3 = " + expr3);
</script>
</head><body>
</body>
</html>
上述代码在 Chrome 浏览器的控制台中的运行结果如图 1 所示。

图 1:运算符的优先级及结合性结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算